一:Vue项目构建
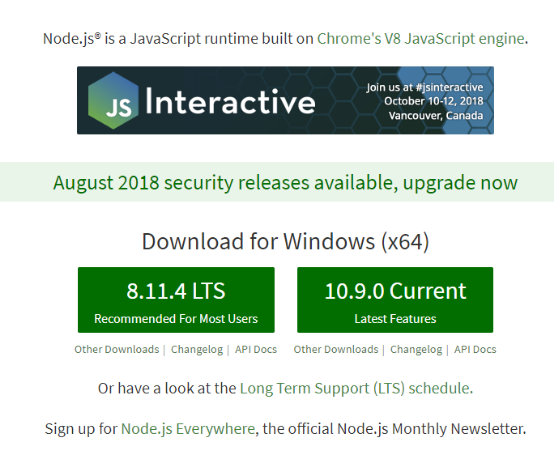
第一步:需要安装nodeJS的环境,直接去官网下载https://nodejs.org/en/,下载下来按照提示一步步的安装。(vue.js是一个Js 框架。在node里面通过Npm 安装,是为了方便进行模块化管理。)

安装完成后在cmd中输入:node –v,可检测安装的nodejs版本,如下图

第二步:基于nodejs,利用淘宝镜像安装相关依赖(我们这里使用国内的淘宝镜像)
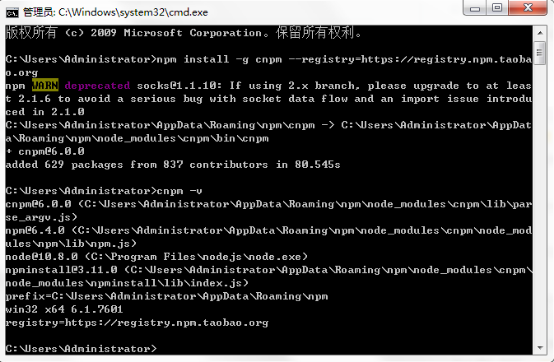
在命令行中输入:npm install -g cnpm --registry=https://registry.npm.taobao.org
如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装

安装成功后可通过:cnpm –v检验,如下图

第三步:安装全局vue-li脚手架和 webpack
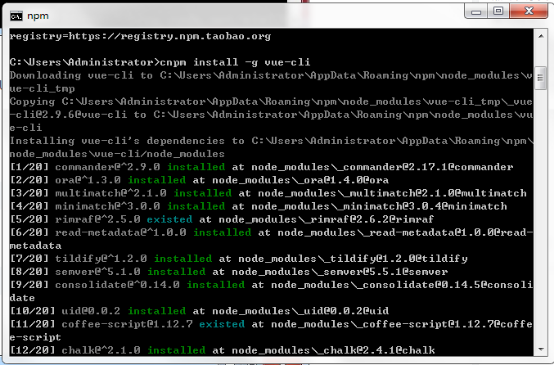
在命令行中输入:cnpm install -g vue-cli

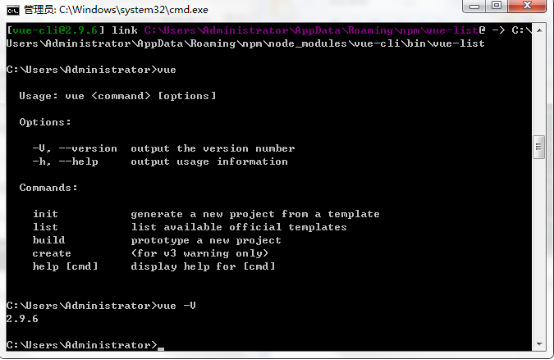
安装完成后可通过vue –V(注意大写) 查看是否安装成功。

第四步:构建项目
下面我们来构建一个项目保存在E盘的vue文件夹中。
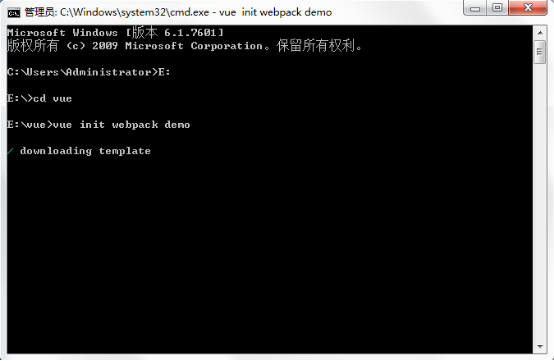
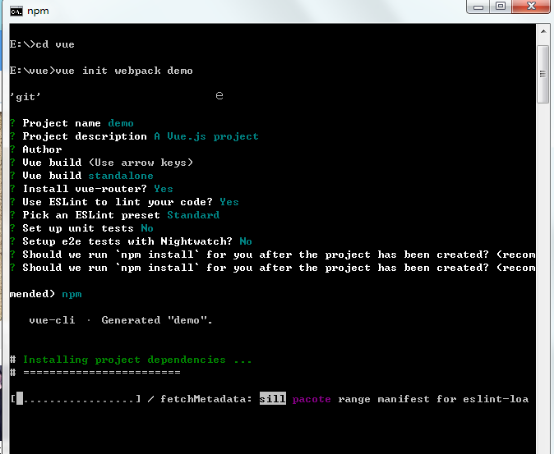
首先cd 到指定文件,通过命令vue init webpack 项目名 来构建项目

然后在相对应的选项上选择是或者不是

构建成功后我们就可以看到E盘目录vue文件中的deom项目目录了

第五步:运行项目
cd 到项目中,通过命令npm run dev 我们就可以通过http://localhost:8080(注意端口号是否被占用)把项目跑起来了.