HTML5入门基础
HTML5介绍
Everything begin with Hello Word
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title="My First Website">
</head>
<body>
Hello World!
</body>
HTML和CSS的关系
- css是用来修饰html样式的
- html本身是有一些默认样式,如果我们想改变html标签的样式,就需要借助css
- html+css构成了我们网页的基本页面结构和样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>"HTML和CSS之间的关系"</title>
<style type="text/css">
h1{
font-size:12px;
color:#930;
text-align:center;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
使用说明书 - 标签的语法-配对使用
1. 标签由英文尖括号<和>括起来,如<html>就是一个标签。
2. html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。
如:
(1) <p></p>
(2) <div></div>
(3) <span></span>
3. 标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:<div>里嵌套<p>,那么</p>必须放在</div>的前面。如下图所示。
4. HTML标签不区分大小写,<h1>和<H1>是一样的,但建议小写,因为大部分程序员都以小写为准。
HTML文档结构
- <!DOCTYPE html>:文档类型声明,表示该文件为 HTML5文件。<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前
- <html></html>标签对:<html>标签位于HTML文档的最前面,用来标识HTML文档的开始;</html>标签位于HTML文档的最后面,用来标识HTML 文档的结束;这两个标签对成对存在,中间的部分是文档的头部和主题。
- <head></head>标签对:标签包含有关HTML文档的信息,可以包含一些辅助性标签。如<title></title>,<link /><meta />,<style></style>,<script></script>等,但是浏览器除了会在标题栏显示<title>元素的内容外,不会向用户显示head元素内的其他任何内容。
- <body></body>标签对:它是HTML文档的主体部分,在此标签中可以包含<p><h1><br>等众多标签,<body>标签出现在</head>标签之后,且必须在闭标签</html>之前闭合
Head介绍
文档的头部描述了文档的各种属性和信息,包括文档的标题等,绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
下面这些标签可用在 head 部分:
1、head标签为双标签,有尾标签,<head></head>。
2、head标签表示头部标签,通常用来嵌套meta、title、style等标签。
3、<title>标签:在<title>和</title>标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
4、<meta charset="UTF-8">设置当前文件字符编码
5、style标签:双标签中设置当前文件样式

Body介绍
网页的主体部分,内容可以很丰富
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>了不起的盖茨比</title>
<style type ="text/css">
h1{
color:#930;
}
</style>
</head>
<body>
<h1 style="color:blue">了不起的盖茨比</h1>
<p style="color:#930">菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
<img src="lalalal.jpg" alt="introduction" title="电影介绍">
</body>
</html>
html文件注释
语法:
<!--注释文字 -->
HTML5语义化标签
语义化介绍
标签的用途:我们学习网页制作时,常常会听到一个词,语义化。那么什么叫做语义化呢,说的通俗点就是:明白每个标签的用途(在什么情况下使用此标签合理)比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中等等
语义化有点:
- 更容易被搜索引擎收录。
- 更容易让屏幕阅读器读出网页内容。
段落标签
语法:
<p>xxxx</p>
使用<span>标签自定义文字样式
<span>标签,这个标签是没有语义的,它的作用就是为了设置单独的样式用的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>span的使用</title>
</head>
<body>
<p>span没有语义,他的作用就是为了<span style="color:blue">设置独立的式样</span>
</p>
</body>
</html>
使用<hx>标签为网页标题
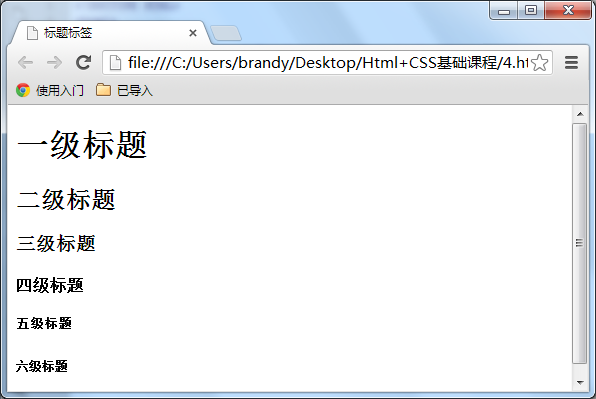
标题标签一共有6个,h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。<h1>是最高的等级。
语法:<hx>标题文本</hx> (x为1-6)
注意:因为h1标签在网页中比较重要,所以一般h1标签被用在网站名称上。腾讯网站就是这样做的。如:<h1>腾讯网</h1>
h1-h6标签的默认样式:
标签代码:

在浏览器中显示的样式:
区域标签
- <footer>标签定义底部区域
- <section>定义区段
- <hear>定义头部区域
- <aside>定义侧边栏区域
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>section</title>
</head>
<body>
<header>我是头部标签</header>
<section>我是区域</section>
<footer>我是底部标签</footer>
<aside>我是侧边栏</aside>
</body>
</html>
HTML5效果标签
使用<br>标签实现换行效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>br标签的使用</title>
</head>
<body>
<h2>《咏桂》</h2>
<p>
暗淡轻黄体性柔,<br />
情疏迹远只香留。<br />
何须浅碧深红色,<br />
自是花中第一流。
</p>
</body>
</html>
使用特殊字符 实现空格标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>空格讲解</title>
</head>
<body>
<h1>感悟梦想</h1>
来源:作文网作者 :为梦想而飞
</body>
</html>
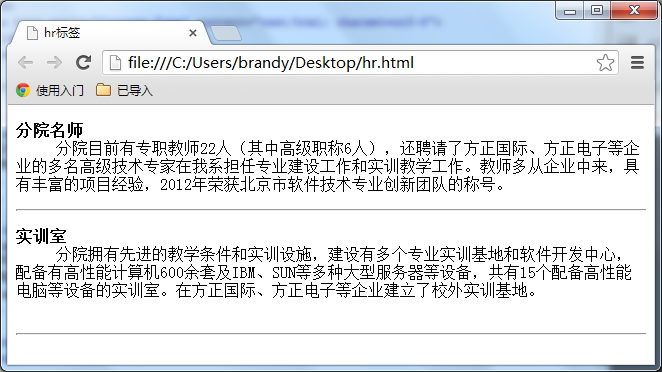
使用<hr>标签实现水平线标签
在信息展示时,有时会需要加一些用于分隔的横线,这样会使文章看起来整齐些。如下图所示:
语法:
html4.01版本 <hr>
xhtml1.0版本 <hr />
注意:
1. <hr />标签和<br />标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。
2. <hr />标签的在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不美观,没有关系,这些外在样式在我们以后学习了css样式表之后,都可以对其修改。
HTML5列表标签
使用<ul><li>标签实现无序列表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ul列表</title>
</head>
<body>
<ul>
<li>info1</li>
<li>info2</li>
</ul>
</body>
</html>

<ol><li>标签实现有序列表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ol列表</title>
</head>
<body>
<ol>
<li>lisa</li>
<li>tom</li>
<li>alice</li>
</ol>
</body>
</html>

HTML5图片,链接,表格标签
使用<img>标签为网页添加图片
在网页的制作中为使网页炫丽美观,肯定是缺少不了图片,可以使用<img>标签来插入图片。
语法:
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
举例:
<img src = "myimage.gif" alt = "My Image" title = "My Image" />
讲解:
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件。
使用<a>标签为网页添加超链接
使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签。
语法:
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
例如:
<a href="http://www.imooc.com" title="点击进入慕课网">click here!</a>
上面例子作用是单击click here!文字,网页链接到http://www.imooc.com这个网页。
title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>a标签</title>
</head>
<body>
<ul>
<li><a href="#" title="前端开发面试心法">前端开发面试心法</a> </li>
<li><a href="#" title="零基础学习html">零基础学习html</a></li>
<li><a href="#" title="JavaScript全攻略">JavaScript全攻略</a></li>
</ul>
<p>1922年的春天,一个想要成名名叫尼克•卡拉威(
<a href="http://www.m1905.com/mdb/star/3316/" title="点击进对应超链接">托比•马奎尔Tobey Maguire 饰
</a>)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。</p>
<p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
</body>
</html>

打开链接表现形式的属性
a标签有的target属性,代表打开网页的方式。可选值为”_self和_blank”,默认值为_self,代表在当前页面打开链接,_blank代表在新窗口打开链接。
语法
<a href="http://xxxx.xx.xx" target="_self/_blank">click here</a>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>target属性</title>
</head>
<body>
<a href="https://www.baidu.com" target="_self">在本页面打开百度</a><br />
<a href="https://www.baidu.com" trget="_blank">在新窗口打开百度</a>
</body>
</html>
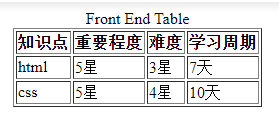
使用table家庭为网页添加表格
创建表格的四个元素:table、tr、th、td
- <table>…</table>:整个表格以<table>标记开始、</table>标记结束。
- <tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
- <td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
- <th>…</th>:表格的头部的一个单元格,表格表头。
- 表格中列的个数,取决于一行中数据单元格的个数。
- border属性可以为表格添加边框,属性值为数字。
注意:
- table标签用来定义整个表格,为双标签,必须有结束标签。
- table标签里面可以放caption标签和tr标签。
- caption标签用来定义表格的标题。
- tr标签用来设置表格的行,tr里面只能放th或者td标签,一组tr标签代表一行。
- th用来设置表格的标题,会加粗居中显示。也就是th标签中的文本默认为粗体并且居中显示。
- td同来设置表格的列,一组td标签代表一列。
- table表格在没有添加border属性之前, 在浏览器中显示是没有表格线的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>学习表格标签</title>
</head>
<body>
<table border="1">
<caption>Front End Table</caption>
<tr>
<th>知识点</th>
<th>重要程度</th>
<th>难度</th>
<th>学习周期</th>
</tr>
<tr>
<td>html</td>
<td>5星</td>
<td>3星</td>
<td>7天</td>
</tr>
<tr>
<td>css</td>
<td>5星</td>
<td>4星</td>
<td>10天</td>
</tr>
</table>
</body>
</html>

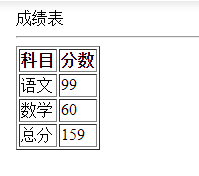
使用thead、tbody、tfoot定义表格
<thead>标签定义表格的表头。该标签用于组合 HTML 表格的表头内容。<tbody>…</tbody>:如果不加<thead><tbody><tfooter> , table表格加载完后才显示。加上这些表格结构, tbody包含行的内容下载完优先显示,不必等待表格结束后在显示,同时如果表格很长,用tbody分段,可以一部分一部分地显示。(通俗理解table 可以按结构一块块的显示,不在等整个表格加载完后显示。)<tfoot>元素用于对 HTML 表格中的表注(页脚)内容进行分组。- thead、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用thead、tbody、tfoot标签</title>
</head>
<body>
<table border=“1”>成绩表<hr />
<thead>
<tr>
<th>科目</th>
<th>分数</th>
</tr>
</thead>
<tbody>
<tr>
<td>语文</td>
<td>99</td>
</tr>
<tr>
<td>数学</td>
<td>60</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总分</td>
<td>159</td>
</tr>
</tfoot>
</table>
</body>
</html>

HTML5表单标签和浏览者交互
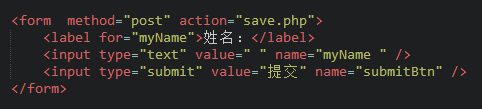
使用表单标签,与用户交互 - 使用<form>创建表单
语法:
<form method="传送方式" action="服务器文件">
讲解:
- <form> :<form>标签是成对出现的,以<form>开始,以</form>结束。
- action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
- method : 数据传送的方式(get/post)。
<form method="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username" />
<label for="pass">密码:</label>
<input type="password" name="pass" />
</form>
注意:
- 所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在 <form></form> 标签之间(否则用户输入的信息可提交不到服务器上哦!)。
- method : post/get 的区别这一部分内容属于后端程序员考虑的问题。感兴趣的小伙伴可以查看本小节的 wiki,里面有详细介绍
填用户名和密码 - 文本输入框、密码输入框
<form methon="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username">
<label for="pass">密码:</label>
<input type="password" name="pass">
</form>
输入框提示-placeholder属性的使用
技术点的解释:
- placeholder属性为输入框占位符,里面可以放提示的输入信息。
- placeholder属性的值可以任意填写,当输入框输入内容时,占位符内容消失,输入框无内容时,占位符内容显示。
- 占位符内容不是输入框真正的内容。
数字输入框 <input type='number'>
1、input的type属性设置为number,则表示该输入框的类型为数字。
2、数字框只能输入数字,输入其他字符无效。
3、数字框最右侧会有一个加减符号,可以调整输入数字的大小,不同浏览器表现不一致。
网址输入框<input type='url'>
1、input的type属性设置为url,则表示该输入框的类型为网址。
2、数字框的值需以http://或者https://开头,且后面必须有内容,否则表单提交的时候会报错误提示。
邮箱输入框<input type="email">
1、Input的type属性设置为email,则表示该输入框的类型为邮箱。
2、数字框的值必须包含@。
3、数字框的值@之后必须有内容,否则会报错误提示。
使用<textarea>标签创建文本域
1、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2、cols :多行输入域的列数。
3、rows :多行输入域的行数。
4、在<textarea></textarea>标签之间可以输入默认值。

<form> <textarea cols="50" rows="10">在这里输入内容...</textarea> </form>
Label使用
作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。

<form <label for="email">输入你的邮箱地址</label> <input type="email" id="email" placeholder="Enter email"> </form>
单选框、复选框
1、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
注意:同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。

<form action="save.php" method="post"> <label>性别:</label> <label>男</label> <input type="radio" value="1" name="gender" /> <label>女</label> <input type="radio" value="2" name="gender" checked="checked"/> </form>
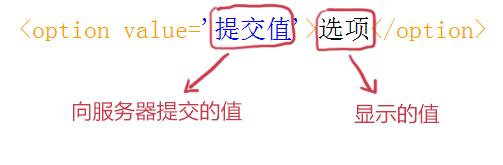
使用select、option标签创建下拉菜单
1、select和option标签都是双标签,它总是成对出现的,需要首标签和尾标签。
2、select标签里面只能放option标签,表示下拉列表的选项。
3、option标签放选项内容,不放置其他标签。
4、value:
5、selected="selected":设置selected="selected"属性,则该选项就被默认选中。

<form> <select> <option value="看书">看书</option> <option value="旅游" selected="selected">旅游</option> <option value="运动">运动</option> <option value="购物">购物</option> </select> </form>
提交按钮
语法 <input type="submit" value="提交">
type:只有当type值设置为submit时,按钮才有提交作用
value:按钮上显示的文字

重置按钮
语法:
<input type="reset" value="重置">
type:只有当type值设置为reset时,按钮才有重置作用
value:按钮上显示的文字







 浙公网安备 33010602011771号
浙公网安备 33010602011771号