Javascript进阶篇——(DOM—节点---插入、删除和替换元素、创建元素、创建文本节点)—笔记整理
插入节点appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
语法:
appendChild(newnode) //参数: //newnode:指定追加的节点。
为ul添加一个li,设置li内容为PHP,代码如下:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 </head> 7 <body> 8 <ul id="test"> 9 <li>JavaScript</li> 10 <li>HTML</li> 11 </ul> 12 <script type="text/javascript"> 13 var otest = document.getElementById("test"); 14 var newnode = document.createElement("li"); 15 newnode.innerHTML = "PHP"; 16 otest.appendChild(newnode); 17 </script> 18 </body> 19 </html>
运行结果:
JavaScript
HTML
PHP
插入节点insertBefore()
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
语法:
insertBefore(newnode,node);
//参数:
//newnode: 要插入的新节点。
//node: 指定此节点前插入节点。
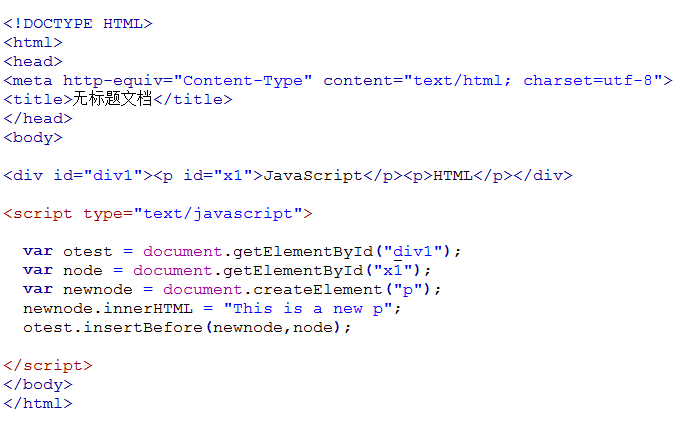
下面代码在指定节点前插入节点:
运行结果:
This is a new p JavaScript HTML
otest.insertBefore(newnode,node); 也可以改为: otest.insertBefore(newnode,otest.childNodes[0]);
删除节点removeChild()
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
语法:
nodeObject.removeChild(node)
//参数:
//node :必需,指定需要删除的节点。
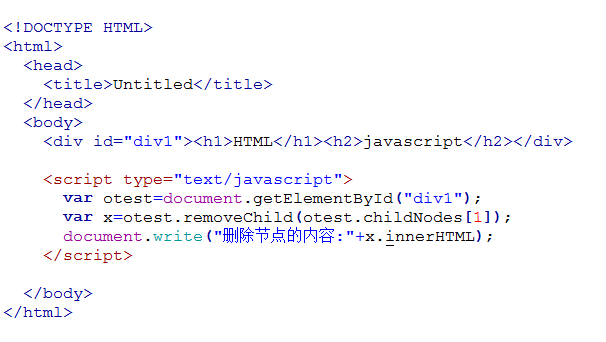
删除子点:

运行结果:
HTML
删除节点的内容: javascript
把删除的子节点赋值给 x,这个子节点不在DOM树中,但是还存在内存中,可通过 x 操作。
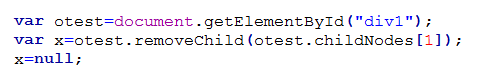
如果要完全删除对象,给 x 赋 null 值,代码如下:
例:定义clearText()函数,完成节点内容的删除
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 </head> 7 <body> 8 <div id="content"> 9 <h1>html</h1> 10 <h1>php</h1> 11 <h1>javascript</h1> 12 <h1>jquery</h1> 13 <h1>java</h1> 14 </div> 15 16 <script type="text/javascript"> 17 function clearText() { 18 var content=document.getElementById("content"); 19 for(var i=content.childNodes.length-1;i>=0;i--){ 20 var childNode = content.childNodes[i]; 21 content.removeChild(childNode); 22 } 23 } 24 </script> 25 26 <button onclick="clearText()">清除节点内容</button> 27 </body> 28 </html>
替换元素节点replaceChild()
语法:
node.replaceChild (newnode,oldnew )
//参数:
//newnode : 必需,用于替换 oldnew 的对象。
//oldnew : 必需,被 newnode 替换的对象。
将 b 标签替换成 i 标签:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 </head> 7 <body> 8 <div><b id="oldnode">JavaScript</b>是一个很常用的技术,为网页添加动态效果。</div> 9 <a href="javascript:replaceMessage()"> 将加粗改为斜体</a> 10 11 <script type="text/javascript"> 12 function replaceMessage(){ 13 var oldnode = document.getElementById("oldnode"); 14 var oldHTML = oldnode.innerHTML; 15 var newnode = document.createElement("i"); 16 oldnode.parentNode.replaceChild(newnode,oldnode); 17 newnode.innerHTML = oldHTML; 18 } 19 </script> 20 </body> 21 </html>
1. 当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
2. newnode 必须先被建立。
创建元素节点createElement
createElement()方法可创建元素节点。此方法可返回一个 Element 对象。
语法:
document.createElement(tagName)
//参数:
//tagName:字符串值,这个字符串用来指明创建元素的类型。
要与appendChild() 或 insertBefore()方法联合使用,将元素显示在页面中。
创建一个按钮,代码如下:
1 var body = document.body; 2 var input = document.createElement("input"); 3 input.type = "button"; 4 input.value = "创建一个按钮"; 5 body.appendChild(input);
使用setAttribute来设置属性,代码如下:
1 <script type="text/javascript"> 2 var body= document.body; 3 var btn = document.createElement("input"); 4 btn.setAttribute("type", "text"); 5 btn.setAttribute("name", "q"); 6 btn.setAttribute("value", "使用setAttribute"); 7 btn.setAttribute("onclick", "javascript:alert('This is a text!');"); 8 body.appendChild(btn); 9 </script>
效果:在HTML文档中,创建一个文本框,使用setAttribute设置属性值。 当点击这个文本框时,会弹出对话框“This is a text!”。
例:添加链接地址、文本、文字颜色属性。调用createa函数
1 <script type="text/javascript"> 2 var main = document.body; 3 //创建链接 4 function createa(url,text){ 5 var a = document.createElement("a"); 6 a.href = url; 7 a.innerHTML = text; 8 a.style.color = "red"; 9 main.appendChild(a); 10 } 11 // 调用函数创建链接 12 createa("http://www.immooc.com/","慕课网"); 13 </script>
创建文本节点createTextNode
createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
语法:
document.createTextNode(data)
//参数:
//data : 字符串值,可规定此节点的文本。
创建一个P标签,设置className属性,使用createTextNode创建文本节点"I love JavaScript!":
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <style type="text/css"> 7 .message{ 8 width:200px; 9 height:100px; 10 } 11 </style> 12 </head> 13 <body> 14 <script type="text/javascript"> 15 var element = document.createElement("p"); 16 element.className = "message"; 17 var textnode = document.createTextNode("I love JavaScript!"); 18 element.appendChild(textnode); 19 document.body.appendChild(element); 20 </script> 21 </body> 22 </html>





