Javascript闭包解析----------------v客学院技术分享
跟java,php等编程语言一样,javascript也采用词法作用域,简单的来说就是函数的执行依赖于变量的作用域,这个作用域是在函数定义时决定的,而不是函数调用时决定的。为了实现这种词法作用域,还必须引用当前的作用域链。函数对象可以通过作用域链相互关联起来,函数体内部的变量都可以保存在函数作用域内,这种特性称之为“闭包”。
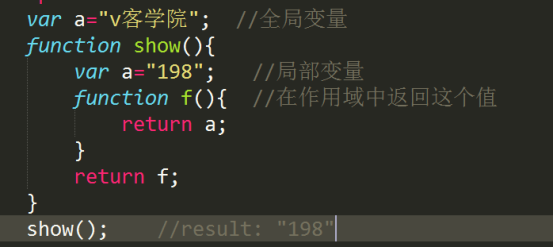
理解闭包首先要了解嵌套函数的词法作用域规则。如下图所示:

show函数声明了一个局部变量,并定义了一个函数f,函数f返回了这个变量的值,最后将函数f放入执行结果返回。
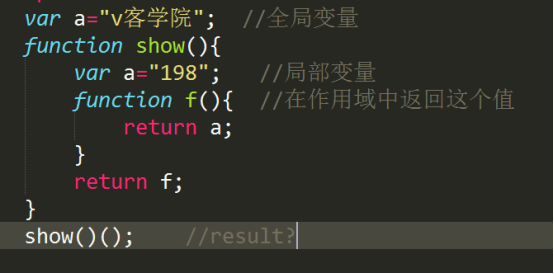
现在我们来改动下代码,看看结果又会是什么?

在上面的代码中,将函数内的一对圆括号移动到了f()后。f()现在仅仅返回函数内嵌套的一个函数对象,而不是直接返回结果。在定义函数的作用域外面,调用这个嵌套的函数(包含最后一行代码的最后一对圆括号)会发生什么事情呢?
想必大多数的人都知道了结果,是返回198,而不是v客学院。,因为嵌套的函数f()定义在这个作用域链里,其中的变量a一定是局部变量,不管在何时何地执行f(),这种绑定在执行f()时依然有效。简言之:闭包的这个特性可以捕捉到局部变量(和参数),并一直保持下来,看起来想这些变量绑定到了在其中定义他们的外部函数。
(php开发,web前端,ui设计,vr开发专业培训机构,v客学院版权所有,转载请注明出路,谢谢!!!)




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步