flexbox布局一
flexbox布局是一种新的css布局,flex是flexible的简写,所以flexbox就可以理解为可伸缩布局。而可伸缩性也是flexbox布局的亮点,至于如何可伸缩,看完下面的介绍大家应该就会有自己的认识。
一.flexbox布局的历史
flexbox布局分为三个阶段,分别是最老版本,过渡版本和标准版本,其中标准版本是最新的版本。这几个版本除了语法上的改变以外,最大的不同是对浏览器的支持覆盖,其中过渡版本只支持ie10。但是更令人匪夷所思的是w3c上面对flexbox的介绍正好是这个只支持ie10的版本。下面我只介绍第三阶段的语法。
二.felxbox体验
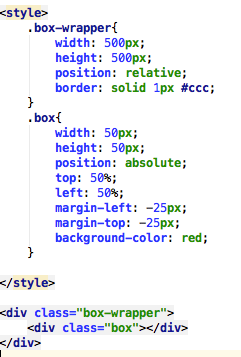
试想以前我们需要实现一个元素在父元素的居中,会怎么做?最常见的做法应该是如下代码

这种方式有几个缺点,1是太麻烦,要计算偏移量。二是不准确,正因为每次要计算,那么元素比较复杂时很可能出错。三是元素脱离文档流,因为使用了绝对定位。
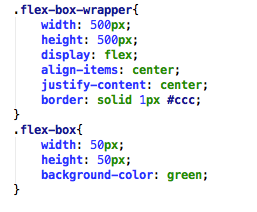
接下来看flexbox是如何实现居中

可以看到flexbox布局实现居中核心只有三行代码,将display设置为flex(这个是前提,只有设置了display属性才能使用flexbox布局),justify-content是设置水平居中,align-items设置垂直居中。
三.align-items属性
先看一下align-items属性,它是加在父元素的样式,作用在子元素身上。
flex-start:
弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:
弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:
弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:
如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
stretch:
如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
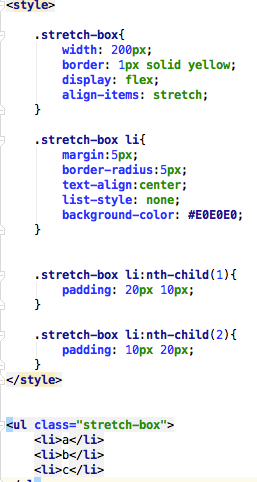
flex-start,flex-end和center很容易理解,至于baseline没有用过,我理解应该和flex-start是一样的。下面介绍一下stretch,先看代码吧!


上面是实现的效果,stretch从字面理解是拉伸的意思,其实他就是做的拉伸的效果。这个属性也是定义在父元素上,作用在子元素上,实现的效果会让子元素一行排列,最重要的是会让子元素的高度一致,高度是这一行最高的一个元素。这个属性可以用到那些场景呢?我在这里举一个例子,如下:
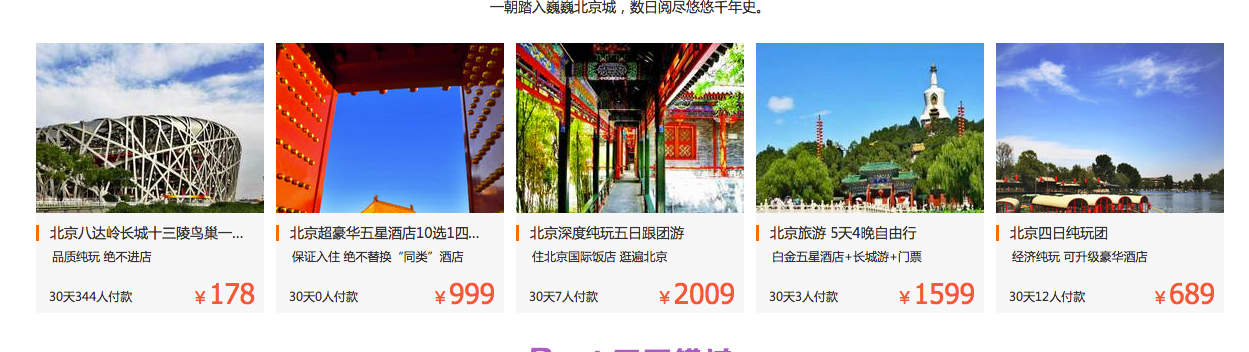
上面这个场景是实现多个宽度高度相同的区块,我们会设置区块的宽度和高度。这样做不好的地方时,如果区块内容增加,可能会挤出区块,那么我们只能通过改变代码来调整。而flexbox布局很容易解决这个烦恼,只需要将align-items属性设置为stretch就ok了。
四.justify-content属性。
flex-start:
弹性盒子元素将向行起始位置对齐。该行的第一个子元素的主起始位置的边界将与该行的主起始位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
flex-end:
弹性盒子元素将向行结束位置对齐。该行的第一个子元素的主结束位置的边界将与该行的主结束位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
center:
弹性盒子元素将向行中间位置对齐。该行的子元素将相互对齐并在行中居中对齐,同时第一个元素与行的主起始位置的边距等同与最后一个元素与行的主结束位置的边距(如果剩余空间是负数,则保持两端相等长度的溢出)。
space-between:
弹性盒子元素会平均地分布在行里。如果最左边的剩余空间是负数,或该行只有一个子元素,则该值等效于'flex-start'。在其它情况下,第一个元素的边界与行的主起始位置的边界对齐,同时最后一个元素的边界与行的主结束位置的边距对齐,而剩余的伸缩盒项目则平均分布,并确保两两之间的空白空间相等。
space-around:
弹性盒子元素会平均地分布在行里,两端保留子元素与子元素之间间距大小的一半。如果最左边的剩余空间是负数,或该行只有一个伸缩盒项目,则该值等效于'center'。在其它情况下,伸缩盒项目则平均分布,并确保两两之间的空白空间相等,同时第一个元素前的空间以及最后一个元素后的空间为其他空白空间的一半。
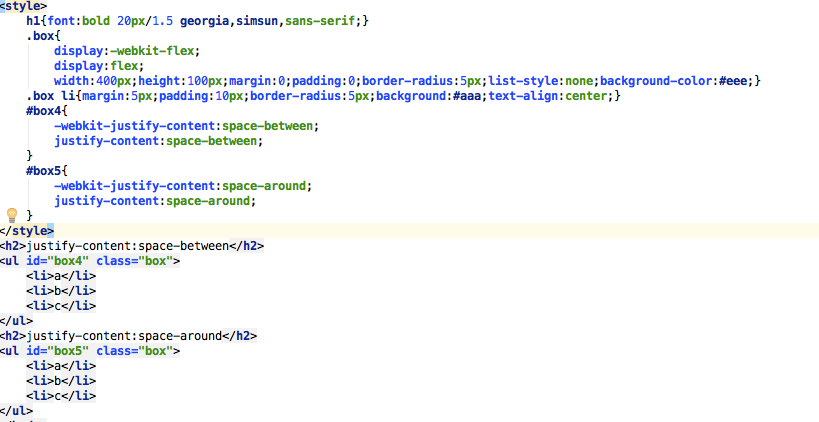
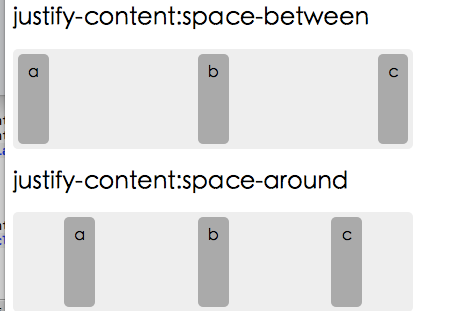
和align-items属性一样,justify-content属性也有flex-start,flex-end,center这三个值,很好理解,不再做解释。主要想介绍一下space-between和space-around这两种情况。还是先看代码和效果


可以看到设置为space-beween的时候,父元素的剩余空间会被等分作为子元素之间的距离。而设置为space-around时,子元素之间的距离也是相等的,不过第一个元素和最后一个元素和边缘有了一定的距离,而这个距离是等于子元素间距的一半,这就是space-around的作用。个人觉得space-around这种情况应用场景不多。
以上就是flexbox的一个简单地入门,下一次我会分享一些更加深入的东西。



