移动端适配的基础概念
一、英寸
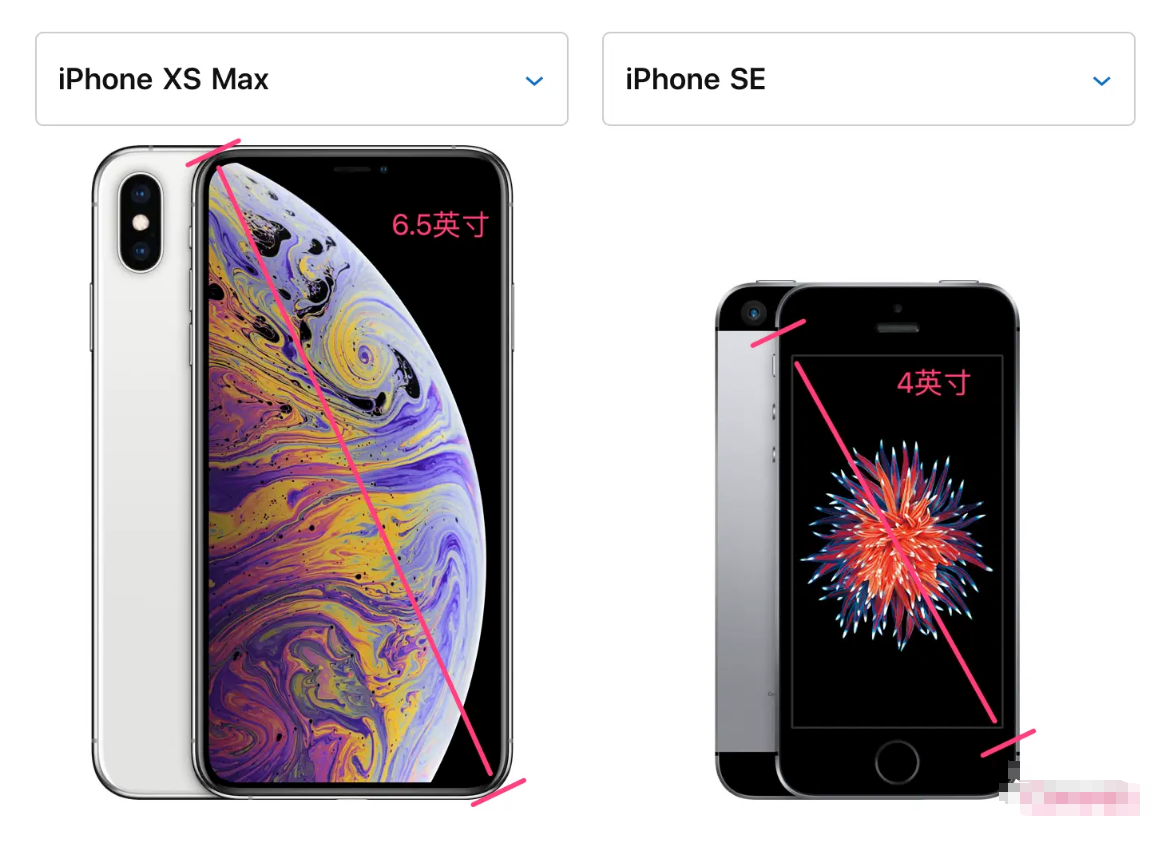
一般用英寸描述屏幕的物理大小。如苹果SE 4英寸,苹果XS 6.5英寸,电脑显示器的22英寸
上面的尺寸都是屏幕对角线长度。英寸和厘米的换算:1英寸 = 2.54 厘米

二、分辨率
2.1 像素
像素即一个方块,屏幕的最小组成单位
通常我们所说的分辨率有两种,屏幕分辨率和图像分辨率。
2.2 屏幕分辨率
屏幕分辨率指一个屏幕由多少个像素点组成。
iPhone XS Max 和 iPhone SE的分辨率分别为 2688 x 1242和1136 x 640。这表示手机分别在垂直和水平上所具有的像素点数。
当然分辨率高不代表屏幕就清晰,屏幕的清晰程度还与尺寸有关。
三、设备独立像素
实际上,上面我们描述的像素都是物理像素,即设备上真实的物理单元。
设备独立像素简称DIP,与设备无关的逻辑像素
一个设备独立像素里可能包含1个或者多个物理像素点,包含的越多则屏幕看起来越清晰
下面举个例子:
iPhone 3GS 和 iPhone 4/4s 的尺寸都是 3.5 寸,但 iPhone 3GS 的分辨率是 320x480,iPhone 4/4s 的分辨率是 640x960
这意味着,iPhone 3GS 有 320 个物理像素,iPhone 4/4s 有 640 个物理像素
如果我们按照真实的物理像素进行布局,比如说我们按照 320 物理像素进行布局,到了 640 物理像素的手机上就会有一半的空白,为了避免这种问题,就产生了虚拟像素单位
我们统一 iPhone 3GS 和 iPhone 4/4s 都是 320 个虚拟像素,只是在 iPhone 3GS 上,最终 1 个虚拟像素换算成 1 个物理像素,在 iphone 4s 中,1 个虚拟像素最终换算成 2 个物理像素
至于 1 个虚拟像素被换算成几个物理像素,这个数值我们称之为设备像素比,也就是下面介绍的dpr
3.1 设备像素比
设备像素比device pixel ratio简称dpr,即物理像素和设备独立像素的比值。
计算公式如下:

当设备像素比为1:1时,使用1(1×1)个设备像素显示1个CSS像素
当设备像素比为2:1时,使用4(2×2)个设备像素显示1个CSS像素
当设备像素比为3:1时,使用9(3×3)个设备像素显示1个CSS像素
3.2 移动端开发
在开发中样式单位其实都使用的设备独立像素,UI给我们的原型图一般基于ipnone6的像素给定的。
在写css时,用到最多的单位是px,即css像素。当页面缩放比例为100%时,一个css像素等于一个设备独立像素
页面的缩放系数 = CSS像素 / 设备独立像素
四、视口
视口的概念通常用于移动端。一般我们所说的视口共包括三种:布局视口、视觉视口和理想视口,它们在屏幕适配中起着非常重要的作用。
pc端视口就是浏览器的窗口区域
4.1 布局视口
布局视口是网页布局的基准窗口。在 PC 上,布局视口就等于当前浏览器的窗口大小;在移动端,布局视口被赋予一个默认值,以 iPhone6 为例,其布局视口的宽度为 980px。
可以通过调用 document.documentElement.clientWidth/clientHeight 来获取布局视口大小。在进行 @media 媒体查询的时候,查询的宽度值也是布局视口的宽度值。
4.2 视觉视口
视觉视口(visual viewport):屏幕的可视区域。
可以通过调用 window.innerWidth/innerHeight 来获取视觉视口大小
4.3 理想视口
网站页面在移动端展示的理想大小,理想视口的值其实就是屏幕分辨率的值
可以通过调用windnow.screen.width / height来获取理想视口大小。
五、移动端适配
为了在移动端让页面获得更好的显示效果,我们必须让布局视口、视觉视口都尽可能等于理想视口。
通过 meta viewport 设置布局视口
1 | <meta name="viewport" content="width=device-width; initial-scale=1; maximum-scale=1; minimum-scale=1; user-scalable=no;"> |
device-width就等于理想视口的宽度,所以设置width=device-width就相当于让布局视口等于理想视口。
由于initial-scale = 理想视口宽度 / 视觉视口宽度,所以我们设置initial-scale=1;就相当于让视觉视口等于理想视口。
这时,1个CSS像素就等于1个设备独立像素,而且我们也是基于理想视口来进行布局的,所以呈现出来的页面布局在各种设备上都能大致相似。
viewport 有以下字段可配置:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)