如何用css画一个彩虹---v客学院技术分享
无意间看到了CSS radial-gradient() 函数实现了如下图的样式
仔细一看还真有点像灯光下的鸡蛋,O(∩_∩)O哈哈~
今天我就来用radial-gradient()函数教大家画一个简单的彩虹吧~~~~
语法请参照此链接http://www.runoob.com/cssref/func-radial-gradient.html
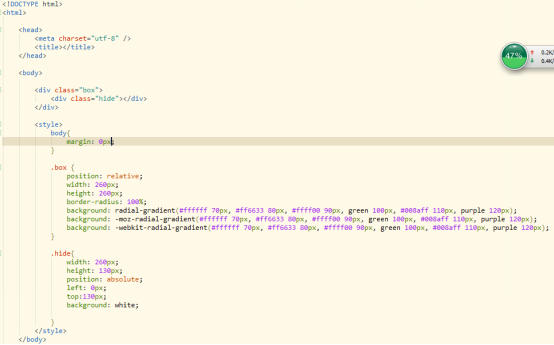
1.首先画好结构,也就是在网页中画一个div

2.接着为div设置border-radius为100%,也就是直径为260个像素,使其变成了一个圆

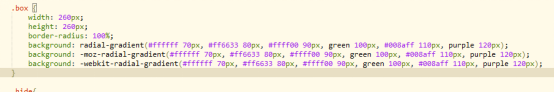
3.然后为这个圆,也就是.box设置radial-gradient()函数(这里的moz,webkit前缀是为了兼容不同内核的浏览器)

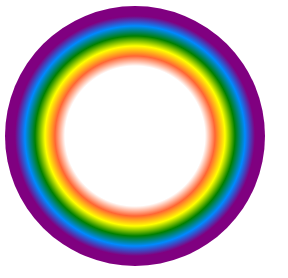
通过以上3步,我们实现效果如下:

额。。。。。。。。。。。应该没有人见过如此圆润的彩虹吧。。。。。。
是的,如果能裁掉一半就perfect了。
其实实现很简单,我们只需要写一个跟背景颜色一样的div固定在“圆润彩虹“的下半边就ok啦!

完整代码如下:

(php开发,web前端,ui设计,vr开发专业培训机构,v客学院版权所有,转载请注明出路,谢谢!!!)







