JavaScript基础笔记1220
JavaScript笔记
1.JavaScript关键词
2.JavaScript标识符
必须以字母,下划线(_)或美元符($)开始。
后续的字符可以是字母、数字、下划线或者美元符
(数字是不允许作为首字符出现的,以便JavaScript可以轻易区分开标识符和数字)。
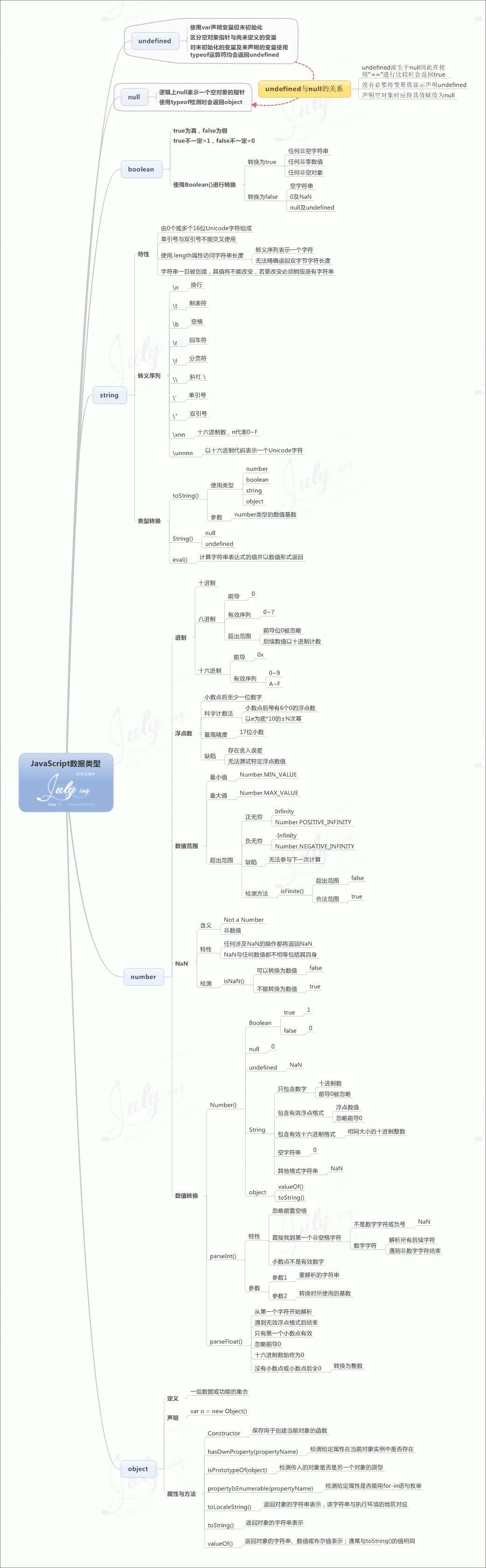
3.JavaScript数据类型
JavaScript有多种数据类型:数字,字符串,数组,对象等等:
4.JavaScript对大小写敏感
5.JavaScript字符集
JavaScript使用UNicode字符集。
Unicode覆盖了所有字符,包含标点等字符。
JavaScript语句
含义:JavaScript语句向浏览器发出的指令。语句的作用是告诉浏览器该做什么。
1.分号
分号用于分隔JavaScript语句。
通常我们在每条可执行的语句结尾添加分号。
使用分号的另一用处是 在一行中编写多条语句。
2.JavaScript代码
JavaScript代码是JavaScript语句的序列。
浏览器按照编写顺序依次执行每条语句。(其实话虽这么说,但是JavaScript的运行机制)
3.JavaScript代码块
代码块的作用是一并地执行语句序列。
4.JavaScript语句标识符
JavaScript语句通常以一个语句标识符为开始,并执行该语句。
语句标识符是保留关键字不能作为变量名使用。
break----->用于跳出循环。
catch----->语句块,在try语句块执行出错时执行catch语句块。
continue---->跳过循环中的一个迭代。
4.空格
作用,JavaScript会忽略多余空格,添加空格是为了提高其可读性。
5.对代码进行拆行
使用反斜杠
JavaScript变量
1.重新声明JavaScript变量
如果重新声明JavaScript变量,该变量的值不会丢失:
作用域:
优先级:1.局部变量高于同名全局变量
2.参数变量高于同名全局变量
3.局部变量高于同名参数变量
特性:忽略块级作用域
2.全局变量是全局对象的属性
作用域链:内层函数可访问外层函数局部变量,外层函数不能访问内层函数局部变量
JavaScript作用域的声明周期:
全局变量 除非被显示删除,否则一直存在
局部变量,自声明起至函数运行完毕或被显示删除
回收机制{标记清除,引用计数}
JavaScript数据类型
JavaScript一共有七中数据类型 :1.字符串(string)2.数字(Number) 3.布尔(Boolean)4.数组(Array)5.对象(Object)6.空(Null)7.未定义(Undefined)
JavaScript拥有动态类型
JavaScript拥有动态类型。这就意味着相同的变量可用做不同的类型:
var x; //x 为undefined
var x = 5; //现在X是数字
var x = "john"; //现在X为字符串
对象有两种寻址方式:
var preson = {firstname:"john",lastname:"Doe",id:5566};
name = person.lastname;
name=preson["lastname"];
Undefined 和 Null
undefined 这个值表示变量不含有值。
可以通过将变量的值设置为null来清空变量。
声明变量类型
当您声明新变量时,可以使用关键词 "new" 来声明其类型:
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
JavaScript 变量均为对象。当您声明一个变量时,就创建了一个新的对象。