Vue Core Video Player - 轻量精致的web视频播放免费开源组件

看这接地气的名称就知道,这是一款基于 vue.js 的轻量级、优秀的视频播放器组件。
介绍
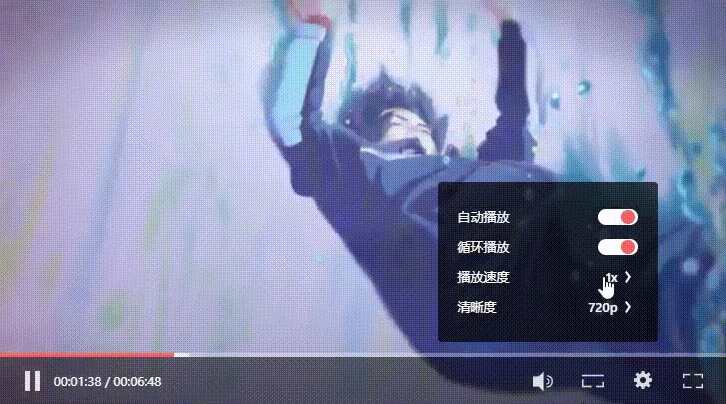
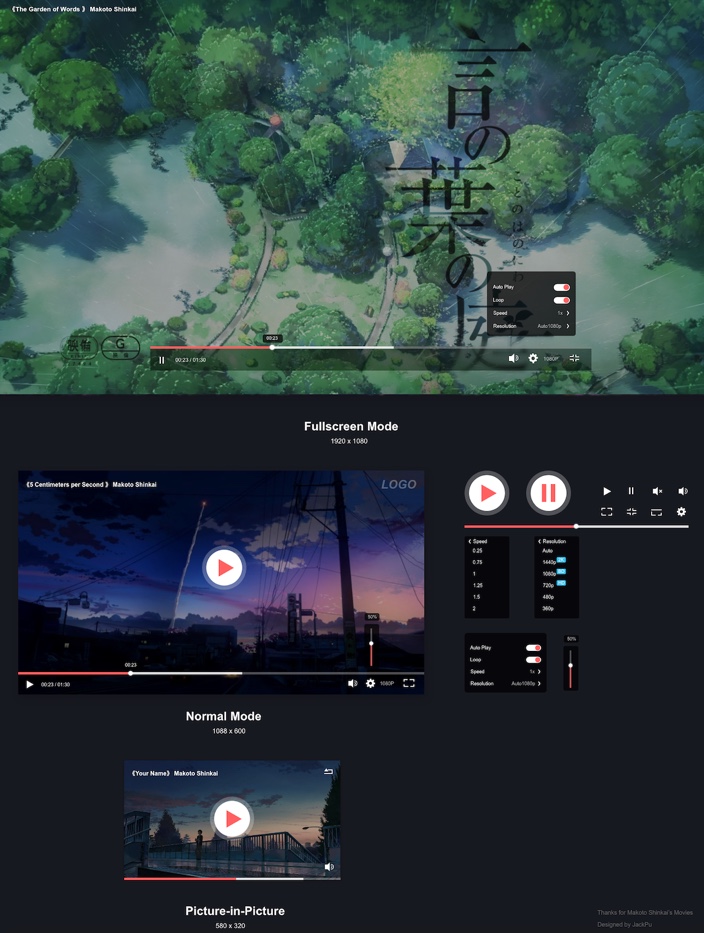
短视频大火已经有很长时间了,日常工作中我们可能很容易接到视频播放相关的需求。这是一款非常优秀的视频播放组件,pc 或者 移动都可以使用,而且 UI 精美,美观,丝毫不逊色于爱奇艺、优酷等国内一线网站的 UI。

特点
- 支持HLS直播流格式播放;
- 支持个性化配置,设计师和开发者可以根据需求定制主题界面;
- 支持i18n(国际化),默认支持中文、英文和日文,可以定制整个播放器的文案;
- 支持服务端渲染;
- 支持随处可见的画中画模式;
- 支持事件订阅;
- 优秀的API设计,易于开发;
- 移动端适配。
使用体验
作为一个前端开发者,我在之前的项目用过几个视频托管平台(比如七牛云)官方的播放器,其难用程度以及灵活性让人崩溃,不仅不支持 vue.js,而且对移动很不友好。
Vue-Core-Video-Player 有详细易懂的说明文档和充足的代码例子,因此非常容易使用。最让我喜欢的是可定制性很高,用在任何项目都不突兀。

官网提供了基于 Adobe XD 的 UI 设计的源文件,方便设计师下载进行二次创作。

一般来说,支持的视频播放格式和浏览器有关,一般是flv和mp4格式。作为一款优秀的现代视频播放组件,Vue-Core-Video-Player 同样支持直播流,通过HLS插件可以播放m3u8格式的流视频。
免费使用说明
Vue-Core-Video-Player 已经在github上开源,人人都可以自由下载学习和免费使用。




