Vue导出复杂excel表格(适用于ElementUI、Iview)


1.安装依赖
npm install --save xlsx file-saver
2.引入依赖到当前文件中
-
import FileSaver from "file-saver";
-
import * as XLSX from "xlsx";
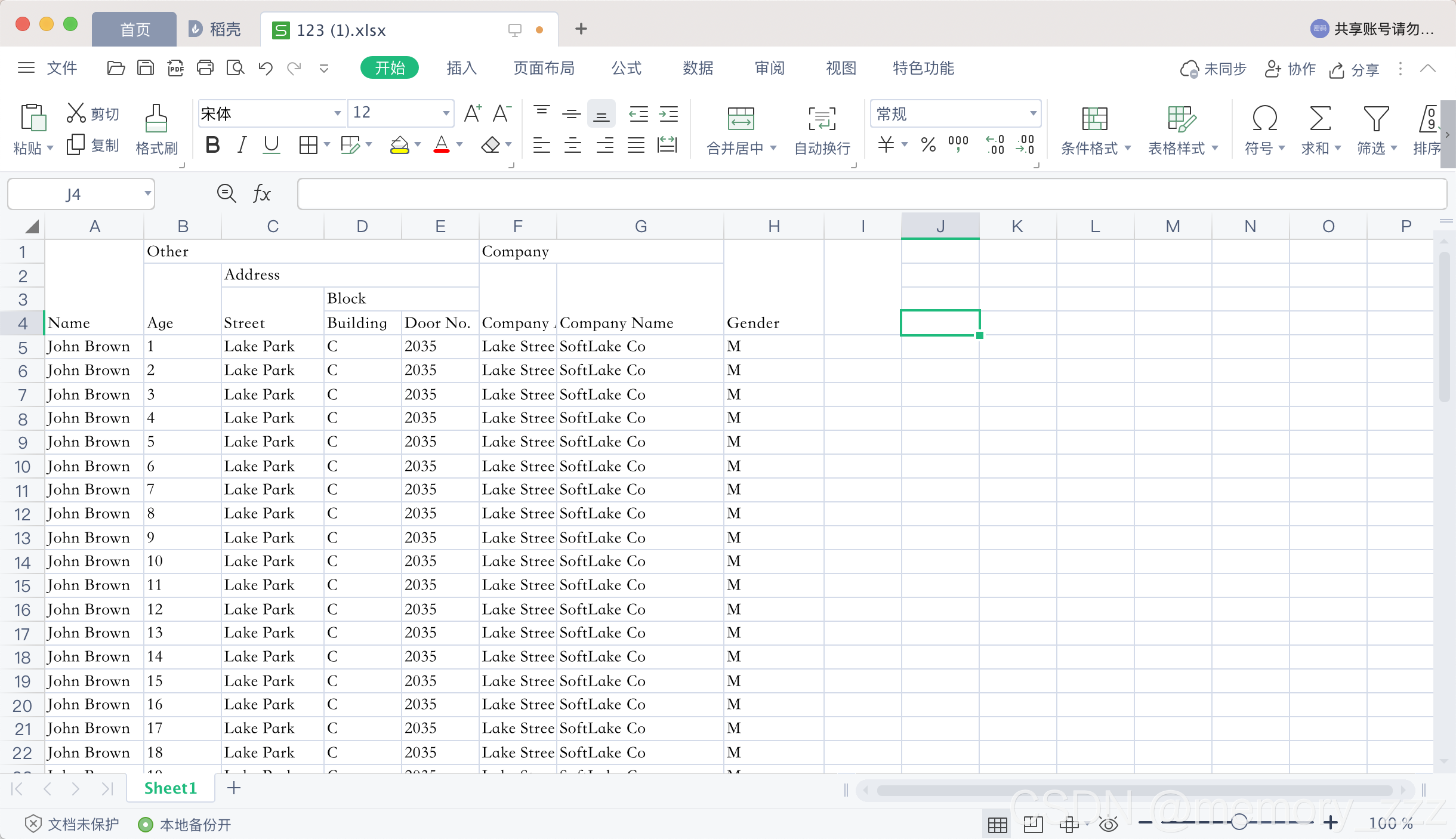
3.导出事件代码
exportExcel(excelName) {
try {
const $e = this.$refs['tabel'].$el
let $table = $e.querySelector('.el-table__fixed')
if(!$table) {
$table = $e
}
const wb = XLSX.utils.table_to_book($table, {raw:true})
const wbout = XLSX.write(wb, {bookType: 'xlsx', bookSST:true, type: 'array'})
FileSaver.saveAs(
new Blob([wbout],{type: 'application/octet-stream'}),
`${excelName}.xlsx`,
)
} catch (e) {
if (typeof console !== 'undefined') console.error(e)
}
},
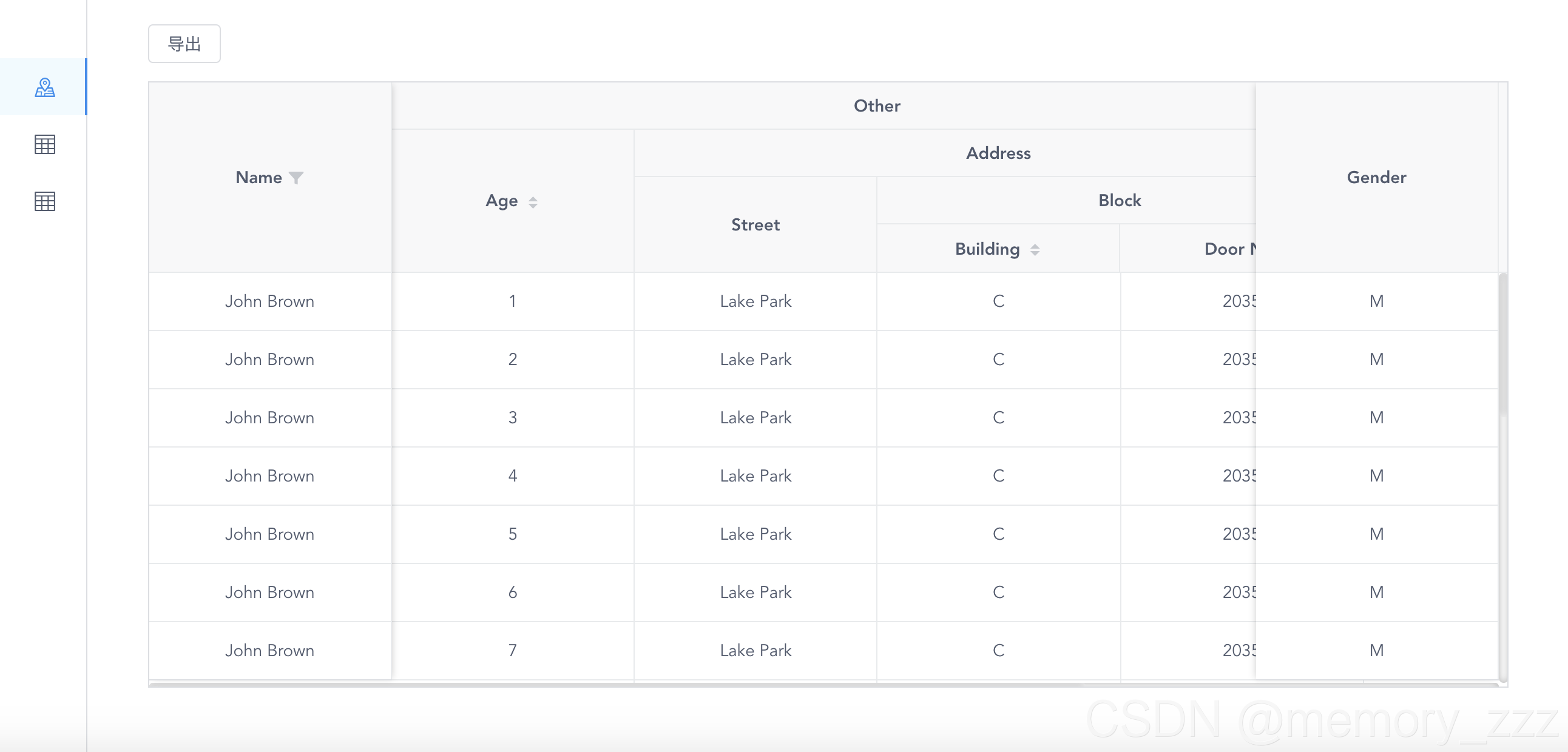
4.完整代码如下(我用的是iview框架,elementui方法一样):
<template>
<div class="tabel">
<div style="text-align: left">
<Button class="btn-style" @click="exportExcel(123)">导出</Button>
</div>
<div class="tabel-con">
<Table
:columns="columns11"
ref="tabel"
:data="data10"
border
height="500"
></Table>
</div>
</div>
</template>
<script>
/* eslint-disable */
import FileSaver from "file-saver";
import XLSX from "xlsx";
export default {
name: "TabelIview",
components: {},
data() {
return {
columns11: [
{
title: 'Name',
key: 'name',
align: 'center',
width: 200,
fixed: 'left',
filters: [
{
label: 'Joe',
value: 1
},
{
label: 'John',
value: 2
}
],
filterMultiple: false,
filterMethod (value, row) {
if (value === 1) {
return row.name === 'Joe';
} else if (value === 2) {
return row.name === 'John Brown';
}
}
},
{
title: 'Other',
align: 'center',
children: [
{
title: 'Age',
key: 'age',
align: 'center',
width: 200,
sortable: true
},
{
title: 'Address',
align: 'center',
children: [
{
title: 'Street',
key: 'street',
align: 'center',
width: 200
},
{
title: 'Block',
align: 'center',
children: [
{
title: 'Building',
key: 'building',
align: 'center',
width: 200,
sortable: true
},
{
title: 'Door No.',
key: 'door',
align: 'center',
width: 200
}
]
}
]
}
]
},
{
title: 'Company',
align: 'center',
children: [
{
title: 'Company Address',
key: 'caddress',
align: 'center',
width: 200
},
{
title: 'Company Name',
key: 'cname',
align: 'center',
width: 200
}
]
},
{
title: 'Gender',
key: 'gender',
align: 'center',
width: 200,
fixed: 'right'
}
],
data10: []
};
},
methods: {
exportExcel(excelName) {
try {
const $e = this.$refs['tabel'].$el
let $table = $e.querySelector('.el-table__fixed')
if(!$table) {
$table = $e
}
const wb = XLSX.utils.table_to_book($table, {raw:true})
const wbout = XLSX.write(wb, {bookType: 'xlsx', bookSST:true, type: 'array'})
FileSaver.saveAs(
new Blob([wbout],{type: 'application/octet-stream'}),
`${excelName}.xlsx`,
)
} catch (e) {
if (typeof console !== 'undefined') console.error(e)
}
},
},
mounted() {
this.tableHeight = window.innerHeight - this.$refs.tabel.$el.offsetTop - 50;
const data = [];
for (let i = 0; i < 20; i++) {
data.push({
key: i,
name: 'John Brown',
age: i + 1,
street: 'Lake Park',
building: 'C',
door: 2035,
caddress: 'Lake Street 42',
cname: 'SoftLake Co',
gender: 'M',
});
}
this.data10 = data;
},
};
</script>
<style lang="less" scoped>
.tabel {
width: 100%;
height: calc(100vh - 60px);
overflow: auto;
padding: 20px 50px;
box-sizing: border-box;
.tabel-con {
width: 100%;
height: calc(100vh - 150px);
padding-top: 15px;
box-sizing: border-box;
}
}
</style>



