由于部分场景需要屏蔽掉文本框输入法
如读卡器,若卡号为abcefg32,则读卡器输出为:ABC得分过(不同输入结果不同),如图:
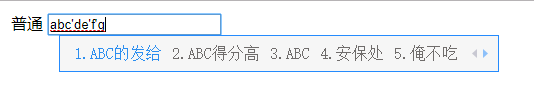
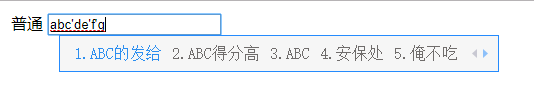
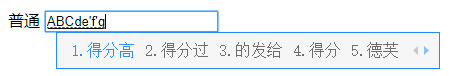
当输入中文abcdefg时:

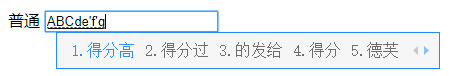
当继续输入3时:

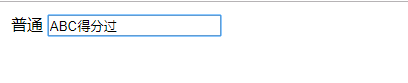
当继续输入最后数字2时:

对于IE,火狐浏览器,设置ime-mode: disabled即可解决(屏蔽输入法)
<input type="text" style="ime-mode: disabled;">
根据读卡器(以我接触过的举例)通过刷卡,在光标位于可输入文本的地方进行刷卡,则读出内容写入光标位置。
如此可通过获取focus和change事件,配合password(不可切换输入法)来变相实现“屏蔽输入法”。
ICPswChange(value){
//取值处理
//业务处理
//将value赋值给只读的input type="text"标签
document.getElementById('icinput').value = value;
//将value赋值给隐藏的input type="password"
document.getElementById('icpsw').value = value;
// 避免重复刷卡、读卡
document.getElementById("icpsw").blur();
//其他处理
}
ICInputFocus(){
//置空隐藏窗口值
document.getElementById('icpsw').value='';
document.getElementById('icinput').value = '';
//设置光标至password隐藏输入窗口
document.getElementById("icpsw").focus();
}
<el-form-item label="IC门禁卡">
<el-input v-model="editDialog.form.icCardNo" id="icinput" auto-complete="off" class="handle-input-plus" readonly="readonly" v-on:focus="ICInputFocus"></el-input>
<el-input id="icpsw" type="password" style="border:0px;background:none;opacity:0.0" @change="ICPswChange"></el-input>
</el-form-item>