组件封装小试:使用Vue CLI3基于Element-ui进行组件封装
由于很多组件需要在不同的项目中复用,考虑到维护成本,这段时间写了个vue cli3进行组件封装,并上传到npm;
环境搭建和项目初始化
1)若电脑上没有安装过nodejs,首先需要从官网下载https://nodejs.org/安装包,并进行安装
检查电脑是否有安装nodejs,打开命令行工具,输入node -v,例如如下,代表已经安装了node:

2)安装vue/cli

安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确:

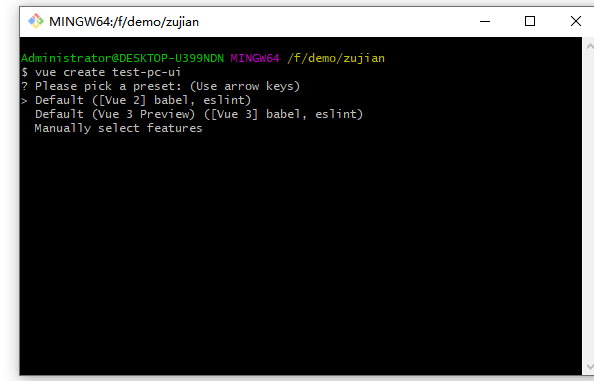
3)使用Vue CLI3来初始化项目

按住键盘的上下箭头可以选择,但是我的电脑上选择不了,查了下资料众说纷纭,一个简单的办法是在vscode的终端执行,便可以进行选择;
4)安装element ui
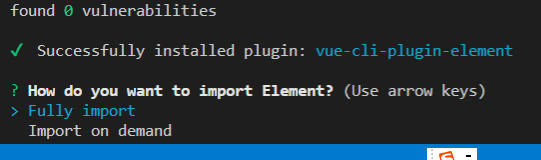
执行命令 vue add element

按照自己的需求是选中按需引入还是全部引入,由于我们是基于element-ui的部分组件做的二次封装,所以最好还是按需引入所依赖的组件比较好;
这样在项目中src下,就会新建一个plugins文件夹,里面有个element.js 文件,如果想手动引入,就在这里添加要依赖的组件,这里是为了调试组件:

import Vue from 'vue' import { Button, Dialog } from 'element-ui' Vue.use(Button) Vue.use(Dialog)
编写组件
和src同级目录,新建 packages 目录,在这里添加自己封装的要发布的组件。
例如,新建 YtoModal 文件夹,再接着新建 src 文件夹,里面新建 YtoModal .vue,在这里写组件的代码:

<template>
<div class="s-dialog">
<el-dialog :title="title" :visible.sync="dialogVisible" width="683px">
<img :src="imgUrl" />
<div slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false"
>确 定</el-button
>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'YtoModal',
props: {
visible: {
type: Boolean,
default: () => { return true; }
},
imgUrl: {
type: String,
default: 'http://dimg07.c-ctrip.com/images/100o1f000001gp6di1DB0_C_221_166.jpg'
},
title: {
type: String,
default: '测试'
}
},
data () {
return {
dialogVisible: this.visible,
form: {
wayNo: '',
name: ''
}
};
},
watch: {
visible (val) {
this.dialogVisible = val;
},
dialogVisible (val) {
this.$emit('update:visible', val);
}
},
created () {
this.dialogVisible = this.visible;
},
mounted () {
},
methods: {
}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style lang="scss" rel="stylesheet/scss" scoped>
</style>
在YtoModal 目录下新建index.js,里面注册单独的该组件,方便使用时可以单独引用:

import YtoModal from './src/YtoModal' YtoModal.install = function (Vue) { Vue.component(YtoModal.name, YtoModal) } export default YtoModal
这样一个组件就添加完成了,然后需要在 packages 的根目录下添加一个总的 index.js,这里是全局注册的地方,使用时可以全局引入,其实就跟 element-ui 的两种方式一样:

import YtoModal from './YtoModal'; const components = [ YtoModal ]; const install = function (Vue) { components.forEach(component => { Vue.component(component.name, component); }); }; if (typeof window !== 'undefined' && window.Vue) { install(window.Vue); } export default { install, YtoModal };
后面再添加组件,在这里也要再注册一下,而element-ui 源码中是动态引入的,我们的项目组件还没那么多,可以先一个个手动引入,如果后面数量多了,不好维护,可以参考 element-ui 的源码实现
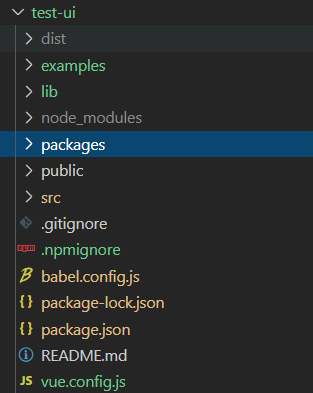
调整目录
我们需要一个目录存放组件,一个目录存放示例
把src目录重命名为examples用作示例展示,例如:

我们通过上一步的目录改造后,会遇到两个问题。
- src 目录更名为 examples ,导致项目无法运行
- 新增 packages 目录,该目录未加入 webpack 编译
注:cli3 提供一个可选的 vue.config.js 配置文件。如果这个文件存在则他会被自动加载,所有的对项目和webpack的配置,都在这个文件中。
重新配置入口,修改配置中的 pages 选项,支持对 packages 目录的处理,修改配置中的 chainWebpack 选项,vue.config.js完整的代码如下:

module.exports = { lintOnSave: false, // 关闭eslint检查 // 修改 src 为 examples pages: { index: { entry: 'examples/main.js', template: 'public/index.html', filename: 'index.html' } }, // 强制内联CSS css: { extract: false }, productionSourceMap: false, // 扩展 webpack 配置,使 packages 加入编译 chainWebpack: config => { config.module .rule('js') .include .add('/packages') .end() .use('babel') .loader('babel-loader') .tap(options => { // 修改它的选项... return options; }); }, // 代理服务器配置 devServer: { open: true, hot: true } };
配置npm
在 package.json 里面的 script 里面加一个 lib选项,方便每次构建:
以下我们在 scripts 中新增一条命令 npm run lib
- --target : 构建目标,默认为应用模式。这里修改为 lib 启用库模式。
--name后面是你最后想要生成文件的名字- --dest : 构建的目录,默认 dist 。这里我们改成 lib
- [entry] : 最后一个参数为入口文件,默认为 src/App.vue 。这里我们指定编译 packages/ 组件库目录。
"scripts": { "lib": "vue-cli-service build --target lib --name test-pc-ui --dest lib ./packages/index.js" },
执行编译库命令
npm run lib
然后在 package.json 里面添加一些npm包发布的相关信息,比如作者、版本等:
其中最重要的是:
"main": "lib/test-pc-ui.common.js",
这里的路径要和上面构建出来的目录和文件名对应上。
以下参考设置:
{ "name": "test-pc-ui", "version": "1.1.1", "description": "基于 Vue 弹框", "main": "lib/test-pc-ui.common.js", "keyword": "弹框", "private": false }
添加 .npmignore 文件,设置忽略发布文件
我们发布到 npm 中,只有编译后的 lib 目录、package.json、README.md才是需要被发布的。所以我们需要设置忽略目录和文件。
和 .gitignore 的语法一样,具体需要提交什么文件,看各自的实际情况。

登录npm
首先需要到 npm 上注册一个账号,注册过程略。
如果配置了淘宝镜像,先设置回npm镜像:
npm config set registry http://registry.npmjs.org
然后在终端执行登录命令 npm login,输入用户名、密码、邮箱即可登录。
发布npm
执行命令 npm publish
如果在发布过程中遇到以下错误,则是邮箱没有验证

把邮件验证成功啦,再次上传就可以了
组件的使用
现在已经把写好的组件发布到npm上了,那么如何使用组件了?假如组件名为test-pc-ui
1)直接在原来的项目中使用 npm i test-pc-ui
2) 在main.js中引入并注册
import TestPcUi from 'test-pc-ui'; Vue.use(TestPcUi); // 注册测试组件
这样在别的页面就可以直接用,例如:

参考文档:
https://segmentfault.com/a/1190000016927695






