《构建之法》第三次作业
| 这个作业属于哪个课程 | 课程的链接 |
|---|---|
| 这个作业要求在哪里 | 作业要求的链接 |
| 这个作业的目标 | 学会需求分析,学会使用原型设计工具,懂得如何进行简单的原型设计,从而提高以后产品开发的效率 |
(1)对比原型设计工具
1. 墨刀
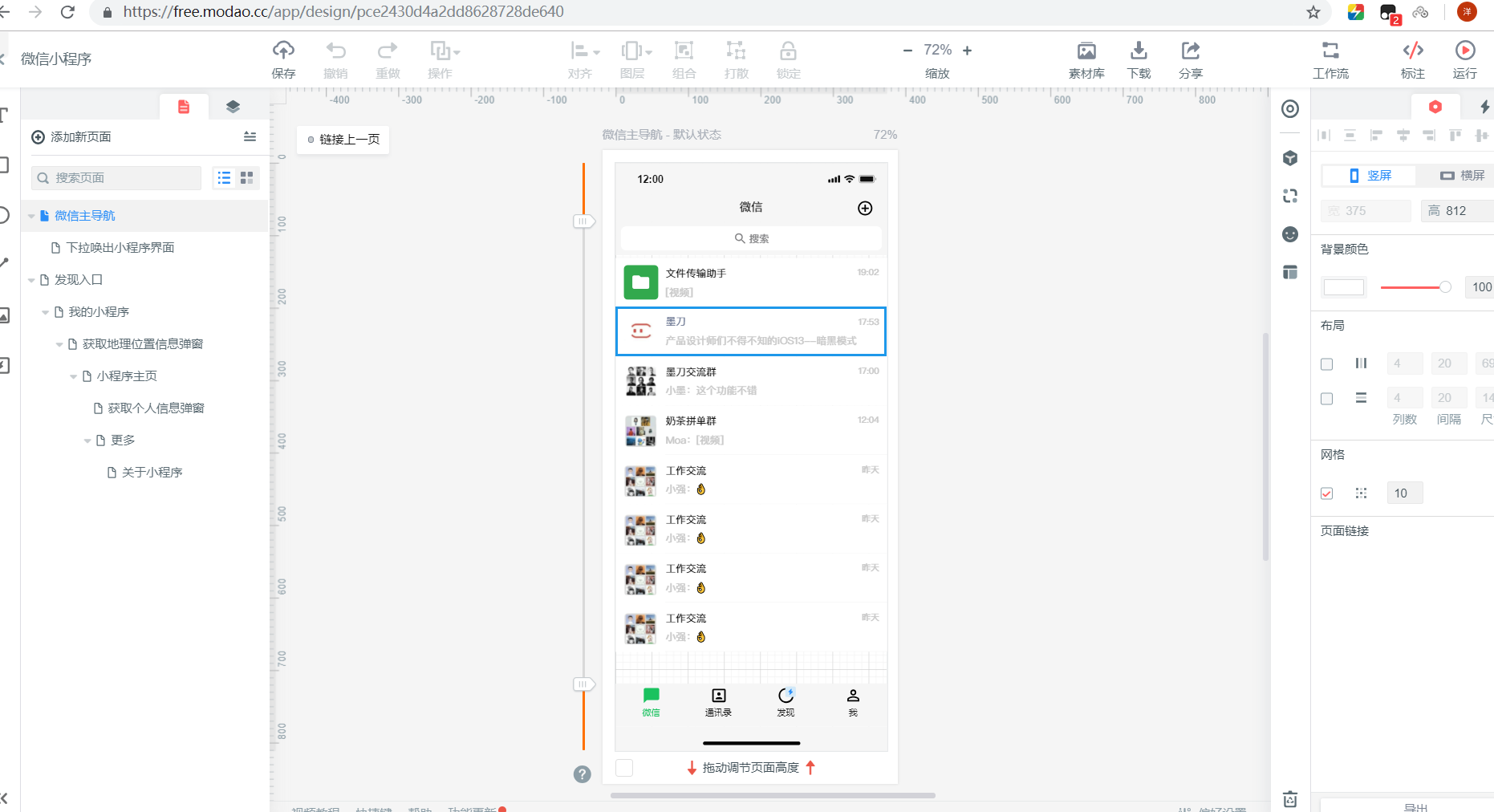
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
目前来看墨刀的优势主要集中在 app 原型的制作上,其操作方式使其在制作 app 原型时更容易,预设的套件也明显是针对 app 原型设计的。而它的劣势主要在于在实现复杂交互和特殊交互方面比较困难,这是其产品框架导致的,基于页面的原型工具都很难再实现细节元素的精确控制。另外,墨刀作为一个新工具,它的使用者并不多,制作的套件也就相对少,这意味着你在做高保真原型时必须有设计师辅助,你很可能要付出额外的成本来请他吃饭。

2.MOCKPLUS
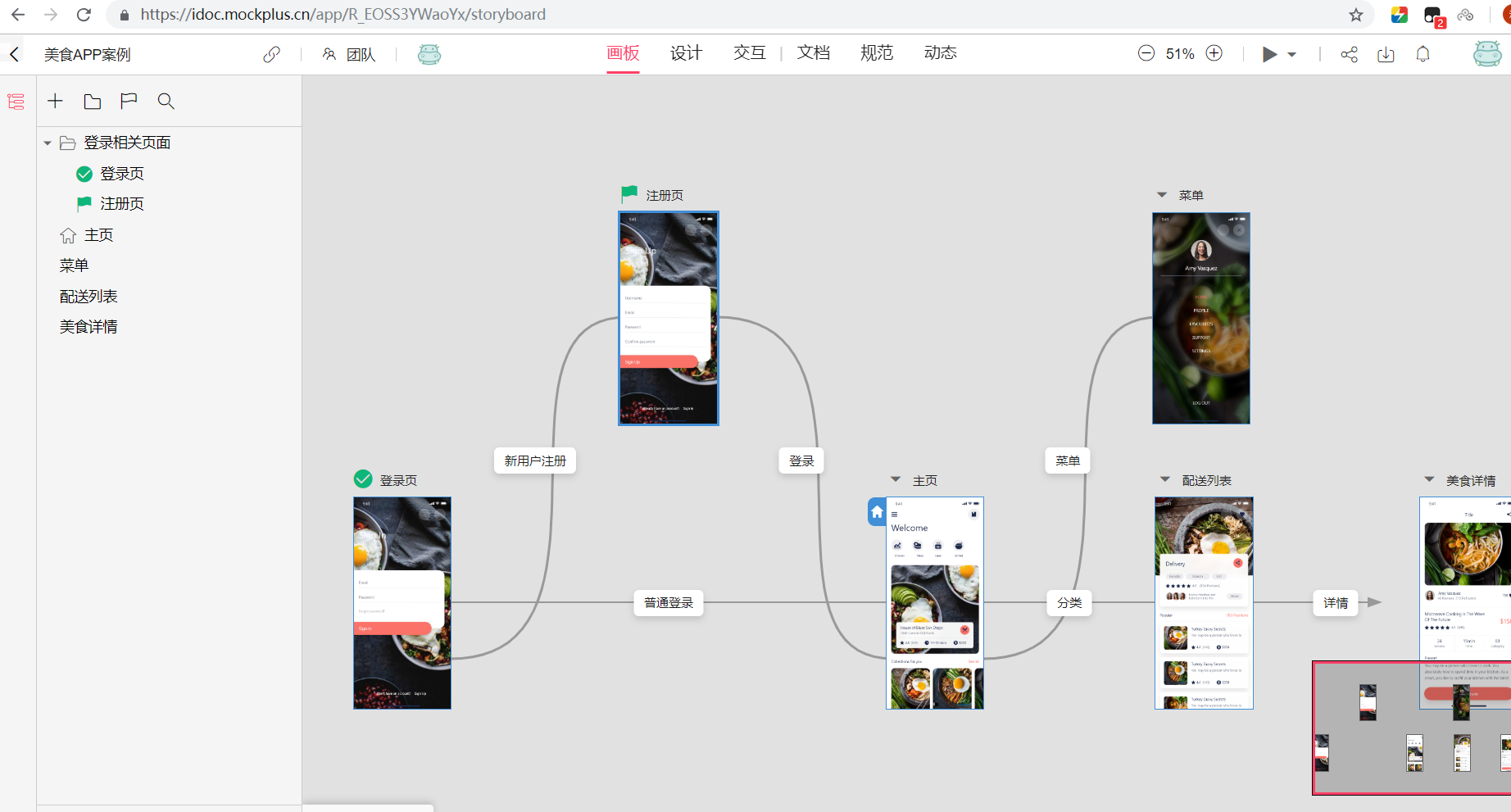
Mockplus(摩客)是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。支持审阅协作:创建原型图、邀请、批注图钉,之后就可以协同工作了。所有的讨论、意见、版本都会保留。支持无缝真机预览:可直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备。在设计过程中,设计者拿出手机就可以随时和Mockplus对接,将原型传递到移动设备,观察原型在移动设备中的真实状态。
MOCKPLUS和墨刀在体验上比较相似,都具有相同的特点: 适合快速设计低保真的原型而不是追求足够精致的高保真原型。

3.Axure
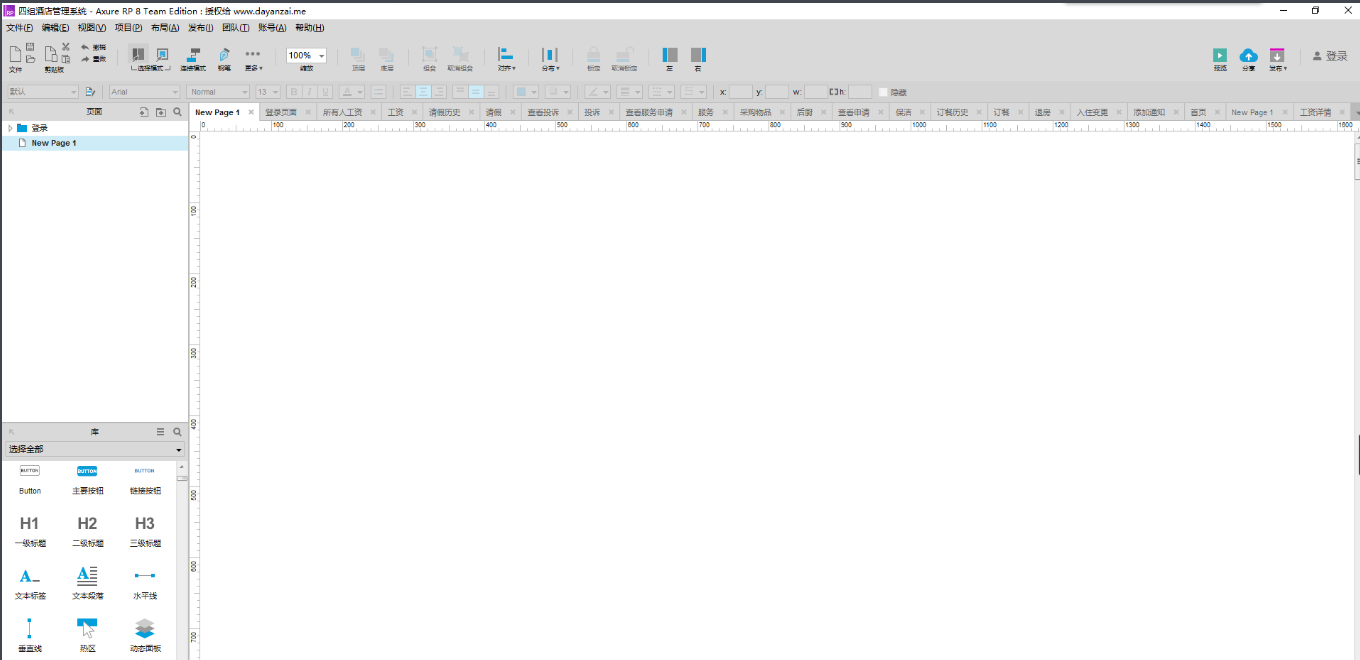
Axure RP是一款专业的快速原型设计工具。Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。Axure RP的使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师等,另外,架构师、程序员也在使用Axure。
Axure 是完全基于单个「元素」的,这使得它有了无限拓展的可能,只要你有耐心有闲心,你可以做出目前你能想象到的绝大多数交互。因此,它也是目前大部分人做原型图的首选。最重要的是,Axure 是一款非常成熟的产品,前人已经做好了无数可用、好用的套件库,你只需要把它们加载到你的 Axure 中即可直接调用,可谓站在巨人的肩膀上。当然,Axure 也有其弊端,比如对 app 原型制作不那么友好。Axure 产生的年代是 Web 产品横行的世界,它从一开始设计就没想过为 app 这种东西服务,虽然在之后的几个版本迭代过程中不断针对移动端做出了优化,但墨刀一秒钟就能实现的操作, Axure 可能需要十几分钟。

· 三者对比
从整体观感上来看,Axure像一张美术素描纸,没有构思好不敢下笔,怕破坏界面的美感。 而Mockplus和墨刀像是一个手写板,随意涂改,也不会觉得有什么可惜。从细节上看,Mockplus和墨刀 在组件面板的优化比 Axure 好很多。Axure虽然把常用组件的放在上面了,但在具体使用时需要经常上下滑动,翻找组件和图标。Mockplus和墨刀设计了组件、图标、收藏、母版的 Tab,切换起来很方便。还筛选了一部分常用的组件固定在组件库上面,实现高频操作不用找。 另外这个折叠面板很棒,不用纠结展开和关闭的问题。所以低保真用 MockPlus和墨刀 ,快。 高保真用 Axure,精致。
因此当你的需求是追求强大的功能,实现非常多的交互功能,不怕时间长,就是要效果与实际APP的像素级一致,那么Axure是你的唯一选择。除此之外,如果你的需求是快,很快出原型,很方便的演示,那么Mockplus和墨刀是你的最佳选择。
作为第一次上手的新手,对于产品原型设计这块还不太熟悉,Axure对我来说太过于复杂,反而是Mockplus或者墨刀更加方便,更何况我们这次的作业也就是完成一个比较简单的社团管理项目,不需要像设计师一样设计的非常专业、精美。我们这次的任务应该以熟悉、上手需求分析和原型设计,做出一个不错的产品原型为主,Mockplus和墨刀已经能完全满足我们的要求了。
(2)需求分析(社团管理)
我选择了第一个题目:社团管理
a.背景
学生刚入西南石油大学时缺乏了解社团和社团活动的长期的、便利的渠道,社团公众号文章分散各处,群里发的活动报名问卷容易被水过去,而且每次要填的信息都差不多,很容易让学生对社团和社团活动失去兴趣和信心。
社团管理员在管理社员时没有一个很好的工具来发布活动、统计报名人员、通知活动变更、审核人员等。社联在管理所有社团时,在审核活动申请、审核场地申请、星级评定、材料收取等方面也存在一些困难。
b.目标
打造i社团社团管理系统连接学生、社团和社联,根据用户不同的使用需求,将加入社团、活动报名、社团展示、社团对下管理等功能放在手机小程序端,将社团对下管理、社联对下管理的大部分功能放在网页端。
c.用户类和特性
微信小程序端:
主要为普通学生用户和社团管理用户。
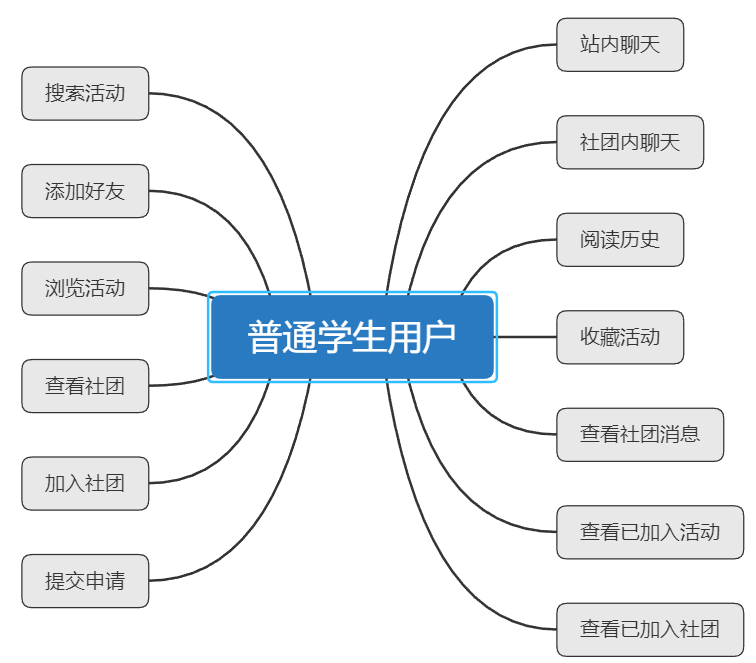
- 普通学生用户会加入社团,并且经常查看社团活动消息和进行社团社交聊天,因此需要一个包含有各种社团信息、活动信息以其报名参与方式、社团社交功能,同时界面还要美观、易于操作的软件。
- 社团管理用户在无法接触电脑或者希望通过手机简单地发布、修改、向上提交活动消息以及发布社团内重要消息,因此需要一个能方便发布、查看、修改活动消息和发布重要消息的软件。
WEB端:
主要用户是社团管理用户和社联管理用户。
- 社团管理用户在可以接触电脑的情况下希望更有效率地对发布活动和消息进行查看、编辑、修改以及对报名人员进行审核,因此需要一个满足他们要求的网站。
- 社联管理人员希望能够对社团管理人员申请发布的活动消息进行查看、审核,并且能及时联系社团管理人员,同时对已经通过的活动进行星级评价和撤回操作,因此需要一个满足他们要求的网站。
d.功能需求:
微信小程序端:
1.普通学生用户

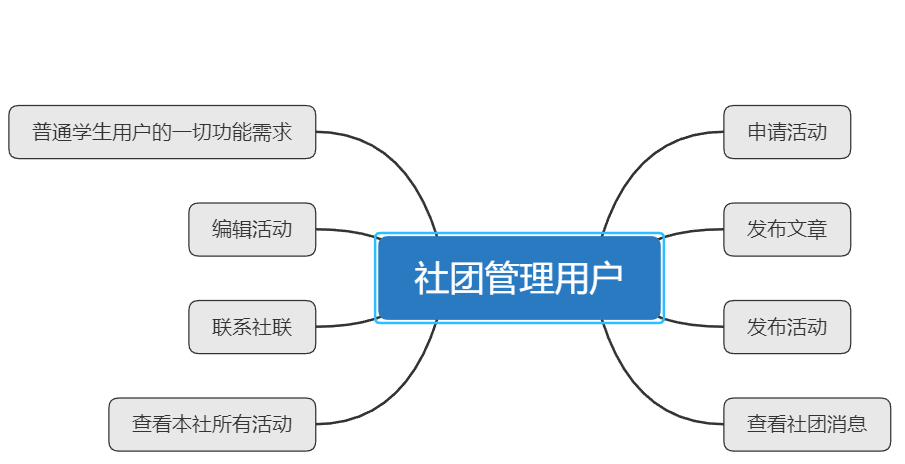
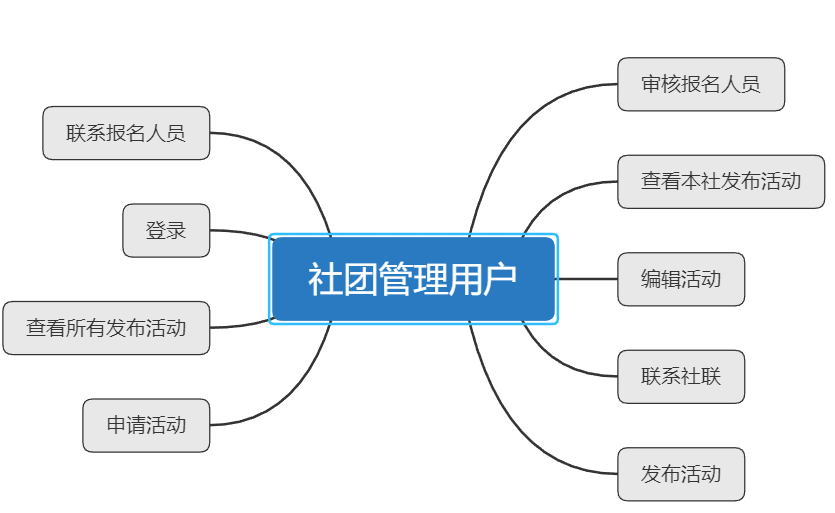
2.社团管理用户

WEB端:
1.社团管理用户

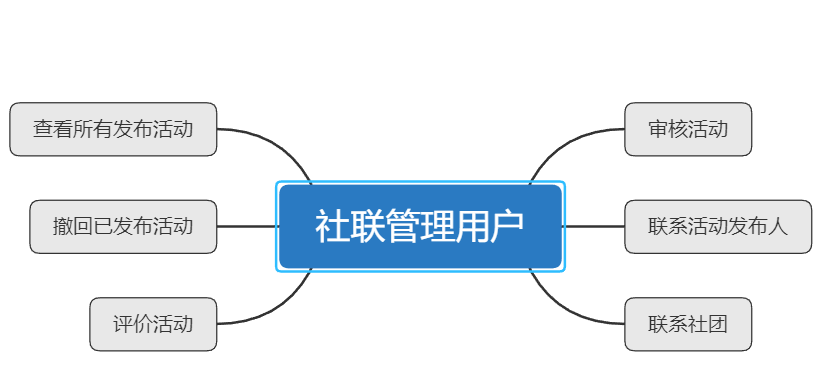
2.社联管理用户

(3)原型设计
我是使用墨刀来设计的原型,因为作为初学者,复杂的工具用不上。墨刀操作起来比较简单直接,功能对于我来说也足够,而且还有不错的模板,因此我选择了墨刀。
链接:
i社团(微信小程序)
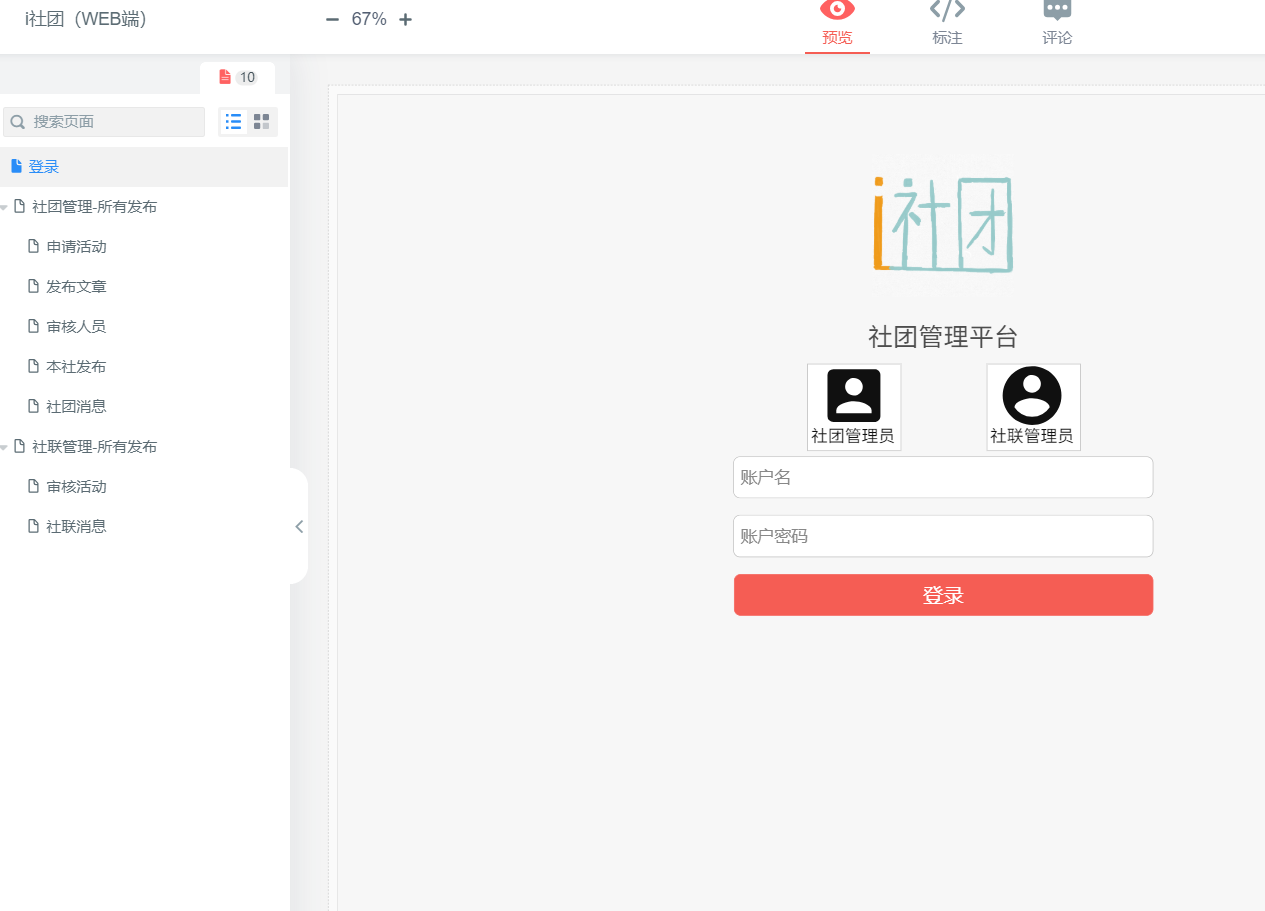
i社团(WEB端)
两个原型实现了所有要求的功能。虽然所有的功能都实现了,但实际在做原型的时候,考虑到微信小程序使用的人数最多,而且大部分是普通学生用户,所以我做了30个页面,页面比较多,设计也好看的多,还有很多附加功能,比如添加好友,社团内聊天,联系社联等等。相对来说网页端就要精简很多了,毕竟主要是给社团管理员和社联用的,好不好看、附加功能多不多无所谓,必备功能有就可以了。
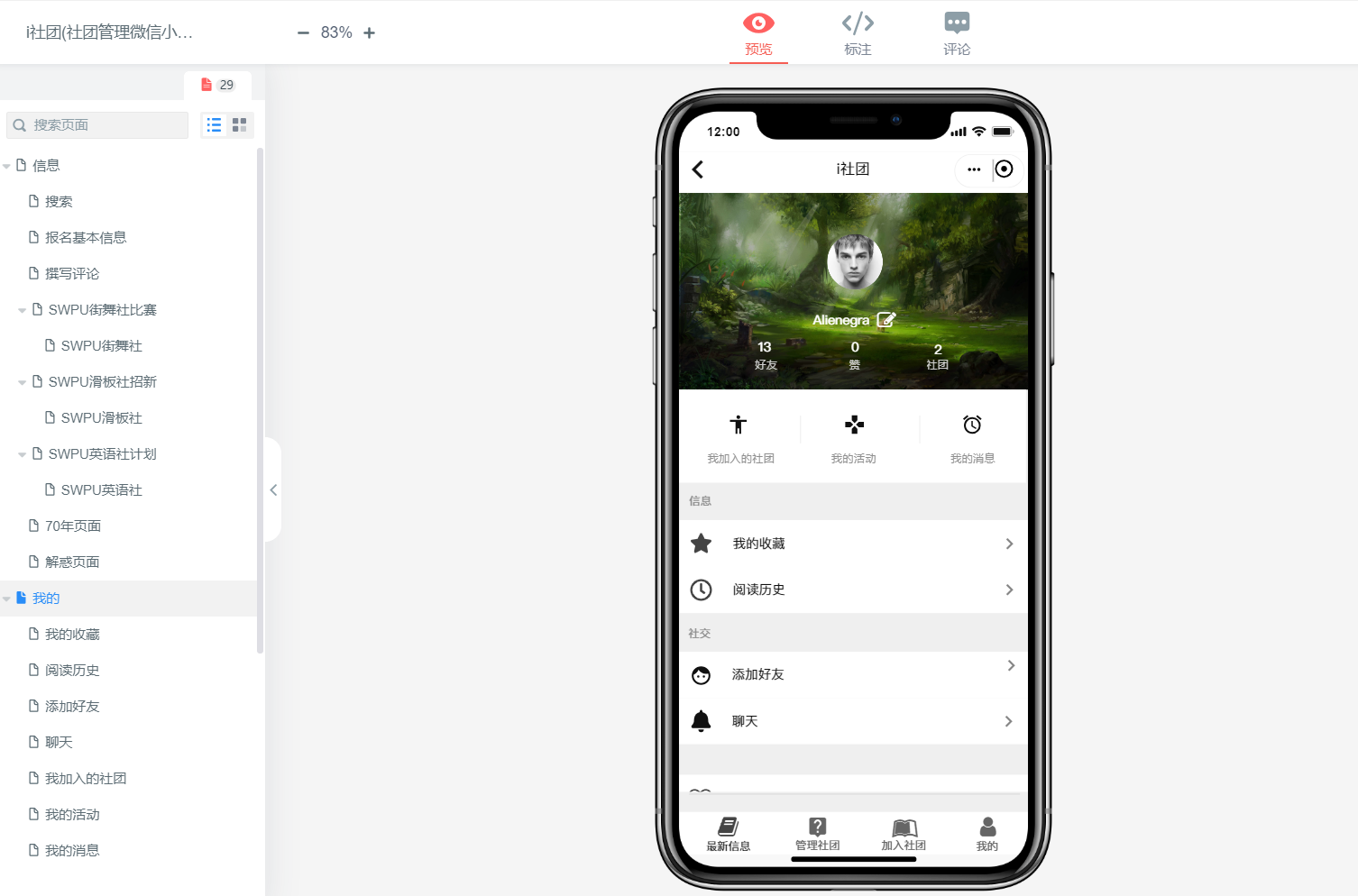
以下是部分截图
微信小程序:

WEB端:

(3)心得体会
通过这次做的需求分析和原型设计,我越加体会到这些编码前期工作的重要性,之前一直忽略编码前期工作,认为是累赘。但在现在看来这些工作十分重要,一份好的需求分析和原型设计真的能减少编码时期走的弯路,我做原型设计的时候就在想,如果有个这么个原型摆在面前,真的能编码更为顺利,更有目的性,也能让参与项目的人员更好的沟通交流,不会出现你说你的我说我的。我在原型设计的时候相对于WEB端,在微信小程序花了不少时间,设计的效果也还可以。在墨刀主要的功能就是跳转和状态切换,这也是墨刀只适合做简单APP的原因,因为很多变化没办法实现,更复杂的原型还是得Axure来做,所以希望以后能多多学习Axure RP。
参考文献:https://www.liqucn.com/article/675080.shtml
百度百科



