vue 前端分页(el-pagination)展示数据
文章来源:https://www.cnblogs.com/fengpingfan/p/9811330.html
在web开发过程中,通常使用表格展示数据,在数据较多时采用分页的方式展示给用户。
分页方式有前端假分页和后端分页两种实现方式,此文仅记录前端假分页实现方式。
第一步:添加分页组件(el-pagination)在表格下方,添加的代码如下所示:
<template>
<el-table>
...
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[15, 30, 50, 100]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="currentTotal">
</el-pagination>
</template>
<script>
...
</script>
第二步:添加分页所需的变量,如下所示:
<script> export default { methods: { ... }, data() { return { currentPage: 1, pageSize: 30, currentTotal: 0, tableData: [] } } } </script>
第三步:添加相应的分页方法,如下所示:
<script> export default { methods: { handleSizeChange(val) { this.pageSize = val; console.log(`每页 ${val} 条`); }, handleCurrentChange(val) { this.currentPage = val; console.log(`当前页: ${val}`); } }, data() { return { currentPage: 1, pageSize: 30, currentTotal: 0, tableData: [] } } } </script>
第四步:修改查询按钮逻辑,在成功查询后,更新数据的总数量。代码如下所示:
<script> import {ServFindAllByConditions} from '@/service/database' export default { methods: { handleBtnQuery(query) { if (query.env === "") { this.$message({ message: '请选择查询环境', type: 'warning' }); return; } ServFindAllByConditions(query).then(res => { this.tableData = res.data; this.currentTotal = this.tableData.length; this.$message({ message: res.msg, type: res.code == 200 ? 'success' : 'warning' }); }) .catch(err => { console.log(err) }) }, handleSizeChange(val) { this.pageSize = val; console.log(`每页 ${val} 条`); }, handleCurrentChange(val) { this.currentPage = val; console.log(`当前页: ${val}`); } }, data() { return { currentPage: 1, pageSize: 30, currentTotal: 0, tableData: [] } } } </script>
第五步:使用slice实现前端的假分页,最终vue文件中的主要代码如下所示:
<template>
<d2-container>
<el-form :model="query" :inline="true">
<el-form-item label="英文简称:">
<el-input v-model="query.eng" placeholder="请输入英文简称..." clearable></el-input>
</el-form-item>
<el-form-item>
<el-button @click="handleBtnQuery(query)" type="primary" icon="el-icon-search">搜索</el-button>
</el-form-item>
</el-form>
<el-table
:data="tableData.slice((currentPage-1)*pageSize,currentPage*pageSize)"
hight="250"
border
stripe
max-height="650"
style="width: 100%">
<el-table-column fixed type="index" width="50"></el-table-column>
<!--<el-table-column prop="id" label="系统主键" width="100"></el-table-column>-->
...
...
<el-table-column label="访问链接" width="400" show-overflow-tooltip>
<template slot-scope="scope">
<a :href="scope.row.url" target="_blank" class="buttonText">{{scope.row.url}}</a>
</template>
</el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[15, 30, 50, 100]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="currentTotal">
</el-pagination>
</template>
<script>
import {ServFindAllByConditions} from '@/service/database'
export default {
methods: {
handleBtnQuery(query) {
if (query.env === "") {
this.$message({
message: '请选择查询环境',
type: 'warning'
});
return;
}
ServFindAllByConditions(query).then(res => {
this.tableData = res.data;
this.currentTotal = this.tableData.length;
this.$message({
message: res.msg,
type: res.code == 200 ? 'success' : 'warning'
});
})
.catch(err => {
console.log(err)
})
},
handleSizeChange(val) {
this.pageSize = val;
console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {
this.currentPage = val;
console.log(`当前页: ${val}`);
}
},
data() {
return {
currentPage: 1,
pageSize: 30,
currentTotal: 0,
tableData: []
}
}
}
</script>
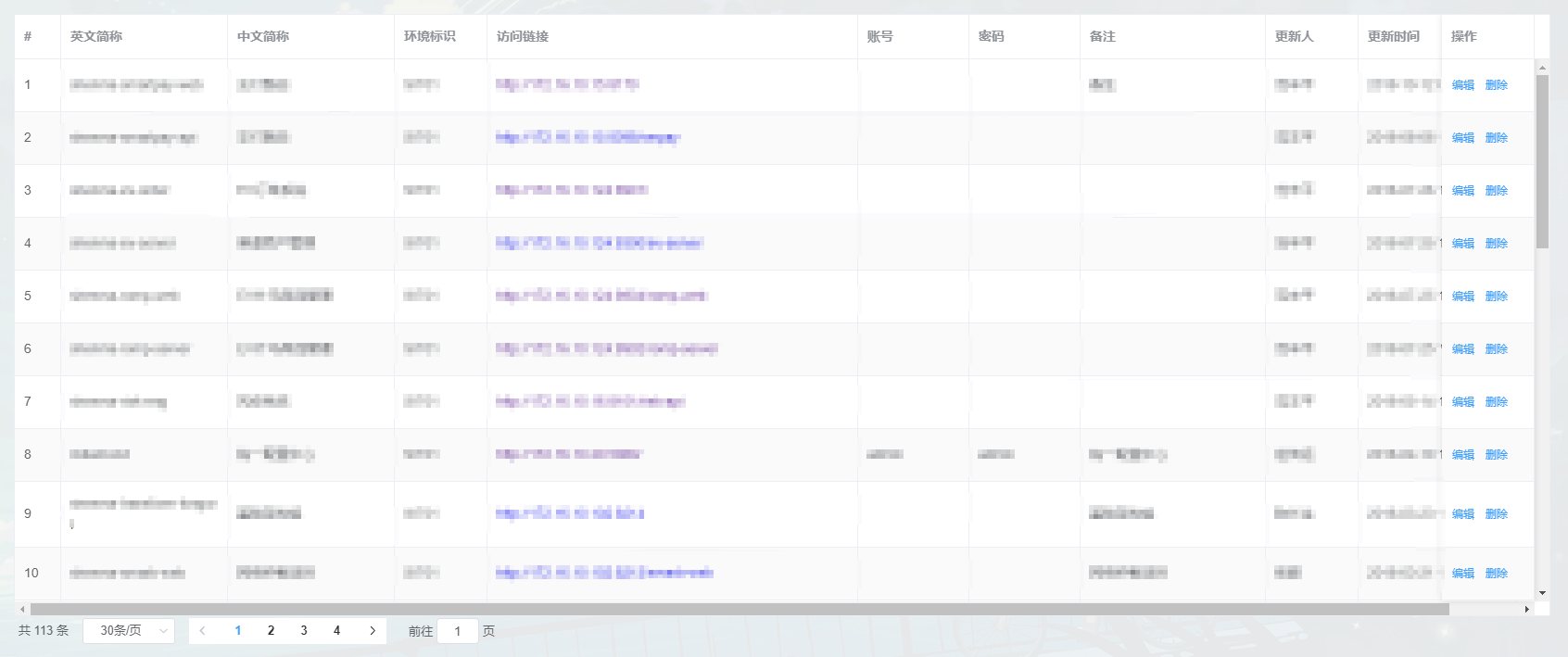
最终效果如下所示: