each()
each() 方法规定为每个匹配元素规定运行的函数。
提示:返回 false 可用于及早停止循环。
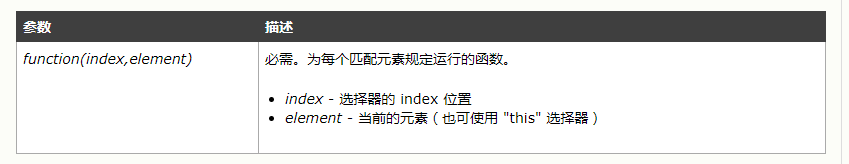
$(selector).each(function(index,element)

var msNo = "T783,T784,T785,T786,T787,T788,T789,T790,T791,T792,T793,T794,T795,T796,T797,T798";
$.get("../../company/index/queryNeWestComLoad?msNo="+msNo+"", function (data) {
jQuery(data).each(function(i,n){
var digit = 0;
if(n.indi_no=="B009"){
digit = 2;
}
$("#"+n.ms_no+"_"+n.indi_no+"").text((parseFloat(n.curr_val)).toFixed(digit));//+Math.random()
});
});
var obj = { one:1, two:2, three:3, four:4};
$.each(obj, function(key, val) {
alert(val);
});
//这个each就有更厉害了,能循环每一个属性
alert(key)将输出one two three
alert(val);输出结果为:1 2 3 4
$.each()与$(selector).each()不同, 后者专用于jquery对象的遍历, 前者可用于遍历任何的集合(无论是数组或对象),如果是数组,回调函数每次传入数组的索引和对应的值。
each处理一维数组
alert(i)将输出0,1,2
alert(val)将输出aaa,bbb,ccc
each处理二维数组
var arr2 = [['a', 'aa', 'aaa'], ['b', 'bb', 'bbb'], ['c', 'cc', 'ccc']] $.each(arr, function(i, item){ alert(i); alert(item); });item[0]相对于取每一个一维数组里的第一个值
alert(i)将输出为0,1,2,因为这二维数组含有3个数组元素
alert(item)将输出为 ['a', 'aa', 'aaa'],['b', 'bb', 'bbb'],['c', 'cc', 'ccc']
var arr = [['a', 'aa', 'aaa'], ['b', 'bb', 'bbb'], ['c', 'cc', 'ccc']] $.each(arr, function(i, item){ $.each(item,function(j,val){ alert(j); alert(val); }); });
alert(j)将输出为0,1,2,0,1,2,0,1,2
alert(val)将输出为a,aa,aaa,b,bb,bbb,c,cc,ccc
<input name="aaa" type="hidden" value="111" />
<input name="bbb" type="hidden" value="222" />
<input name="ccc" type="hidden" value="333" />
<input name="ddd" type="hidden" value="444"/>
$.each($("input:hidden"), function(i,val){
console.log(val);
console.log(i);
console.log(val.name);
console.log(val.value);
})
$("input:hidden").each(function(i,val){alert(i);alert(val.name);alert(val.value); });;
alert(val.name);将输出aaa,bbb,ccc,ddd,如果使用this.name将输出同样的结果
alert(val.value); 将输出111,222,333,444,如果使用this.value将输出同样的结果



