WPF-XMAL-布局和控件-布局(一)
什么是布局
简单地说,布局是一个递归系统,实现对元素进行大小调整、定位和绘制。 更具体地说,布局描述测量和排列元素集合 Panel 的成员 Children 的过程。
为什么使用布局
不为啥,你所作的控件的的显示都是基于布局而来
怎么使用布局
可以使用派生自panel元素的子类
| 面板名称 | 说明 |
|---|---|
| Canvas | 定义一个可以按相对于该区域坐标显式定位子元素 Canvas 的区域。 |
| DockPanel | 定义一个区域,从中可以按相对位置水平或垂直排列各个子元素。 |
| Grid | 定义由列和行组成的灵活的网格区域。 |
| StackPanel | 将子元素排列成水平或垂直的一行。 |
| VirtualizingPanel | 为虚拟化其子数据集合的 Panel 元素提供一个框架。 这是一个抽象类。 |
| WrapPanel | 按从左到右的顺序位置定位子元素,在包含框的边缘处将内容切换到下一行。 后续排序按顺序从上到下或从右到左进行,具体取决于 Orientation 属性的值。 |
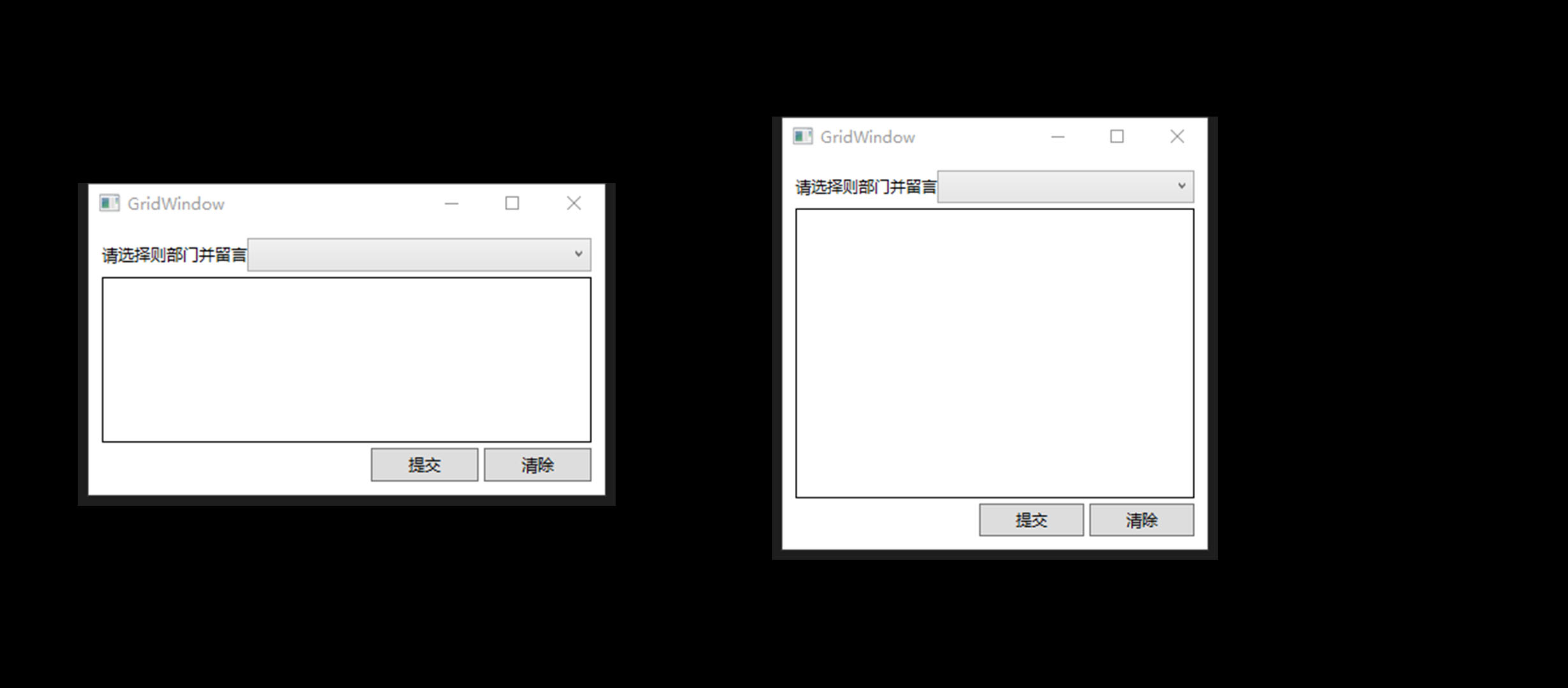
1.Grid
<Title="MainWindow" Height="240" Width="400"
MinHeight="200" MaxHeight="400" MinWidth="340" MaxWidth="600">
<!--默认为240*400 最大为400*600 最小为200*340-->
<Grid Margin="10">
<Grid.ColumnDefinitions><!--列-->
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="80"/>
<ColumnDefinition Width="4"/>
<ColumnDefinition Width="80"/>
<!-- 80绝对值 1*比例值 auto自动值-->
</Grid.ColumnDefinitions>
<Grid.RowDefinitions><!--行-->
<RowDefinition Height="25" />
<RowDefinition Height="4" />
<RowDefinition Height="*"/>
<RowDefinition Height="4"/>
<RowDefinition Height="25" />
</Grid.RowDefinitions>
<!--VerticalAlignment="Center" 垂直对齐的特征-->
<TextBlock Text="请选择则部门并留言" Grid.Row="0" Grid.Column="0" VerticalAlignment="Center"></TextBlock>
<ComboBox Grid.Row="0" Grid.Column="1" Grid.ColumnSpan="4"></ComboBox>
<TextBox Grid.Row="2" Grid.ColumnSpan="5" BorderBrush="Black"></TextBox>
<Button Content="提交" Grid.Column="2" Grid.Row="4"></Button>
<Button Content="清除" Grid.Column="4" Grid.Row="4"></Button>
</Grid>

适用于:
- UI框架的大体设计
- 大量的UI元素需要成行成列的对其
- UI整体尺寸改变时,元素要保持原有的高度和宽度比例
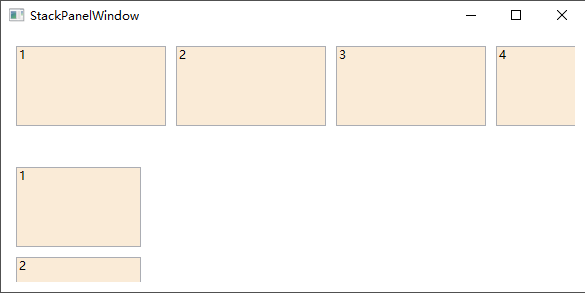
2.StackPanel
将子元素排列成水平或垂直的一行。
<Title="MainWindow" Height="300" Width="600">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Left" VerticalAlignment="Top" Grid.Row="0">
<TextBox Height="80" Width="150" Background="AntiqueWhite" Margin="5">1</TextBox>
<TextBox Height="80" Width="150" Background="AntiqueWhite" Margin="5">2</TextBox>
<TextBox Height="80" Width="150" Background="AntiqueWhite" Margin="5">3</TextBox>
<TextBox Height="80" Width="150" Background="AntiqueWhite" Margin="5">4</TextBox>
</StackPanel>
<StackPanel Orientation="Vertical" HorizontalAlignment="Left" VerticalAlignment="Top" Grid.Row="1">
<TextBox Height="80" Width="125" Background="AntiqueWhite" Margin="5">1</TextBox>
<TextBox Height="80" Width="125" Background="AntiqueWhite" Margin="5">2</TextBox>
<TextBox Height="80" Width="125" Background="AntiqueWhite" Margin="5">3</TextBox>
</StackPanel>
</Grid>

适用于:
- 同类元素中需要紧凑排列,如菜单和列表
- 移除其中元素后能自动补缺的的布局或者动画
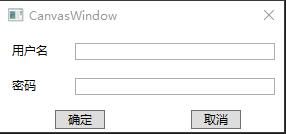
3.Canvas
可以按相对于该区域坐标显式定位子元素 的区域
<Title="CanvasWindow" Height="140" Width="300" MinHeight="140" MinWidth="300"
MaxHeight="140" MaxWidth="300" ResizeMode="NoResize">
<Canvas>
<TextBlock Text="用户名" Canvas.Left="12" Canvas.Top="12"/>
<TextBlock Text="密码" Canvas.Left="12" Canvas.Top="47" />
<TextBox Canvas.Left="75" Canvas.Top="12" TextWrapping="Wrap" Width="200"/>
<TextBox Canvas.Left="75" Canvas.Top="47" TextWrapping="Wrap" Width="200"/>
<Button Content="确定" Canvas.Left="55" Canvas.Top="79" Width="50"/>
<Button Content="取消" Canvas.Left="191" Canvas.Top="79" Width="50"/>
</Canvas>

适用于:
- 已经设计基本上不会再有改动的小型布局
- 需要大量使用横纵坐标惊醒绝对定位的布局
- 依赖横纵坐标的动画
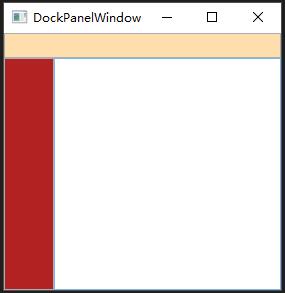
4.DockPanel
Dock内部的元素会被附加上DockPanel.Dock这个属性,属性又四个值,根据dock的属性,附加的元素回向指定方向累积。
<Title="DockPanelWindow" Height="300" Width="400">
<Grid>
<DockPanel>
<TextBox DockPanel.Dock="Top" Background="NavajoWhite" Height="25"/>
<TextBox DockPanel.Dock="Left" Background="Firebrick" Width="50"/>
<TextBox BorderBrush="Black"/>
</DockPanel>
</Grid>
 |
 |
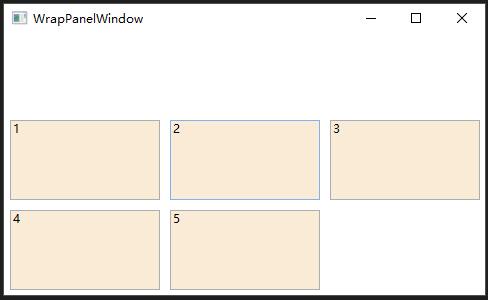
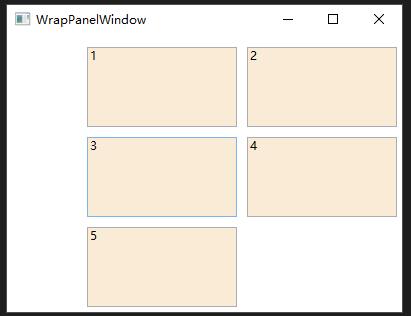
5.WrapPanel
WrapPanel内部采用的是流式布局,使用Orientati 来控制流的方向和StackPanel差不多,wrappanel会将指定方向上放不下的控件,新起一行或者一列继续排列。
<Title="WrapPanelWindow" Height="300" Width="600">
<WrapPanel Orientation="Horizontal" HorizontalAlignment="Right" VerticalAlignment="Bottom">
<TextBox Height="80" Width="150" Background="AntiqueWhite" Margin="5">1</TextBox>
<TextBox Height="80" Width="150" Background="AntiqueWhite" Margin="5">2</TextBox>
<TextBox Height="80" Width="150" Background="AntiqueWhite" Margin="5">3</TextBox>
<TextBox Height="80" Width="150" Background="AntiqueWhite" Margin="5">4</TextBox>
<TextBox Height="80" Width="150" Background="AntiqueWhite" Margin="5">5</TextBox>
</WrapPanel>
 |
 |
随笔资料大量来自于《深入浅出WPF》 和官方文档


