通过修改返回包绕过部分机制的方法的小思考
在涉及到多步操作的某个业务中,经常通过修改返回包中的某些状态字来绕过部分检测。本文主要分析下为什么修改回应包会影响到服务端实际的业务处理。
1. 原理分析
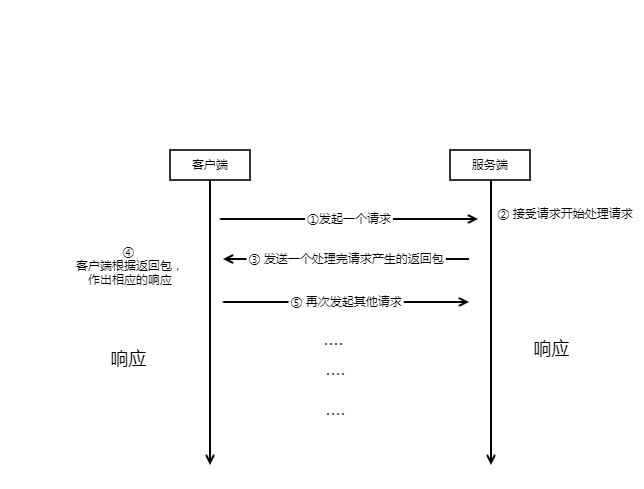
先看看客户端与服务端是怎么交流的,如下图。

简单的来说,就是客户端发包给服务端,服务端想想怎么处理,处理完以后发个包回去。客户端收到这个回应包,更新一下显示的内容。那么从上面的这个过程中很清楚的知道,修改返回包唯一能直接影响到的过程只有客户端对这个数据包作出的响应(图中的过程 4)。
客户端对数据包的响应主要就是开放一些数据请求的接口。在手机APP中的体现就是页面上多了些功能,多了些按钮(注:Web系统较为复杂,以手机APP为例,在后面会对比两类系统)。之后就可以点击使用这些原本就封装在代码中的接口。修改了返回包,实际上就是把这些功能接口暴露出来使用。而使用这些接口时,从而导致了一系列的漏洞。
2. Web系统与手机APP对比
在Web系统方面与APP比较相似的是AJAX异步机制下的Web,基本上与APP没有太多的不同。Ajax将接口信息封装在JS代码中,APP将接口封装在应用代码中。相对于应用代码而言,JS对于测试人员来说,明显更容易接触。大部分的时候没必要通过修改返回包这么麻烦的方法来发现接口。当然如果JS代码被混淆的很严重,那也只能继续修改返回包了。
常规的Web页面这种方式来说,客户端没有持有接口信息,接口都是保存在返回的数据包。除了需要删掉前端检测参数用的一些JS代码,大概没有人会去修改返回数据包(数据包中已经包含了你想有的接口信息,而页面可以通过F12极其方便地修改,不像APP难以直接修改)。另外情况可能是修改完返回包,接口用起来更方便舒服,没必要自己去构造,页面上点点点就好。
以技入道





