JS实现有点炫的图片展示效果-图片解体和组合
经过4个月的努力学习,迎来了进入市场的最后一个学习项目。自己模仿了一个图片展示效果,用在了项目中,感觉挺炫的。在这里分享一下,希望大家喜欢~!
HTML :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
|
<!DOCTYPE html><html><head lang="en"> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> <title>test</title> <script id="jquery_182" type="text/javascript" class="library" src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script></head><body><button onclick="bomb()">爆发吧!小宇宙!</button><div id="container"> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div> <div class="login-bg"></div></div></body></html> |
JavaScript :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
|
var bgArr = $(".login-bg"); //获取所有背景小方块存入数组中for(var i=0;i<9;i++){ //双重for循环初始化每一个小方块的位置,通过随机数,分别把它们放到4个象限,i控制行,j控制列 for(var j=0;j<9;j++){ $(bgArr[9*i+j]).css({ //分别设置每个小方块的背景位置 backgroundPosition:-40*j+"px "+(-40*i)+"px" }) if(j%4==0){ //将满足条件的小方块放置到第二象限 $(bgArr[9*i+j]).css({ top:parseInt(Math.random()*600)+"px", left:parseInt(Math.random()*600)+"px" }); }else if(j%4==1){ //将满足条件的小方块放置到第四象限 $(bgArr[9*i+j]).css({ top:-parseInt(Math.random()*600)+"px", left:-parseInt(Math.random()*600)+"px" }); }else if(j%4==2){ //将满足条件的小方块放置到第三象限 $(bgArr[9*i+j]).css({ top:parseInt(Math.random()*600)+"px", left:-parseInt(Math.random()*600)+"px" }); }else if(j%4==3){ //将满足条件的小方块放置到第一象限 $(bgArr[9*i+j]).css({ top:-parseInt(Math.random()*600)+"px", left:parseInt(Math.random()*600)+"px" }); } }}function bomb(){ //关键函数 $("#container").show(); //显示背景小方块的容器 for(var i=0;i<9;i++){ for(var j=0;j<9;j++){ $(bgArr[9*i+j]).animate({ //小方块飞入容器范围内的动画 top:40*i+"px", //双重for循环设置方块组合后的位置 left:40*j+"px", opacity:1 },1000); } }}$("#container").click(function(){ //图片组合后,当容器被点击时,小方块散开,图片解体 for(var i=0;i<9;i++){ //双重for循环再次让方块向四个象限散去 for(var j=0;j<9;j++){ if(j%4==0){ $(bgArr[9*i+j]).animate({ top:parseInt(Math.random()*600)+"px", left:parseInt(Math.random()*600)+"px", opacity:0 },1000); }else if(j%4==1){ $(bgArr[9*i+j]).animate({ top:-parseInt(Math.random()*600)+"px", left:-parseInt(Math.random()*600)+"px", opacity:0 },1000); }else if(j%4==2){ $(bgArr[9*i+j]).animate({ top:parseInt(Math.random()*600)+"px", left:-parseInt(Math.random()*600)+"px", opacity:0 },1000); }else if(j%4==3){ $(bgArr[9*i+j]).animate({ top:-parseInt(Math.random()*600)+"px", left:parseInt(Math.random()*600)+"px", opacity:0 },1000); } } } setTimeout(hideBg,1100); //隐藏容器,一定要让容器脱离文档流,否则可能会遮挡住下层的页面信息});function hideBg(){ //隐藏容器(包括其中的小方块) $("#container").hide();} |
CSS :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
#container{ position: absolute; width: 360px; height: 360px; z-index: 10000; top: 100px; left: 50%; margin-left: -270px; display: none; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;}.login-bg{ position: absolute; width: 40px; height: 40px; background-size: 360px 360px; opacity: 0;} |
小的还是先上图~
http://runjs.cn/detail/tl9quyke 这个是效果的demo链接~惭愧,刚开始写博,还不会在这边加demo。正在尝试中……
1.下图是动作开始的图片,小方块从各个位置飞来,组合在一起;

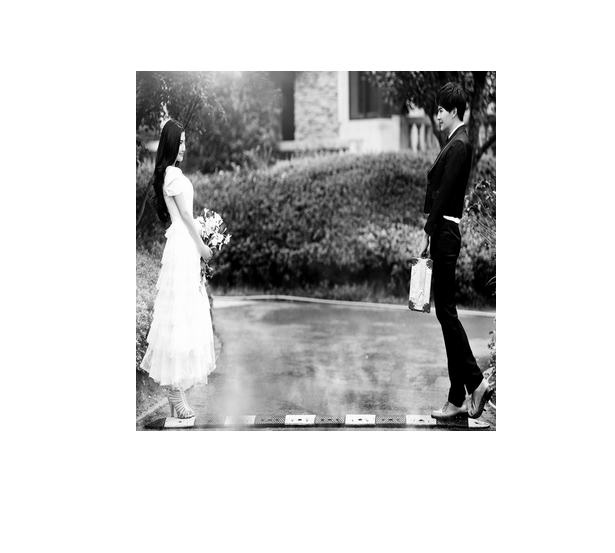
2.下图是小方块组合成的图片;

3.下图是点击图片,小方块散开飞走的效果;

刚开始想着做这个效果是因为在北京智能社的主页上看见了这个幻灯片切换效果,当时我对前端,程序员都还没有一点概念。
现在自己进入了这个行业,并且已经全日制的学习了4个月时间,所以就试着实现了下这个效果。当然,智能社主页上的要比小弟这个高端不少。
下面,我阐述下我这个效果的思路:
1.既然整个图片容器是由很多小方块组成的,那么容器的宽度,就得是一行小方块加起来的宽度,而高度就是一列小方块的高度和;
2.给每一个小方块设置背景图片,注意:每个小方块的背景图片,都是一张完整的背景图片,即最后拼成的那张图片;
3.通过双重for循环,控制每一个方块的初始位置(为了让小方块均匀的分配到4个象限中,我用了4个if判断,代码显得有些冗余),之后它们会从初始位置飞入容器,拼在一起;
4.在没有设置background-position时,小方块中的图片显示的是一样的,都是图片左上角。要让每个小方块的显示出来的图片拼起来正好是完整的图片,就需要根据这是第X行,第Y个小方块来设置它的background-position,即第X行,第Y个小方块的background-position值应该为:squareWidth*(Y-1)px squareHeight*(X-1)px,如果从循环中的 i , j 参数来看,正好对应!
5.触发组合事件后,让这些小方块飞过来,根据 i,j 的值飞到各自在图片中的位置,这个位置是按顺序的,所以也很好实现。
6.散开解体就是反过来就行啦~
好了,下面我贴出我自己的代码,嘿嘿,虽然代码很初级,可能看上去很低端,不过自己完成了一些喜欢的特效,并且同学们也很喜欢,还是感觉非常开心的。
最后几天了,加油~Day day up!!!
下面是html代码:
<button onclick="bomb()">爆发吧!小宇宙!</button>
<div id="container"> //这个是容器
<div class="login-bg"></div>
<div class="login-bg"></div>
<div class="login-bg"></div>
<!--这里添加你需要的小方块的数量的div,类名为依您喜欢,
我的示例中是81个方块,所以下面i和j的条件是 “小于9”-->
</div>
下面是CSS代码:
#container{
position: absolute;
width: 360px;
height: 360px;
z-index: 10000;
top: 150px;
left: 50%;
margin-left: -270px;
display: none;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.login-bg{
position: absolute;
width: 40px;
height: 40px;
background-image: url("login-bg7.png");
background-size: 360px 360px;
opacity: 0;
}
这里是js代码:
var bgArr = $(".login-bg"); //获取所有背景小方块存入数组中
for(var i=0;i<9;i++){ //双重for循环初始化每一个小方块的位置,通过随机数,分别把它们放到4个象限,i控制行,j控制列
for(var j=0;j<9;j++){
$(bgArr[9*i+j]).css({ //分别设置每个小方块的背景位置
backgroundPosition:-40*j+"px "+(-40*i)+"px"
})
if(j%4==0){ //将满足条件的小方块放置到第二象限
$(bgArr[9*i+j]).css({
top:parseInt(Math.random()*600)+"px",
left:parseInt(Math.random()*600)+"px"
});
}else if(j%4==1){ //将满足条件的小方块放置到第四象限
$(bgArr[9*i+j]).css({
top:-parseInt(Math.random()*600)+"px",
left:-parseInt(Math.random()*600)+"px"
});
}else if(j%4==2){ //将满足条件的小方块放置到第三象限
$(bgArr[9*i+j]).css({
top:parseInt(Math.random()*600)+"px",
left:-parseInt(Math.random()*600)+"px"
});
}else if(j%4==3){ //将满足条件的小方块放置到第一象限
$(bgArr[9*i+j]).css({
top:-parseInt(Math.random()*600)+"px",
left:parseInt(Math.random()*600)+"px"
});
}
}
}
function bomb(){ //关键函数
$("#container").show(); //显示背景小方块的容器
for(var i=0;i<9;i++){
for(var j=0;j<9;j++){
$(bgArr[9*i+j]).animate({ //小方块飞入容器范围内的动画
top:40*i+"px", //双重for循环设置方块组合后的位置
left:40*j+"px",
opacity:1
},1000);
}
}
}
$("#container").click(function(){ //图片组合后,当容器被点击时,小方块散开,图片解体
for(var i=0;i<9;i++){ //双重for循环再次让方块向四个象限散去
for(var j=0;j<9;j++){
if(j%4==0){
$(bgArr[9*i+j]).animate({
top:parseInt(Math.random()*600)+"px",
left:parseInt(Math.random()*600)+"px",
opacity:0
},1000);
}else if(j%4==1){
$(bgArr[9*i+j]).animate({
top:-parseInt(Math.random()*600)+"px",
left:-parseInt(Math.random()*600)+"px",
opacity:0
},1000);
}else if(j%4==2){
$(bgArr[9*i+j]).animate({
top:parseInt(Math.random()*600)+"px",
left:-parseInt(Math.random()*600)+"px",
opacity:0
},1000);
}else if(j%4==3){
$(bgArr[9*i+j]).animate({
top:-parseInt(Math.random()*600)+"px",
left:parseInt(Math.random()*600)+"px",
opacity:0
},1000);
}
}
}
setTimeout(hideBg,1100); //隐藏容器,一定要让容器脱离文档流,否则可能会遮挡住下层的页面信息
});
function hideBg(){ //隐藏容器(包括其中的小方块)
$("#container").hide();
}
最后这段隐藏容器的时候,如果直接用JQ中的hide立即执行的话,解体的动画来来不及播放就display:none生效了。
所以我选择了使用setTimeout让 hide() 函数延迟到散开解体动画执行完毕之后再执行。
这样既有了动画,也将这些方块抽离了文档流,用于图片展示的时候,解体图片后不至于挡住下层的内容。
转自 谷笑儿http://www.cnblogs.com/soccerloway/






