vue2.0和vue3.0在同一电脑上运行(超详细步骤)
由于现在公司项目都是vue2.0项目,个人又需要3.0来学习。所以需要在同一电脑安装两个版本的vue。
1.在创建vue2.0和vue3.0两个文件夹,并且局部安装

在vue2文件夹 执行命令 npm install vue-cli@2.x.x(版本根据自身来选择),
npm install vue-cli@2.9.6
在vue3文件夹执行命令 npm install @vue/cli
npm install @vue/cli
2.验证是否安装成功
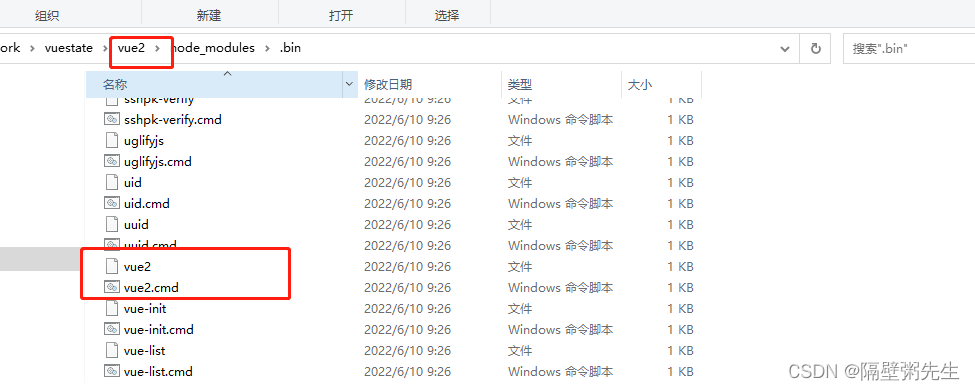
在两个文件夹中找到路径 \node_modules\.bin并且使用cmd打开并执行
vue -V会显示版本号即为安装成功
3.修改vue2和vue3文件夹中node_modules/.bin中vue vue.cmd 的文件名称vue2的修改为vue2 vue2.cmd,vue3的修改为vue3 vue3.cmd


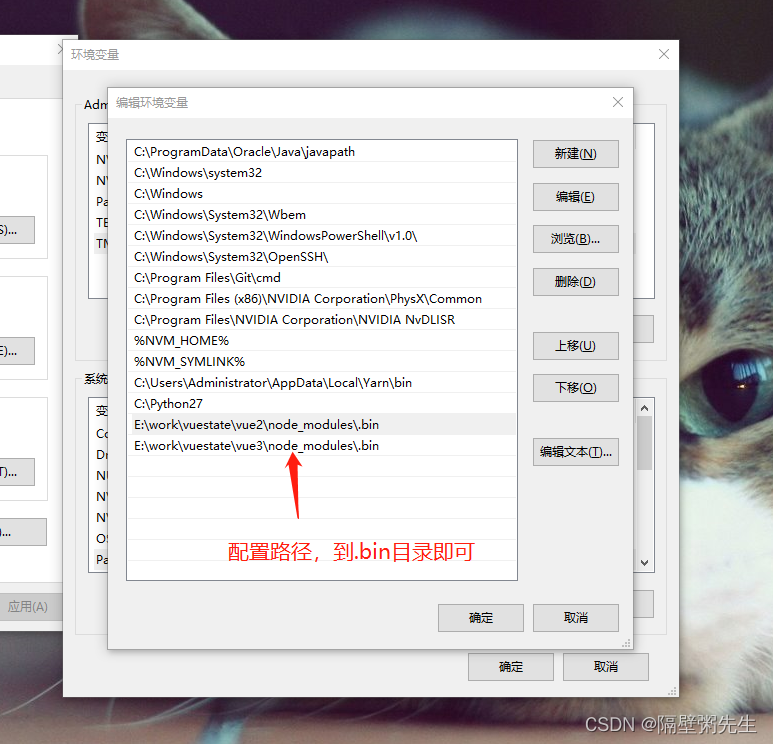
4.修改环境变量(win10)
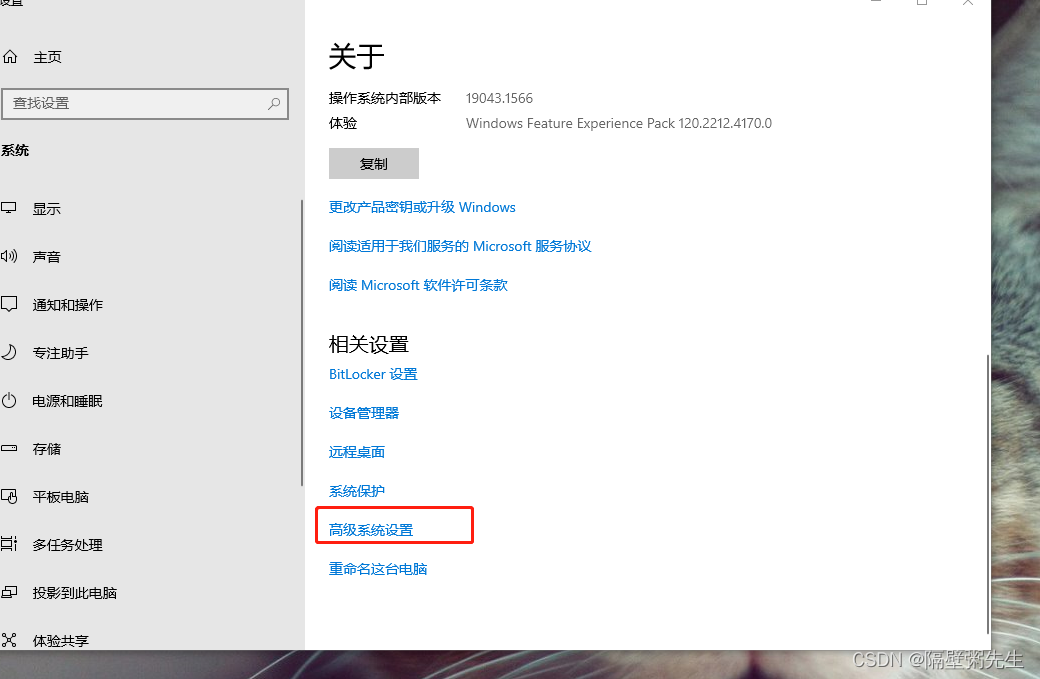
一 此电脑右键 选择属性->高级系统设置

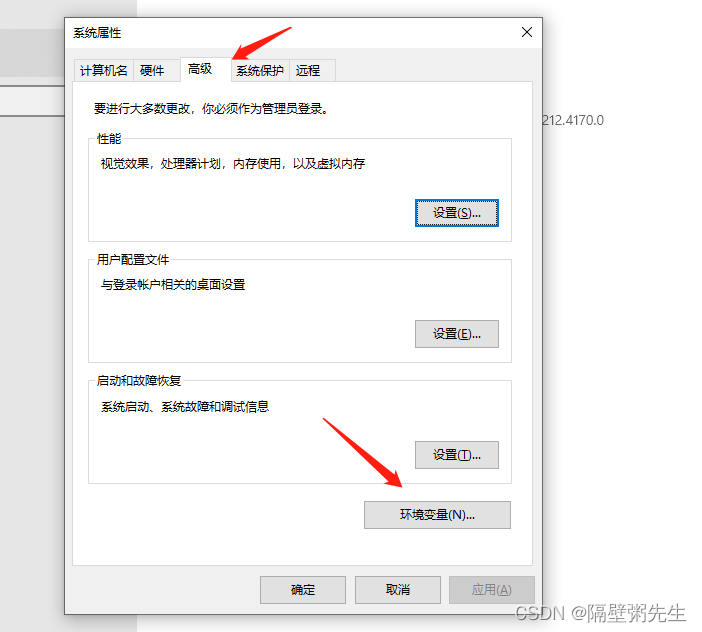
二 点击进入环境变量配置

三 配置系统变量


四 点击确定保存环境变量并且重启电脑
创建vue2项目
vue2 init webpack vue2-project创建vue3项目
vue3 create vue3-project原文地址:https://blog.csdn.net/aaa1111111q/article/details/125215992





