TypeScript学习2--TypeScript基础静态类型和对象类型
在 TypeScript 静态类型分为两种,一种是基础静态类型,一种是对象类型。
基础静态类型
基础静态类型非常简单,只要再声明的变量后加一共 : 号,然后加上对应的类型,例如:
const count: number = 666;
const name: string = 'hello'
类似这样常用的基础类型还有 null,undefinde,symbol,boolean,void 这些都是最常用的基础数据类型;
对象类型
对象类型有以下几种形式,这几种形式我们在TypeScript里叫做对象类型。
- 对象类型
- 数组类型
- 类类型
- 函数类型

// 对象类型 const teacher: { name: string, age: number } = { name: 'heyujie', age: 18 } console.log(teacher.name) // 数组类型 const arrStr: String[] = ["小红", "小结", 'test']; console.log(arrStr) // 类类型 class Person { } const dajiao: Person = new Person(); // 函数类型 getName 是一个函数,这个函数返回值是一个string const getName: () => string = () => { return "大脚"; }; console.log(getName())
type annotation 类型注解
例如以下代码就是类型注解,意思是显示的告诉代码,我们的count变量就是一个数字类型,这就叫做类型注解
let count: number;
count = 123;
type annotation 类型推断
let count = 123;
这时候我并没有显示的告诉你变量count是一个数字类型,但是如果你把鼠标放到变量上时,你会发现 TypeScript 自动把变量注释为了number(数字)类型,也就是说它是有某种推断能力的,通过你的代码 TS 会自动的去尝试分析变量的类型
工作中使用问题(潜规则)
- 如果
TS能够自动分析变量类型, 我们就什么也不需要做了 - 如果
TS无法分析变量类型的话, 我们就需要使用类型注
先来看一个不用写类型注解的例子:
const num1 = 1; const num2 = 2; const num3 = num1 + num2;
再来看一个用写类型注解的例子:
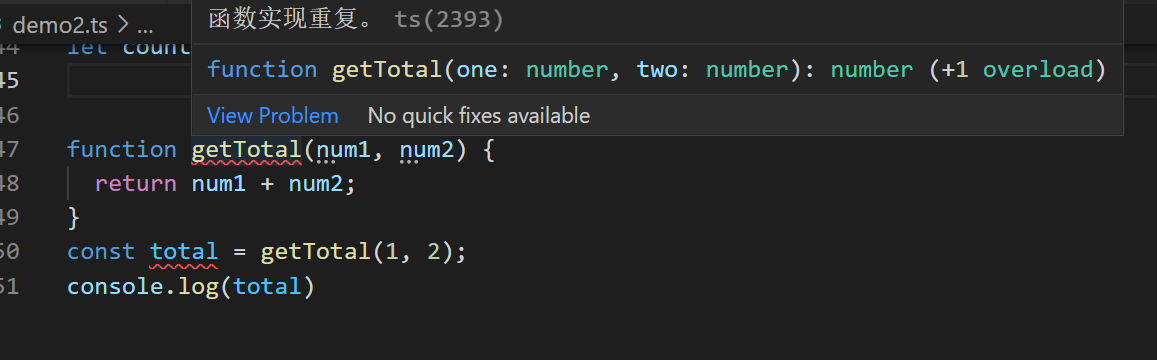
function getTotal(num1, num2) { return num1 + num2; } const total = getTotal(1, 2);
这种形式,就需要用到类型注释了,因为这里的num1和num2会显示为any类型

所以你必须加一个类型注解,把上面的代码写成下面的样子:
function getTotal(num1: number, num2: number) { return num1 + num2; } const total = getTotal(1, 2);
这里有的一个问题是,为什么total这个变量不需要加类型注解,因为当num1和num2两个变量加上注解后,TypeScript 就可以自动通过类型推断,分析出变量的类型。
在写 TypeScript 代码的一个重要宗旨就是每个变量,每个对象的属性类型都应该是固定的,如果你推断就让它推断,推断不出来的时候你要进行注释。




