vue-cli3前端性能优化之一gzip
gzip压缩
如果后台有对前端的代码进行gzip压缩的话,那么就不需要进行压缩了,后台自己配置就可以。如果后台不具备这种情况那么我们可以利用compression-webpack-plugin插件可以帮助我们进行gzip压缩:
安装依赖:
npm install --save-dev compression-webpack-plugin
然后在vue.config.js中添加以下代码
const CompressionWebpackPlugin = require('compression-webpack-plugin')
const compress = new CompressionWebpackPlugin(
{
filename: info => {
return `${info.path}.gz${info.query}`
},
algorithm: 'gzip',
threshold: 10240,
test: new RegExp(
'\\.(' +
['js'].join('|') +
')$'
),
minRatio: 0.8,
deleteOriginalAssets: false
}
)
module.exports = {
configureWebpack: {
plugins: [compress]
}
}
nginx 配置
gzip使用环境:http,server,location,if(x),一般把它定义在nginx.conf的http{…..}之间
gzip on
on为启用,off为关闭
gzip_min_length 1k
设置允许压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。默认值是0,不管页面多大都压缩。建议设置成大于1k的字节数,小于1k可能会越压越大。
gzip_buffers 4 16k
获取多少内存用于缓存压缩结果,‘4 16k’表示以16k*4为单位获得
gzip_comp_level 5
gzip压缩比(1~9),越小压缩效果越差,但是越大处理越慢,所以一般取中间值;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php
对特定的MIME类型生效,其中'text/html’被系统强制启用
gzip_http_version 1.1
识别http协议的版本,早起浏览器可能不支持gzip自解压,用户会看到乱码
gzip_vary on
启用应答头"Vary: Accept-Encoding"
gzip_proxied off
nginx做为反向代理时启用,off(关闭所有代理结果的数据的压缩),expired(启用压缩,如果header头中包括"Expires"头信息),no-cache(启用压缩,header头中包含"Cache-Control:no-cache"),no-store(启用压缩,header头中包含"Cache-Control:no-store"),private(启用压缩,header头中包含"Cache-Control:private"),no_last_modefied(启用压缩,header头中不包含"Last-Modified"),no_etag(启用压缩,如果header头中不包含"Etag"头信息),auth(启用压缩,如果header头中包含"Authorization"头信息)
gzip_disable msie6
(IE5.5和IE6 SP1使用msie6参数来禁止gzip压缩 )指定哪些不需要gzip压缩的浏览器(将和User-Agents进行匹配),依赖于PCRE库
以上代码可以插入到 http {...}整个服务器的配置里,也可以插入到虚拟主机的 server {...}或者下面的location模块内
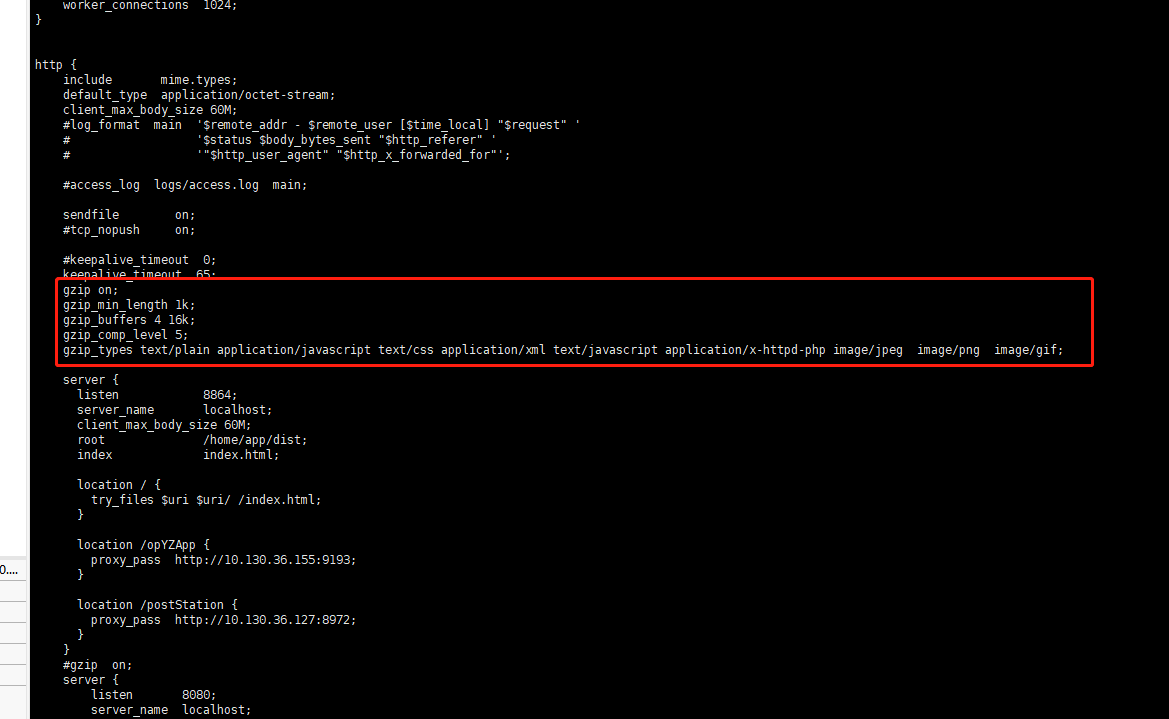
例如,配置如下截图:

配置完成之后,经过测试压缩正常,压缩率大约在80%左右,效果显著。
在nginx服务上增加以下配置
gzip on; gzip_min_length 1k; gzip_buffers 4 16k; gzip_comp_level 5; gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/png image/gif;
查看是否启动压缩方法:
选择Network
表头右键:

如果开启了gzip则显示gzip,没有则是空。

参考资料:
https://segmentfault.com/a/1190000012571492



