DIV+css排版问题技巧总结---v客学院技术分享
DIV+css排版问题技巧总结
一.排版思路
1、从上到下,从左到右,从大到小。
2、首先确定排版分区,排除色块分布,然后再从简单的部分开始。
3、在某一块内将HTML部分写好,再加上ID或CLASS,利用CSS控制。
4、善于利用参考手册,根据参考手册的分类进行查找。
二.常用大类:

三.注意元素样式的优先级
(1)确定你指定的是哪个元素,如果两个样式指定的不是同一类元素,并不会发生冲突,即不会有优先级的考虑
(2)在指向同类元素时,没有后代选择器的情况下,id>class>标签>*
(3)在指向同类元素时,后代选择器和普通选择器比较,首先比较后代汇总最先的那个选择器,若最外层的老大类型相同,后代选择器更详细,则会遵循后代选择器。若类型不相同,则按照(2)判断其优先级。
如:#center p > #pid
.center p < #pid
(4)同为后代选择器,则一级一级的比较,直到能判断出不同类型的优先级为止。
#center p < #center #pid
四.内外边距,以及盒子模型

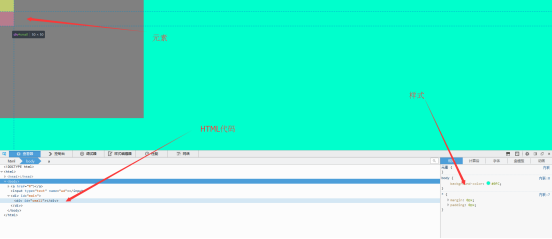
火狐上看,黄色的为外边距,深灰色的为边框,紫色的为内边距,蓝色的为元素内容
利用F12对代码进行调试,可以点击页面的元素,查看HTML代码和CSS样式

当页面元素不方便点击时,也可以点击代码部分,查看所在的位置和样式
有一些常用标签,是自带内外边距的。如:body/ul/p/h1-h6。要用到这些标签的时候,注意观察内外边距,一般在一开始就设置为0.
body,p,ul,h1{margin:0px;padding:0px;}
五.切图
切图的过程中,注意调整大小,选择切片工具,利用alt+鼠标滚轮调整图片缩放比例,保证边缘的贴合。Alt+ctrl+shift+s保存切好的图片,注意右上角的保存格式。
六.浮动问题
在HTML中,有很多标签是默认占满全行的,即使规定了宽度,这一行的后面也不会再放东西了。(行内元素)
如果需要两个DIV并排排列,需要给这两个DIV都加上浮动,并且在下一个元素将浮动清除。
如果没有及时清除浮动,可能会造成之后的元素X轴跟在之前某个浮动的元素后面,造成元素的位置混乱。
浮动为:float:left/right
清除浮动:clear:left/right/both
七.内边距使用时出现的问题,元素位移时出现的问题
当一个元素添加了内边距,会扩大元素所占的位置。如:一个元素为100*100,设置了内边距padding:10px后,它占的位置为120*120;一个元素宽度为100%,加了内边距后,会将其整个宽度在100%的基础上再加一段,造成页面宽度过大。

同理,当把这个元素再往右移动若干像素后,总宽度也会随之发生改变。在实现后,及时检查,是否出现了大小不正常,宽度不正常,莫名其妙的滚动条等情况。
八.行高
在调整文字的上下居中时,利用line-height属性,而不是一味的加上内边距。
处理文字时,尽量使用文字类的属性。
九.Div图片居中
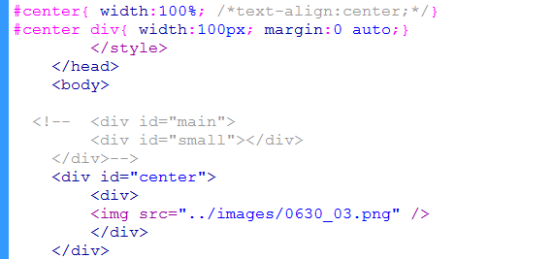
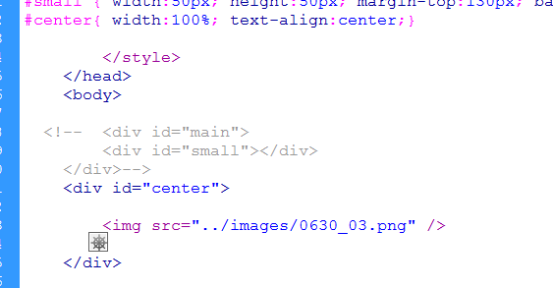
当DIV1里面有一个图片,需要控制图片在DIV1内居中时。
(1)在图片外嵌套一个DIV2,让DIV2在DIV1内居中。

(2)给DIV1加一个属性,text-align:center;

十.伪类
各种标签都有伪类的属性,为
选择器:伪类名
如:a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
十一.改变a标签的尺寸
必须给a标签加上display:block的属性.
改变a标签的文字颜色和下划线,属性必须定义在a标签,制定外面嵌套或者里面嵌套别的标签都不行。
十二.加边框
加边框时,需要注意到隔壁元素的距离,也许你加粗了边框,但是由于空间不够,被其他元素挡住了。
十三.页面分区
注意页面分区的结构和层次。避免出现标签的嵌套失误。从大到小来分,确定每一个区域的位置。
如:有人将#center_left_four放到了#center_right的里面,倒是整个页码就跑到右边去了。
十四.表单元素边框
按钮类,输入框类等,会有自带的边框,一般我们不保留其边框(border:none),设置自己的样式。

(php开发,web前端,ui设计,vr开发专业培训机构,v客学院版权所有,转载请注明出路,谢谢!!!)






