TypeScript学习1--开发环境搭建
1.安装Node运行环境
你可以到Node.js官网去下载 Node 进行安装(https://node.js.org),建议你下载LTS版本,也就是长期支持版本。安装的过程我就不演示了,这个过程就和安装 QQ 一样,没有任何难度。
如果你已经安装了,可以打开命令行工具,然后使用node -v命令查看安装的版本,但是一般还有一个命令需要检测一下,就是npm -v,如果两个命令都可以输出版本号,说明你的 Node 安装已经没有任何问题了。
2.全局安装 typeScript
npm install typescript -g
3.建立项目目录和编译 TS 文件
新建一个type-script-demo文件夹,文件夹下新建demo1.ts文件,demo1文件内容如下:
function hello() { let str: string = "Hello World"; console.log(str); } hello();
4.ts-node 的安装和使用
npm install -g ts-node
安装完成后,就可以在命令中直接输入如下命令,来查看结果了。
ts-node demo1.ts
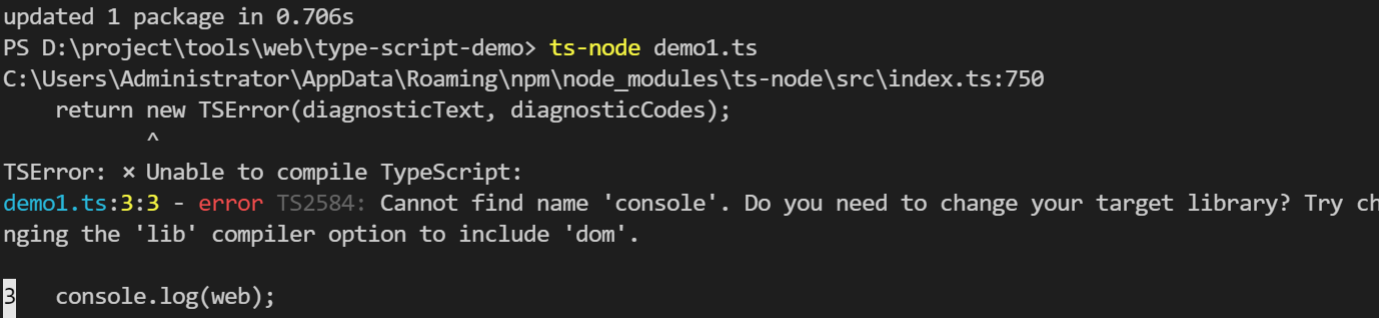
结果报错信息如下:

解决方法,执行以下命令:
npm install -D tslib @types/node
再次执行
ts-node demo1.ts