完美的响应式布局vw+vh+rem屏幕适配方案!
原文链接:https://blog.csdn.net/qq_24182885/java/article/details/81479457
一、前言
根据前面写的 你不知道的CSS单位,进行了一种响应式布局的思考。
视口布局的优点:宽度和高度全部自动适应!再加上rem布局的字体适应,可以完美解决各种屏幕适配问题!
单位可参考 : 你不知道的CSS单位
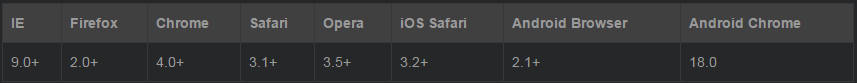
该布局兼容性如下:

二、正文
1、vw、vh是基于视口的布局方案,故这个meta元素的视口必须声明。(解决宽高自动适配)
<meta name="viewport" content="width=device-width,initial-scale=1.0">
2、rem布局-解决字体适配(此布局在weex中无法识别)
rem布局原理:根据CSS的媒体查询功能,更改html根字体大小,实现字体大小随屏幕尺寸变化。
@media only screen and (max-width: 1600px) and (min-width: 1280px){
html{
font-size: 14px;
}
}
@media only screen and (max-width: 1280px) and (min-width: 960px){
html{
font-size: 12px;
}
}
@media only screen and (max-width: 960px){
html{
font-size: 10px;
}
}
3、vw、vh、rem的使用
<template>
<div class="box">
</div>
</template>
<style>
.box{
width:50vw;
height: 20vh;
line-height: 20vh;
font-size: 1.5rem;
margin:0 auto;
font-weight: bold;
background-color: rgba(255,255,255,0.8);
}
</style>
上面代码中的50vw代表了 此div占据视口宽度的50%、高度占据视口高度的20%,并且会随着视口的变化,进行自适应;
字体则是1.5倍的html根字体大小。并且根据媒体查询进行字号变化。
三、感受
使用vw+vh+rem的布局之外,可以再加上elementUI的栅格布局,可以轻松、快速的搭配出真正的响应式布局,但要注意浏览器的兼容性问题!





