-webkit-box-orient:vertical 编译报错之autoprefixer问题
由于各大浏览器的兼容问题,autoprefixer 插件 就可以帮我们自动补齐前缀。它和 less、scss 这样的预处理器不同,它属于后置处理器。
-
预处理器:在打包之前进行处理
-
后置处理器:在代码打包生成后再进行处理
autoprefixer 其实是 postCss 的一个插件,postCss 本身是一个用 JavaScript 工具和插件转换 CSS 代码的工具,它提供了许多强大的处理 CSS 的功能。
autoprefixer插件广泛应用于前端项目的打包配置中,具体配置请参考官方文档。
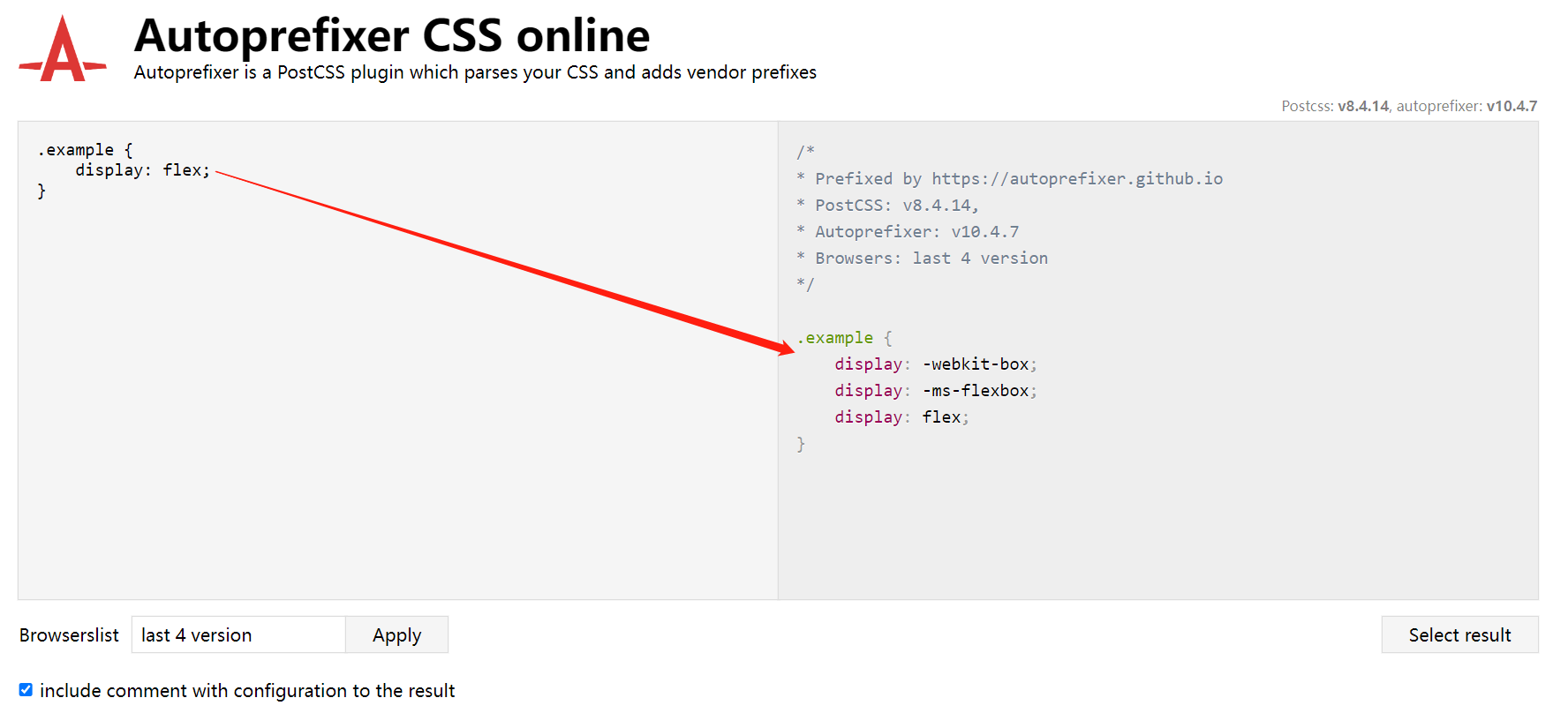
Autoprefixer css补全前缀功能
Autoprefixer处理前css代码
display: flex;
Autoprefixer处理后css代码
display: -webkit-box;
display: -ms-flexbox;
display: flex;
点击这里,在线测试css样式在不同浏览器的自动补全效果!

CSS-文本超出显示省略号
布局样式中,经常会遇到超出显示省略号的需求,有的显示一行,有的显示两行、三行,通常采用如下样式:
- 单行文本省略
// 文本溢出省略号
.ellipsis {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
- 多行文本省略
这里使用的是less混合传参的方式
.clamp_fun(@line: 1) {
overflow: hidden;
text-overflow: ellipsis;
/* autoprefixer: off*/
-webkit-box-orient: vertical;
/* autoprefixer: on*/
display: -webkit-box;
-webkit-line-clamp: @line;
}
.clamp_1 {
.clamp_fun(1);
}
.clamp_2 {
.clamp_fun(2);
}
.clamp_3 {
.clamp_fun(3);
}
display: -webkit-box;将对象作为弹性伸缩盒子模型显示。-webkit-line-clamp: 2;这个属性不是css的规范属性,需要组合上面两个属性,表示显示的行数。-webkit-box-orient: vertical;从上到下垂直排列子元素(设置伸缩盒子的子元素排列方式)
编译报错问题解决
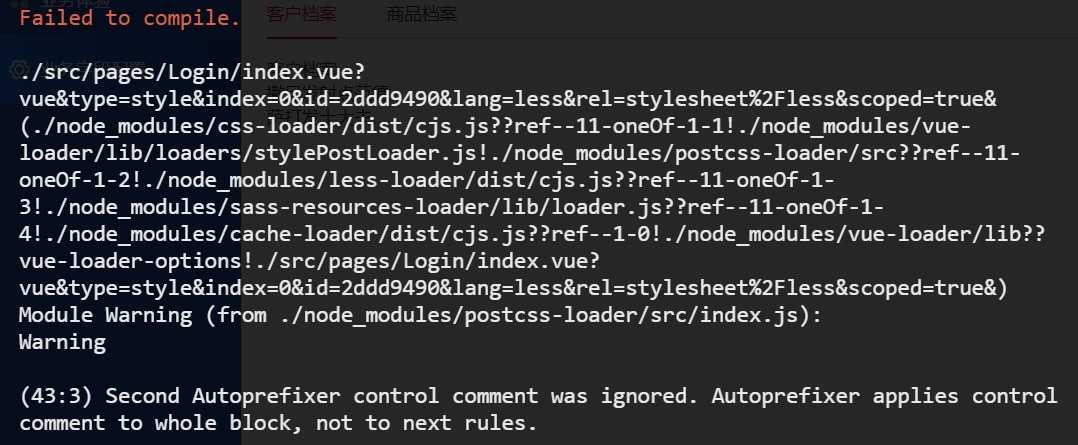
上面通过注释 autoprefixer off on,编译中报错,错误信息如下:
(43:3)Second Autoprefixer control comment was ignored. Autoprefixer applies control comment to whole block, not to next rules.

这种写法已经过时了,采用下面的写法:
/* autoprefixer: ignore next */
/* autoprefixer: ignore next */
-webkit-box-orient: vertical;

我是 甜点cc☭
微信公众号:【看见另一种可能】
热爱前端开发,也喜欢专研各种跟本职工作关系不大的技术,技术、产品兴趣广泛且浓厚。本号主要致力于分享个人经验总结,希望可以给一小部分人一些微小帮助。
本文来自博客园,作者:甜点cc,转载请注明原文链接:https://www.cnblogs.com/all-smile/p/16931376.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步