vue - vue-cli脚手架项目中组件的使用
在webpack-simple模板中,包括webpck模板。一个.vue文件就是一个组件。
为什么会这样呢?因为webpack干活了!webpack的将我们所有的资源文件进行打包。同时webpack还能将我们的html(template)、css、js文件通过模板编译的方式将这些文件打包成一个.vue的文件。
为什么在vue-cli项目中能使用.vue的文件?
比如有这之前的一个自定义的组件:
Vue.component('app-header', {
template: '<div>A custom component!</div>'
})
我们可以把template提取出来,例如:
<script type="text/x-template" id="head-template">
<div class="head">
<h1>{{ title }}</h1>
</div>
</script>
Vue.component('app-header', {
template: '#head-template',
data: {
title: '我是头部'
}
})
如果是这样的去写我们的组件的话,太复杂了,后期还不好去维护。可能大家现在还感觉不出来,如果写更多功能或者用到组件时会相互嵌套,那就更加的麻烦了。还好官方推出的vue-cli工具,基本不用任何的额外的代码,很快的就可以构建出一套完整的环境。
<template>
<div class="header">
<h1> {{ title }} </h1>
</div>
</template>
<script>
export defualt {
data: function() {
return {
title: '我是頭部'
}
}
}
</script>
<style>
.header {
color: red;
}
</style>
上面代码 有三部分,template标签中就是我们要写的组件结构,script标签中就是我们要写的业务逻辑,style标签中就是我们要写的该组件的样式。这三部分,我们通过vue-loader这个插件,将这三部分共同组合成了一个.vue文件。我们称这种.vue的文件就是一个组件。
另外上面的代码,我们发现有个export default语法,其实呢,这个东西,跟我们的python模块化有点类似。在es6 Module中,webpack这个工具通过babel-loader这个loader将我们的es6 Module语法进行解析,从而让我们的export default语法和import 'xxx'语法在浏览器中识别。
我们总结一句话:export default xxx 就是抛出一个模块(一个js文件就是一个模块), import 'xxx' from 'aaa'就是从刚刚抛出的文件路径中,导入此模块。有import就一定有export default.
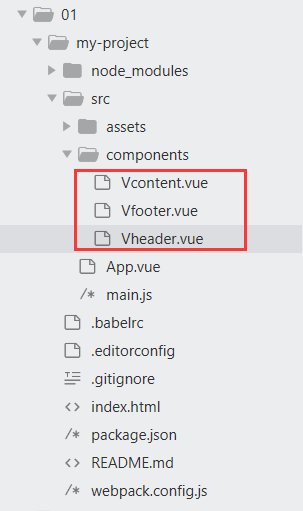
接下来我们我编辑器中打开我们的项目目录,查看一下结构:

打开src文件夹,我们先从项目的入口文件main.js文件:

那么接下来我们就关心去书写App.vue组件中定义的内容就可以了。
大家一开始学习呢,先将App.vue文件中的内容全部删掉,跟着我一起书写里面的主要内容。
在该组件中,我们可以书写三部分,就是之前咱们学习的HTML、CSS、JS.
<template> <!-- 该组件的模板结构(HTML) --> </template> <script> // 该组件的DOM操作 </script> <style> /*该组件的样式属性*/ </style>
因为在main.js中有:
import App from './App.vue'
所以,我们必须在当前组件中写入export default,那么后面的书写就是用到了咱们之前的学习的语法。
在script
export default {
name:'App',
data(){
return {
//必须是一个函数,要有返回值,返回空对象也是有返回值
}
}
}
在template中
<!--一定是闭合标签-->
<div class="app">
<h3>{{ msg }}</h3>
</div>
如果此时你的命令行工具还是保持开启的装备的,那么你会发现如下页面:

如果没有重启项目,请再次执行如下命令启动项目:
npm run dev
那么接下来我们就可以在App.vue组件中将我们之前学习到的知识运用进来。
比如我们的指令系统:
- v-if 条件渲染
- v-show 显示隐藏
- v-for 遍历多条数据
- v-bind 绑定属性
- v-model 表单控件的数据双向绑定
- v-on 绑定事件
- v-html 渲染html标签元素
我们还可以使用实例对象的方法:
- 计算属性的computed方法来监听属性
- methods方法中声明事件的方法
- .......
---------------------------------------------------
补充:
.vue就是一个组件
webpack + node.js 将我们的项目更加方便化
更有助于开发者的快速开发
创建组件
一个组件有三部分组成
--------------
创建项目:
1. cd 当前目录下
2. vue init webpack-simple 01
3. 接下来 根据提示操作
4. cd 01
5. npm install
6. npm run dev
7. 只关心src下的文件夹里面的文件

App.vue
1.先引入子组件
2.挂载
<!-- 一个组件有三部分组成 --> <template> <!-- 页面的结构 --> <div class="app"> <h3>{{msg}}</h3> <p>嘿嘿</p> <Vheader></Vheader> <Vcontent></Vcontent> <Vfooter></Vfooter> </div> </template> <script> //1.先引入子组件 import Vheader from './components/Vheader.vue' import Vcontent from './components/Vcontent' import Vfooter from './components/Vfooter' export default{ name : 'App', data(){ return { msg:"hello 组件" } }, methods:{ }, computed:{ }, // 2.挂载 components:{ Vheader, Vcontent, Vfooter, } } </script> <style> </style>
Vheader.vue
每个样式想独立; 加 scoped
<template> <div class="nav"> 我是header <h3>头</h3> </div> </template> <script> export default{ name:'Vheader', data(){ return { } } } </script> <style scoped> h3{color: red} </style>
Vcontent
<template> <div class="content"> 我是content <h3>内容</h3> </div> </template> <script> export default{ name:'Vcontent', data(){ return { } } } </script> <style scoped> h3{color: green;} </style>

