使用vite创建vue3项目
vite是一种新型前端构建工具,能够显著提升前端开发体验,它主要由两部分组成;
-
一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
-
一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。
搭建第一个 Vite 项目

使用 npm
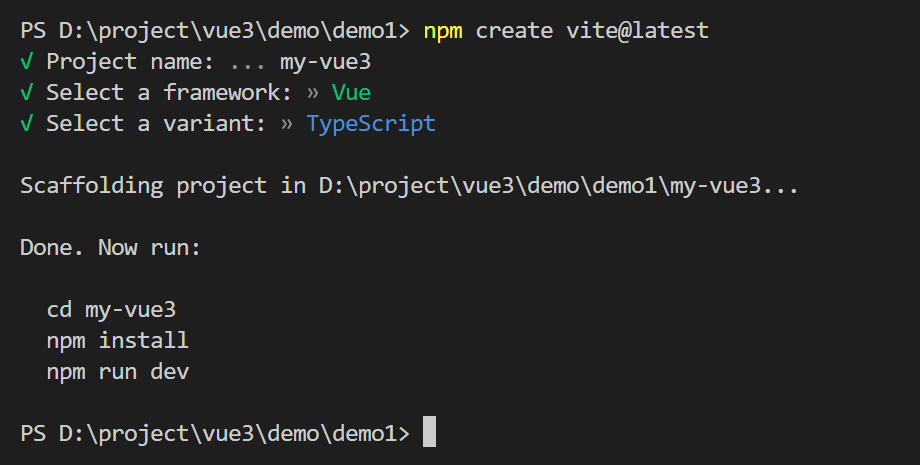
1 | $ npm create vite@latest |
依次输入项目名称,选择vue,typescript即可创建一个项目

照提示,就可以运行项目了
这里需要注意下,如果用用git bash无法切换上下箭头选中的话,可以在vscode的终端中进行操作
eslint 相关配置
安装eslint
1 | npm i eslint -D |
生成配置文件: .eslint.cjs
1 | npx eslint --init |

安装vue3环境代码插件
1 | npm install -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser |
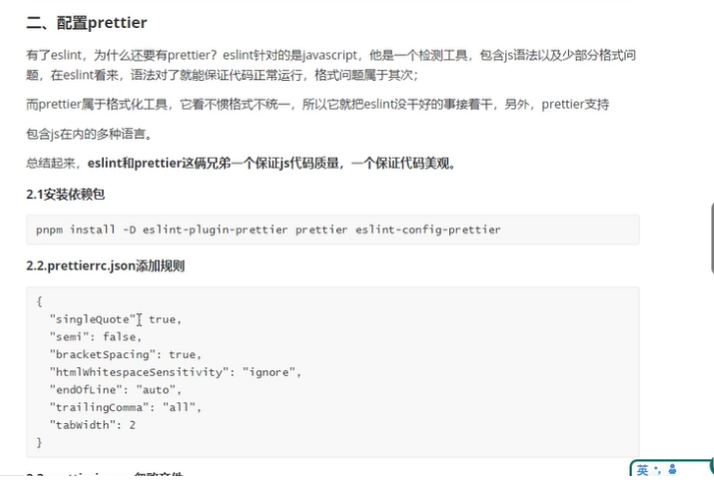
配置prettier

安装prettier安装包:
1 | npm install -D eslint-plugin-prettier prettier eslint-config-prettier |
添加prettierrc.json 和 prettierignore
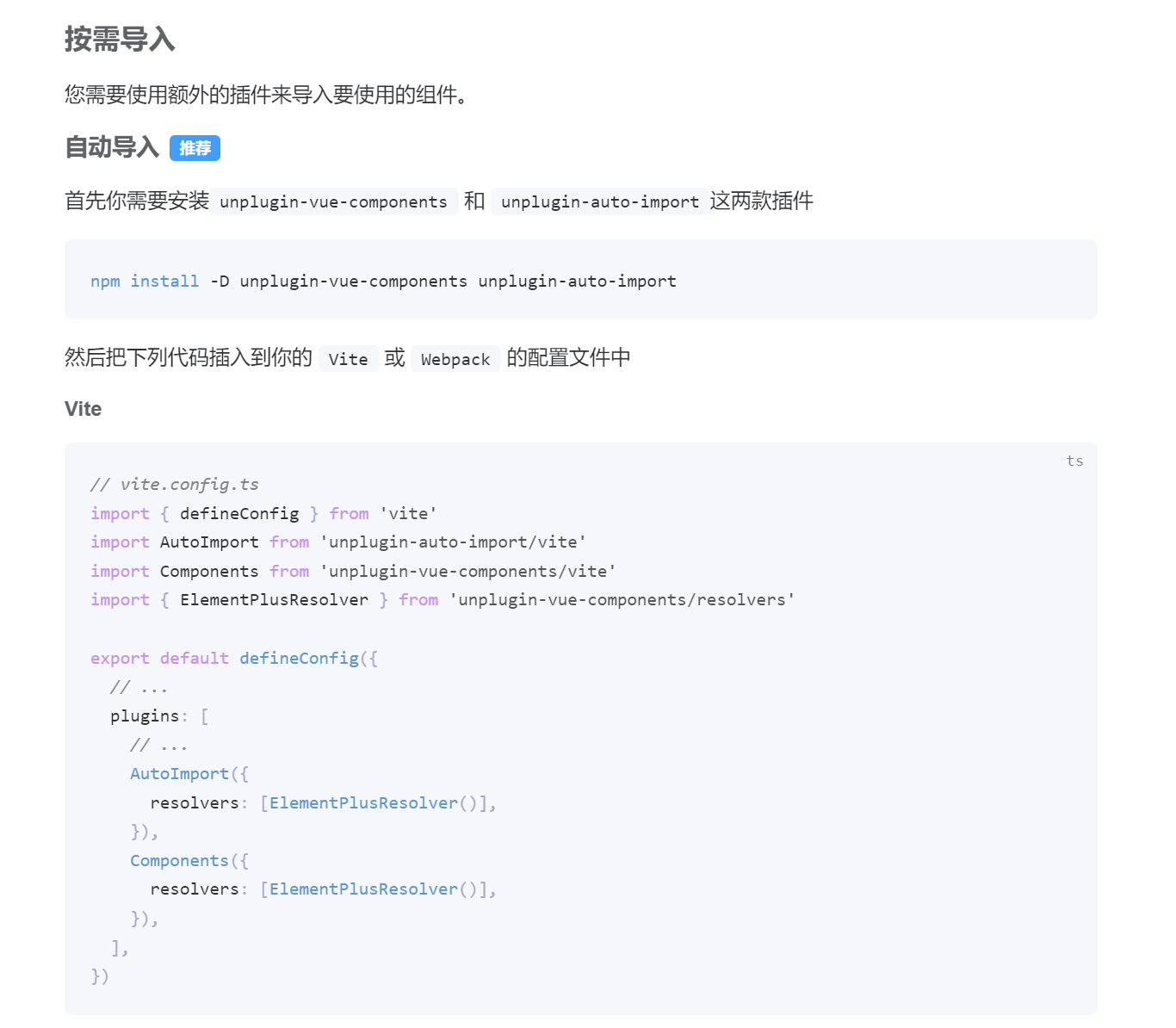
配置element-plus插件
参考element-plus官网:https://element-plus.org/zh-CN/guide/quickstart.html,推荐按需导入

安装sass,封装全局css变量
npm install sass
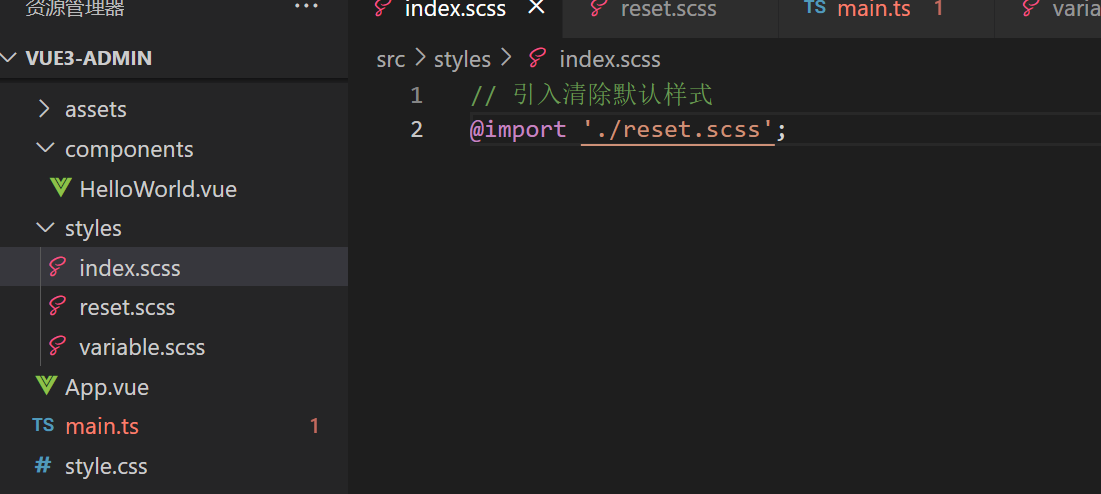
新建 styles文件夹,index.scss用来定义全局样式 ,reset.scss清除默认样式,variable.scss用来定义全局css变量

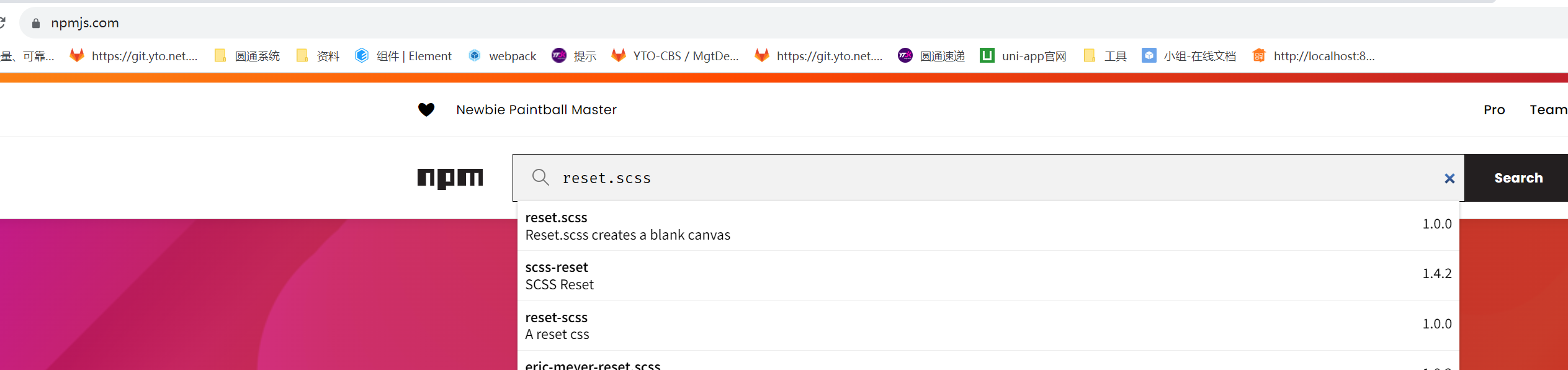
reset.scss中的内容通过https://www.npmjs.com/ 中搜索得到

在main.ts中引入css
1 | import "@/styles/index.scss"; |
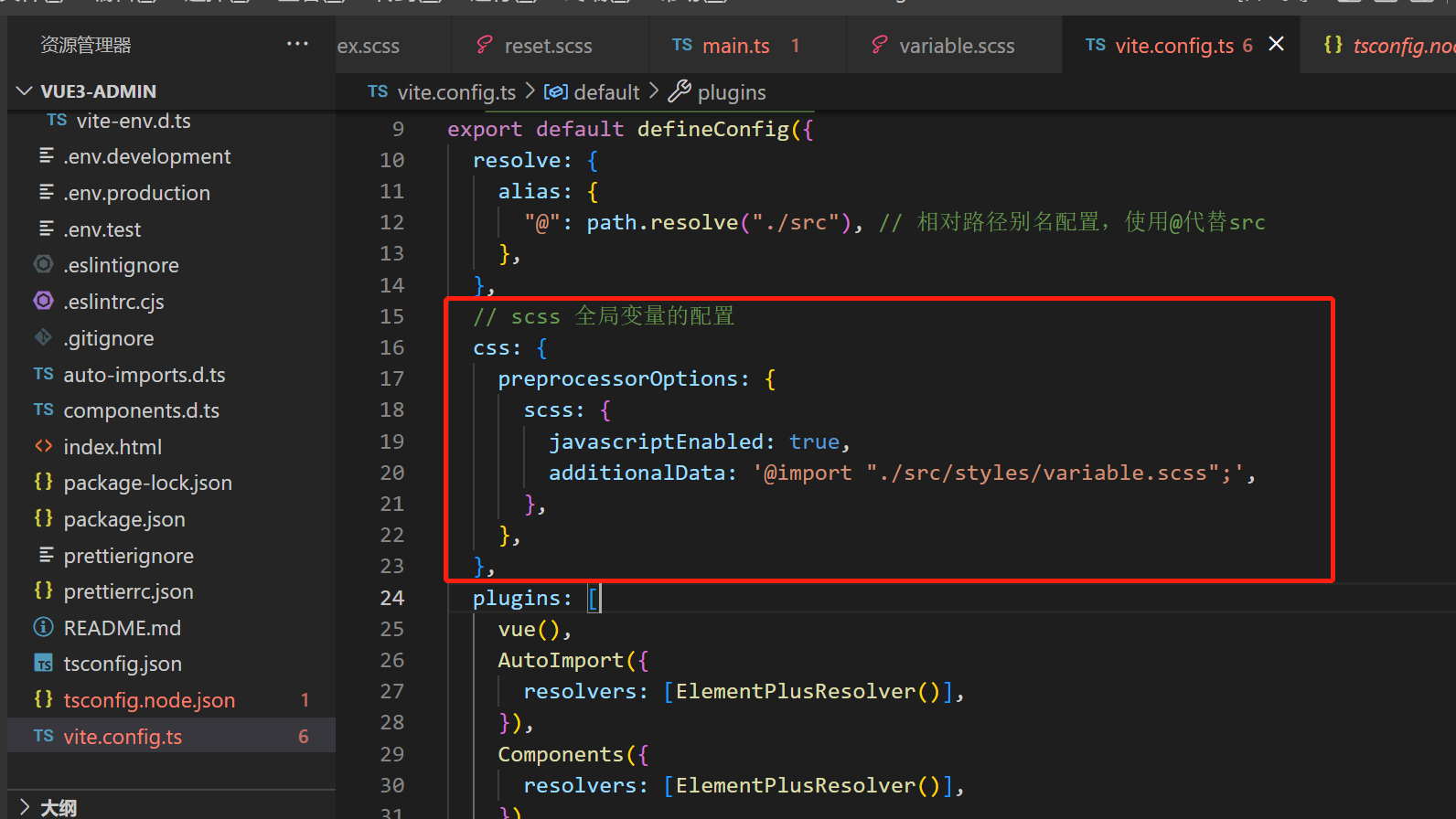
还需要在vite.config.ts中配置
1 2 3 4 5 6 7 8 9 | // scss 全局变量的配置css: { preprocessorOptions: { scss: { javascriptEnabled: true, additionalData: '@import "./src/styles/variable.scss";', }, },}, |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人