WPF-控件的使用-按钮
WPF-控件的使用-按钮
简介
按钮这个控件的作用就是点击触发相应的事件,继承自ButtonBase类,按照官方的说法就是Button控件对来自鼠标、键盘、触笔或其他输入设备的用户输入做出反应并引发 Click事件。经常使用的就是button 和 radiobutton这两个控件;button的事件有很多,光是点击这个事件就有Hover,Press,Release三种不同的方式响应单击.默认为Release,按下并释放按钮之前。
button
但生产场景中是不会有太多要求的,基本用默认的Click时间。
事件
在传统的开发中,只要声明Click事件,在事件中处理方法。如果一个页面中有太多的Click事件,Click事件会造成开发和修改上的麻烦,这时可以使用Tag和Uid等属性来对其进行标识,同时这些属性也可以用来存储一些值。
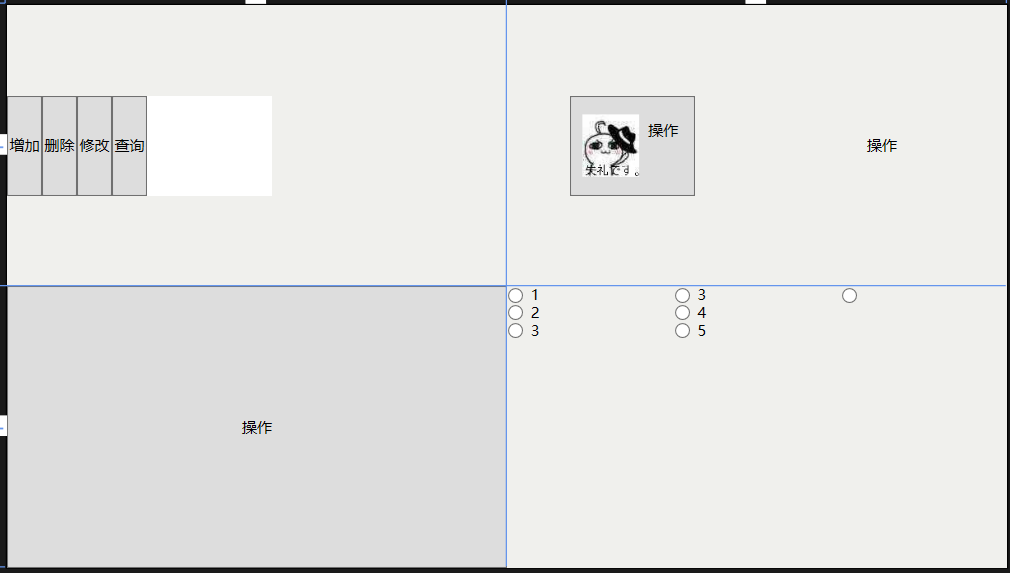
<Grid Grid.Row="0" Grid.Column="0">
<StackPanel Height="80" Orientation="Horizontal">
<Button Click="Button_Click" Tag="1" Content="增加"/>
<Button Click="Button_Click" Tag="2" Content="删除"/>
<Button Click="Button_Click" Tag="3" Content="修改"/>
<Button Click="Button_Click" Tag="4" Content="查询"/>
<Label x:Name="label_btn" Background="White" Width="100"/>
</StackPanel>
</Grid>
private void Button_Click(object sender, RoutedEventArgs e)
{
this.Cursor = Cursors.Wait;
try
{
if (e.OriginalSource.GetType() == new Button().GetType())
{
Button bt = e.OriginalSource as Button;
// 增加
if (bt.Tag.ToString() == "1")
{
this.label_btn.Content = "增加";
}
// 删除
if (bt.Tag.ToString() == "2")
{
this.label_btn.Content = "删除";
}
// 修改
if (bt.Tag.ToString() == "3")
{
this.label_btn.Content = "修改";
}
// 查询
if (bt.Tag.ToString() == "4")
{
this.label_btn.Content = "查询";
}
}
}
catch (Exception ex)
{
}
finally
{
this.Cursor = Cursors.Arrow;
}
}
样式
button基本的样式就是将图片加入其中或者将传统的button样式改为网页的超链接的样式,放入到列表中
<Grid Grid.Row="0" Grid.Column="1" >
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Height="80" Width="100">
<StackPanel Orientation="Horizontal">
<Image Grid.Column="0" Source="./Images/7a47f86d4f2aa7e9.jpg" Height="50" Width="50" />
<Label Content="操作"/>
</StackPanel>
</Button>
<Button Grid.Column="1" Style="{StaticResource MyButton}" Content="操作" Height="50" Width="50"/>
</Grid>
MVVM模式中
用法没有多大改变,绑定命令,使用CommandParameter传递参数
<Grid Grid.Row="1" Grid.Column="0">
<Button Click="{Binding ClikckCommand}" CommandParameter="{Binding xxx}"/>
</Grid>
radioButton
单选按钮,并没有什么特别之处,用的不多,只需通过设置组名来限制单选的范围,但如果单选的场景,可以使用combobox来替代。
<Grid Grid.Row="1" Grid.Column="1">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="0" Orientation="Vertical">
<RadioButton Content="1" GroupName="First"/>
<RadioButton Content="2" GroupName="First"/>
<RadioButton Content="3" GroupName="First"/>
</StackPanel>
<StackPanel Grid.Column="1" Orientation="Vertical">
<RadioButton Content="3" GroupName="Second"/>
<RadioButton Content="4" GroupName="Second"/>
<RadioButton Content="5" GroupName="Second"/>
</StackPanel>
</Grid>
MVVM模式中
基本上是绑定一个基础类,随后绑定其主要属性,或者和多选框一样,循环一个列表,多个控件。
<StackPanel Grid.Column="2" Orientation="Vertical">
<RadioButton Content="{Binding Content}" GroupName="{Binding GroupName}" IsChecked="{Binding IsChecked}"/>
</StackPanel>
public class RadioBtnBaseClass
{
public string ID { get; set; }
public string Content { get; set; }
public string GroupName { get; set; }
public string IsChecked { get; set; } = "False";
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构