CSS+JavaScript
CSS
-
字体:font-family:"宋体"

<style type="text/css"> p { font-family:"宋体"; } </style>
- 字体大小:font-size:20px
- 字体加粗:font-weight:bold
- 字体式样(斜体): font-style:italic(斜体字体) font-style:oblique(强制字体倾斜)
- 字体颜色:
- color:red
- color:(255,0,0)
- color:FF0000
- 样式简写:
![]() View Code
View Codebody{ font-style:italic; font-weight:bold; font-size:12px; line-height:1.5em; font-family:"宋体",sans-serif; } 等同 body{ font:italic bold 12px/1.5em "宋体",sans-serif; } 注意: 1、使用这一简写方式你至少要指定 font-size 和 font-family 属性,其他的属性(如 font-weight、font-style、font-variant、line-height)如未指定将自动使用默认值。 2、在缩写时 font-size 与 line-height 中间要加入“/”斜扛。 一般情况下因为对于中文网站,英文还是比较少的,所以下面缩写代码比较常用: body{ font:12px/1.5em "宋体",sans-serif; } 只是有字号、行间距、中文字体、英文字体设置。 - 装饰线:
- text-decoration:overline
- text-decoration:underline
- text-decoration:line-through
- 缩进:
- text-indent:2em
- 行距设置:
- line-height:2em
- 间距:
- 字母间距:letter-spacing:50px
- 单词间距:word-spacing:50px
- 块对齐设置:
- 左对齐:text-align:left
- 右对齐:text-align:right
- 居中:text-aligh:center
- 长度值:培训,em,百分号
![]() View Code
View Code
- 常用块状元素:
- <div> <p> <h1>...<h6> <ol> <ul> <dl> <table> <address> <blockquote> <form>
-
![]() View Code
View Code块级元素特点: 1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行) 2、元素的高度、宽度、行高以及顶和底边距都可设置。 3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
- 常用内联元素:
- <a> <span> <br> <i> <em> <strong> <label> <q> <var> <cite> <code>
-
![]() View Code
View Code内联元素特点: 1、和其他元素都在一行上; 2、元素的高度、宽度及顶部和底部边距不可设置; 3、元素的宽度就是它包含的文字或图片的宽度,不可改变。 小伙伴们你们观查一下右侧代码段,有没有发现一个问题,内联元素之间有一个间距问题,这个问题在本小节的 wiki 中有介绍,感兴趣的小伙伴可以去查看。
- 常用内联块元素:
- <img> <input>
-
![]() View Code
View Codeinline-block 元素特点: 1、和其他元素都在一行上; 2、元素的高度、宽度、行高以及顶和底边距都可设置。
- 内联元素转为块元素:
- display:block
- 块元素转为内联元素
- display:inline
- 其他元素转为内联块元素:
- display:inline-block
- none不占据位置
- display:none
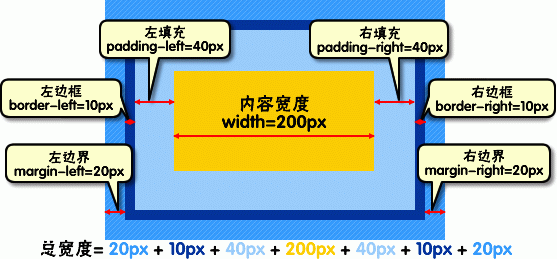
- 盒子模型:盒子宽度

- 盒子模型边框
- border-style(边框样式)常见样式有:dashed(虚线)| dotted(点线)| solid(实线)。
- border-color(边框颜色)中的颜色可设置为十六进制颜色,border-color:#888;//前面的井号不要忘掉
- border-width(边框宽度)中的宽度也可以设置为:thin | medium | thick(但不是很常用),最常还是用像素(px)。
- 盒子模型设置圆角
- border-radius: 左上 右上 右下 左下
- border-radius:10px 20px 30px 40px
-
div{ border-top-left-radius: 20px; border-top-right-radius: 10px; border-bottom-right-radius: 15px; border-bottom-left-radius: 30px; }
- border-radius: 左上 右上 右下 左下
- 盒子模型内边距
- div{padding:20px 10px 15px 30px;}
-
div{ padding-top:20px; padding-right:10px; padding-bottom:15px; padding-left:30px; }
- 盒子模型边界
- div{margin:20px 10px 15px 30px;}
-
div{ margin-top:20px; margin-right:10px; margin-bottom:15px; margin-left:30px;}
- 浮动型模型可以使块元素一行显示
- float:left
- 层模型三种形式:
- 绝对定位(position:absolute)
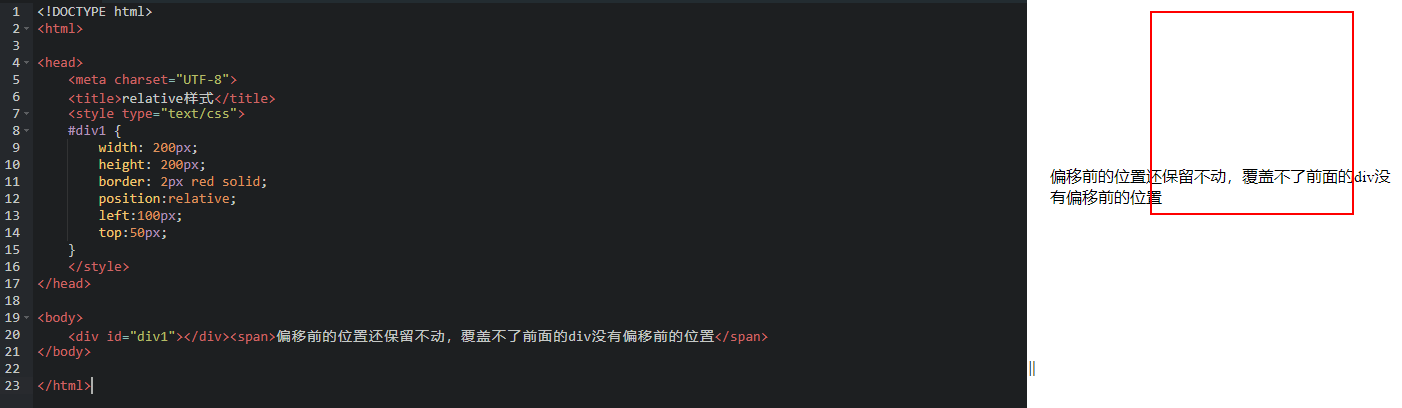
- 相对定位(postion:relative)
- 固定定位(postion:fixed)
![]()
- flex弹性盒子模型
-
![]() View Code
View Code技术点的解释: 1、设置display: flex属性可以把块级元素在一排显示。 2、flex需要添加在父元素上,改变子元素的排列顺序。 3、默认为从左往右依次排列,且和父元素左边没有间隙。
-
- flex横轴设置
- justify-content: flex-start | flex-end | center | space-between | space-around;
- flex纵轴设置
- align-items: flex-start | flex-end | center | baseline | stretch;
- 子元素设置flex属性,可以设置子元素在父元素占比,只能是正整数,且其宽度设置失效
-
![]() View Code
View Code.box { height: 300px; background: blue; display: flex; } .box div { width: 200px; height: 200px; } .box1 { flex: 1; background: red; } .box2 { flex: 3; background: orange; } .box3 { flex: 2; background: green; }
-
- 定宽块状元素-水平居中设置
- 需要定义块宽度且设置margin左右为auto,上次可随意设置
-
![]() View Code
View Code<style> div{ border:1px solid red;/*为了显示居中效果明显为 div 设置了边框*/ width:200px;/*定宽*/ margin:20px auto;/* margin-left 与 margin-right 设置为 auto */ } </style>
-
- 需要定义块宽度且设置margin左右为auto,上次可随意设置
- 面试常考题之已知宽高实现盒子水平垂直居中
-
![]() View Code
View Code<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>已知宽高实现盒子水平垂直居中</title> <style type="text/css"> .box { border: 1px solid #00ee00; height: 300px; position:relative; } .box1 { width: 200px; height: 200px; border: 1px solid red; position: absolute; top: 50%; left: 50%; margin: -100px 0 0 -100px; } </style> </head> <body> <div class="box"> <div class="box1"></div> </div> </body> </html>
-
- 面试常考题之宽高不定实现盒子水平垂直居中
-
![]() View Code
View Code<style type="text/css"> .box { border: 1px solid #00ee00; height: 300px; position: relative; } .box1 { border: 1px solid red; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } </style>
-
s1、像素
像素为什么是相对单位呢?因为像素指的是显示器上的小点(CSS规范中假设“90像素=1英寸”)。实际情况是浏览器会使用显示器的实际像素值有关,在目前大多数的设计者都倾向于使用像素(px)作为单位。
2、em
就是本元素给定字体的 font-size 值,如果元素的 font-size 为 14px ,那么 1em = 14px;如果 font-size 为 18px,那么 1em = 18px。如下代码:
p{font-size:12px;text-indent:2em;}
上面代码就是可以实现段落首行缩进 24px(也就是两个字体大小的距离)。
下面注意一个特殊情况:
但当给 font-size 设置单位为 em 时,此时计算的标准以 p 的父元素的 font-size 为基础。如下代码:
html:
<p>以这个<span>例子</span>为例。</p>
css:
p{font-size:14px}
span{font-size:0.8em;}
结果 span 中的字体“例子”字体大小就为 11.2px(14 * 0.8 = 11.2px)。
3、百分比
p{font-size:12px;line-height:130%}
设置行高(行间距)为字体的130%(12 * 1.3 = 15.6px)
JavaScript:
1. 基本语法:
- HTML中如何插入JS

<Script type="text/javascript"> </Script>
- 引用外部js文件
- <script scr="xxx.js"></script>
- 放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分
JavaScript代码在网页读取到该语句的时候就会执行。 - 注意: javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
- 每一句JavaScript代码格式: 语句;
- 注释单行// 多行/* */
- 变量
- 先声明再赋值 var test; test="123";
- JS中区分大小写
- if...else
- 语法
![]() View Code
View Codeif(条件) { 条件成立时执行的代码; } else { 条件不成立时执行的代码; }
- 语法
- 函数 function 函数名() {函数代码;}
2. 常用互动方法
- 输出内容 document.write()
- 警告(消息对话框)alert(字符串或者变量)
- 确认(confirm消息对话框)
- confirm(str);
- str:在消息对话框中要显示的文本; 返回值: Boolean值
- 当用户点击"确定"按钮时,返回true; 当用户点击"取消"按钮时,返回false
- str:在消息对话框中要显示的文本; 返回值: Boolean值
-
![]() View Code
View Code<script type="text/javascript"> var mymessage=confirm("你喜欢JavaScript吗?"); if(mymessage==true) { document.write("很好,加油!"); } else { document.write("JS功能强大,要学习噢!"); } </script>
- confirm(str);
- prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)
- 语法 prompt(str1,str2)
- str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改
- 1. 点击确定按钮,文本框中的内容将作为函数返回值 2. 点击取消按钮,将返回null
-
![]() View Code
View Codevar myname=prompt("请输入你的姓名:"); if(myname!=null) { alert("你好"+myname); } else { alert("你好 my friend."); }
- 语法 prompt(str1,str2)
- window.open
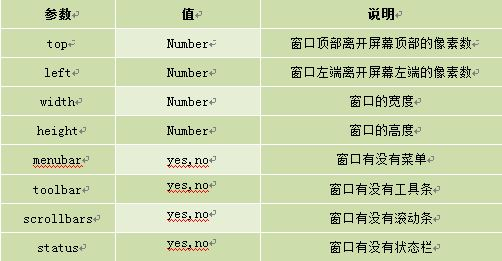
- 语法 window.open([URL], [窗口名称], [参数字符串])
- URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
- 窗口名称:可选参数,被打开窗口的名称。
- 该名称由字母、数字和下划线字符组成。
- "_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页
- 相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
- name 不能包含有空格
![]()
-
![]() View Code
View Code<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes') </script>
- 语法 window.open([URL], [窗口名称], [参数字符串])
- window.close(); 或者<窗口对象>.close();
3. DOM 操作
3-1 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)
- 1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
- 2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
- 3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
3-2 通过ID获取元素
- 语法 document.getElementById("id")
- 注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
-
![]() View Code
View Code<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>document.getElementById</title> </head> <body> <p id="con">JavaScript</p> <script type="text/javascript"> var mychar=document.getElementById("con"); ; document.write("结果:"+mychar); //输出获取的P标签。 </script> </body> </html>
执行结果:
![]()
3-3 innerHTML属性
- 语法:object.innerHTML
- Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
- 注意书写,innerHTML区分大小写。
-
![]() View Code
View Code<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>innerHTML</title> </head> <body> <h2 id="con">javascript</H2> <p> JavaScript是一种基于对象、事件驱动的简单脚本语言,嵌入在HTML文档中,由浏览器负责解释和执行,在网页上产生动态的显示效果并实现与用户交互功能。</p> <script type="text/javascript"> var mychar=document.getElementById("con"); document.write("原标题:"+mychar.innerHTML+"<br>"); //输出原h2标签内容 mychar.innerHTML="Hello World!" document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容 </script> </body> </html>
3-4 改变HTML样式
- 语法object.style.property=new style;
-
![]() View Code
View Code<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>style样式</title> </head> <body> <h2 id="con">I love JavaScript</H2> <p> JavaScript使网页显示动态效果并实现与用户交互功能。</p> <script type="text/javascript"> var mychar= document.getElementById("con"); mychar.style.color="red"; mychar.style.backgroundColor="#CCC"; mychar.style.width="300px"; </script> </body> </html>
3-5显示和隐藏
- 语法:object.style.display=value(“none”,“block”)
-
![]() View Code
View Code<script type="text/javascript"> function hidetext() { var mychar = document.getElementById("con"); mychar.style.display="none"; } function showtext() { var mychar = document.getElementById("con"); mychar.style.display="block"; } </script>
3-6 控制类名
- 语法objecy.className= "classname";
-
![]() View Code
View Code<body> <p id="p1" > JavaScript使网页显示动态效果并实现与用户交互功能。</p> <input type="button" value="添加样式" onclick="add()"/> <p id="p2" class="one">JavaScript使网页显示动态效果并实现与用户交互功能。</p> <input type="button" value="更改外观" onclick="modify()"/> <script type="text/javascript"> function add(){ var p1 = document.getElementById("p1"); p1.className="one"; } function modify(){ var p2 = document.getElementById("p2"); p2.className="two"; } </script> </body>








 浙公网安备 33010602011771号
浙公网安备 33010602011771号