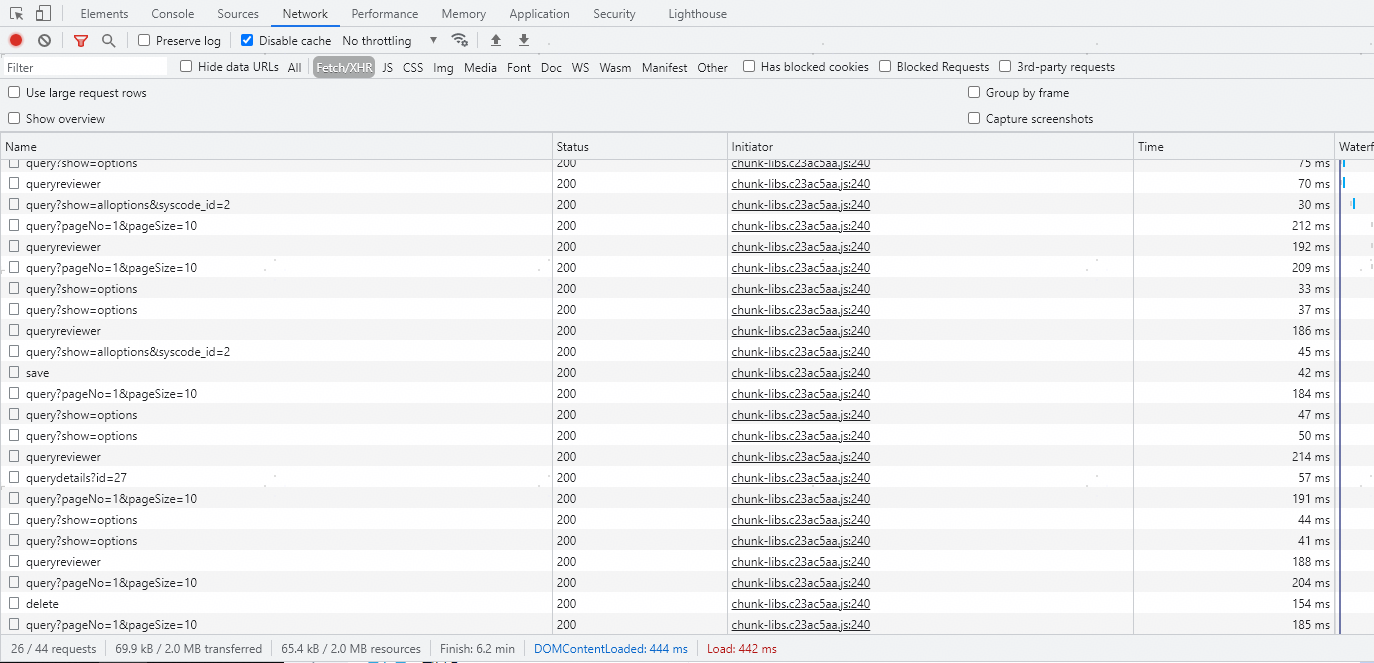
Chrome控制台中network底部概要参数

概要参数
1、requests => 资源请求总数;
2、transferred => 网络加载资源大小;
3、resources => 页面所有资源总大小(包含网络资源、浏览器缓存解析后的资源等);
4、Finish => 所有请求从发起到响应完成时间(注意:请求不只是XHR,页面请求和页面解析也是不同线程,不直接相关);
5、DOMcontentLoaded => HTML DOM结构树加载完成时间(不含样式表、媒体资源等);
6、Load => 页面所有内容加载完成时间(包含DOM结构、外部资源);
DOMContentLoaded 和 Load 和 Finish的区别
DOMContentLoaded 和 Load
DOMContentLoaded:DOM树构建完成。 即HTML页面由上向下解析HTML结构到末尾封闭标签
Load:页面加载完毕。 DOM树构建完成后,继续加载html/css 中的图片资源等外部资源,加载完成后视为页面加载完毕。
DOMContentLoaded 会比 Load 时间小,两者时间差大致等于外部资源加载的时间。
Finish
Finish: 是页面上所有 http 请求发送到响应完成的时间, HTTP1.0/1.1 协议限定,单个域名的请求并发量是 6 个,即 Finish 是所有请求(不只是XHR请求,还包括DOC,img,js,css等资源的请求)在并发量为6的限制下完成的时间。
Finish 的时间比 Load 大,意味着页面有相当部分的请求量,
Finish 的时间比 Load 小,意味着页面请求量很少,如果页面是只有一个 html文档请求的静态页面,Finish时间基本就等于HTML文档请求的时间。
页面发送请求和页面解析文档结构,分属两个不同的线程,
所以 Finish 时间与DOMContentLoaded 和 Load 并无直接关系


 浙公网安备 33010602011771号
浙公网安备 33010602011771号