Django - Ajax

https://www.cnblogs.com/liwenzhou/p/8718861.html Ajax 浏览器给服务器发请求的方式 1.在浏览器地址栏输入网址并回车 GET 2.a标签跳转 GET 3.form表单(全局刷新) action = '/***/' GET / POST 4.AJAX(局部刷新) GET / POST 什么是json 图--- AJAX:偷偷的发请求; 实现页面的局部刷新 应用场景: 1.注册时验证用户名是否已经存在 2.搜索引擎关键字建议 AJAX的优点: 1.页面不刷新,局部刷新(通过js自己去实现的) 2.异步的 3.性能高,回的内容少,传输快 AJAX的缺点: 滥用AJAX,对服务器的压力比较大(控制5s发一次请求) 随机排队,随机抛弃,(后台抢购票) 怎么样在发ajax 时 页csrf 安全机制 1.var csrfmiddlewaretoken = $('input[name="csrfmiddlewaretoken"]').val(); 2.init_ajax 无论时form post 还是ajax 都需要携带 csrf token 回传数据是: 一般是 ret = {"status": 0, "msg":{"username":"用户名已被注册","email":'邮箱格式不对'} } https://github.com/lipis/bootstrap-sweetalert {# https://github.com/lipis/bootstrap-sweetalert #} {# https://lipis.github.io/bootstrap-sweetalert/ #} https://www.cnblogs.com/liwenzhou/p/8718861.html

1. 内容回顾 1. AJAX 语法: $.ajax({ url: "", // 控制往哪里提交 type: "POST", // 请求的方法 data: {}, // 请求的参数 success:function(arg){ // 收到响应之后要做的事儿 } }) 浏览器往服务端发请求的方式: 1. 地址栏输入URL并回车 GET 2. a标签 href属性 GET 3. form表单 action属性 method属性 submit按钮 GET/POST 4. AJAX GET/POST 2. AJAX特点: 1. 局部刷新--> 偷偷发请求,和后端数据交互,通过JS来操作HTML 2. 异步 --> 两个加法的例子 3. 滥用对服务端压力比较大 3. AJAX应用场景 1. 点赞 2. 注册时用户名是否存在的检测 3. 搜索引擎 关键字推荐 4. Django中AJAX配置CSRF TOKEN 1. cookie --> 保存在浏览器cookie 2. {% csrf_token %} --> 在模板中写tag function csrfSafeMethod(method) { // these HTTP methods do not require CSRF protection return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method)); } // 给jQuery的AJAX方法添加默认的设置 // 添加请求头--> 将csrftoken值添加到了请求头 $.ajaxSetup({ beforeSend: function (xhr, settings) { if (!csrfSafeMethod(settings.type) && !this.crossDomain) { xhr.setRequestHeader("X-CSRFToken", csrftoken); } } }); 5. 弹窗的插件 sweet-alert 1. alert(123); 2. 先导入sweet-alert的CSS和JS文件 swal("标题", "内容", "样式") 3. 删除时的二次确认示例 6. 作业 验证注册时的用户名是否存在
一、什么是JSON?
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 *
- JSON 具有自我描述性,更易理解
* JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。

合格的json对象:
["one", "two", "three"] { "one": 1, "two": 2, "three": 3 } {"names": ["张三", "李四"] } [ { "name": "张三"}, {"name": "李四"} ]
不合格的json对象:
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
stringify与parse方法
JavaScript中关于JSON对象和字符串转换的两个方法:
JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象
JSON.parse('{"name":"Q1mi"}'); JSON.parse('{name:"Q1mi"}') ; // 错误 JSON.parse('[18,undefined]') ; // 错误
JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。
JSON.stringify({"name":"Q1mi"})
和XML的比较
JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:

<?xml version="1.0" encoding="utf-8"?> <country> <name>中国</name> <province> <name>黑龙江</name> <cities> <city>哈尔滨</city> <city>大庆</city> </cities> </province> <province> <name>广东</name> <cities> <city>广州</city> <city>深圳</city> <city>珠海</city> </cities> </province> <province> <name>台湾</name> <cities> <city>台北</city> <city>高雄</city> </cities> </province> <province> <name>新疆</name> <cities> <city>乌鲁木齐</city> </cities> </province> </country>

{ "name": "中国", "province": [{ "name": "黑龙江", "cities": { "city": ["哈尔滨", "大庆"] } }, { "name": "广东", "cities": { "city": ["广州", "深圳", "珠海"] } }, { "name": "台湾", "cities": { "city": ["台北", "高雄"] } }, { "name": "新疆", "cities": { "city": ["乌鲁木齐"] } }] }
由上面的两端代码可以看出,JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
二、AJAX简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
示例:
页面输入两个整数,通过AJAX传输到后端计算出结果并返回。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>AJAX局部刷新实例</title> </head> <body> <input type="text" id="i1">+ <input type="text" id="i2">= <input type="text" id="i3"> <input type="button" value="AJAX提交" id="b1"> <script src="/static/jquery-3.2.1.min.js"></script> <script> $("#b1").on("click", function () { $.ajax({ url:"/ajax_add/", type:"GET", data:{"i1":$("#i1").val(),"i2":$("#i2").val()}, success:function (data) { $("#i3").val(data); } }) }) </script> </body> </html>

def ajax_demo1(request): return render(request, "ajax_demo1.html") def ajax_add(request): i1 = int(request.GET.get("i1")) i2 = int(request.GET.get("i2")) ret = i1 + i2 return JsonResponse(ret, safe=False)

urlpatterns = [ ... url(r'^ajax_add/', views.ajax_add), url(r'^ajax_demo1/', views.ajax_demo1), ... ]
AJAX常见应用情景
搜索引擎根据用户输入的关键字,自动提示检索关键字。
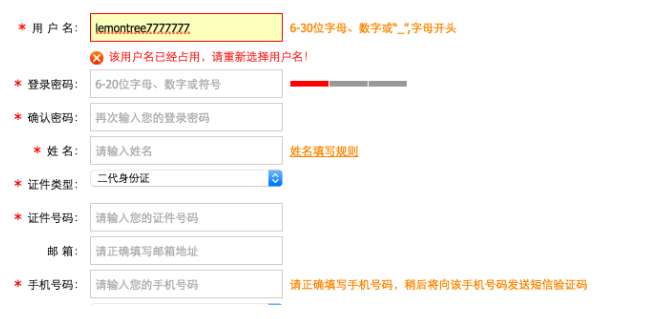
还有一个很重要的应用场景就是注册时候的用户名的查重。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为lemontree7777777的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
- 整个过程中页面没有刷新,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
AJAX的优缺点
优点:
- AJAX使用JavaScript技术向服务器发送异步请求;
- AJAX请求无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高;
三、JQuery实现Ajax
最基本的jQuery发送AJAX请求示例:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>ajax test</title> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> </head> <body> <button id="ajaxTest">AJAX 测试</button> <script> $("#ajaxTest").click(function () { $.ajax({ url: "/ajax_test/", type: "POST", data: {username: "Q1mi", password: 123456}, success: function (data) { alert(data) } }) }) </script> </body> </html>
views.py:
def ajax_test(request): user_name = request.POST.get("username") password = request.POST.get("password") print(user_name, password) return HttpResponse("OK")
$.ajax参数
data参数中的键值对,如果值值不为字符串,需要将其转换成字符串类型。
$("#b1").on("click", function () { $.ajax({ url:"/ajax_add/", type:"GET", data:{"i1":$("#i1").val(),"i2":$("#i2").val(),"hehe": JSON.stringify([1, 2, 3])}, success:function (data) { $("#i3").val(data); } }) })
AJAX请求如何设置csrf_token
方式一:
通过获取隐藏的input标签中的csrfmiddlewaretoken值,放置在data中发送。
$.ajax({ url: "/cookie_ajax/", type: "POST", data: { "username": "Q1mi", "password": 123456, "csrfmiddlewaretoken": $("[name = 'csrfmiddlewaretoken']").val() // 使用JQuery取出csrfmiddlewaretoken的值,拼接到data中 }, success: function (data) { console.log(data); } })
方式二:
通过获取返回的cookie中的字符串 放置在请求头中发送。
注意:需要引入一个jquery.cookie.js插件。
$.ajax({ url: "/cookie_ajax/", type: "POST", headers: {"X-CSRFToken": $.cookie('csrftoken')}, // 从Cookie取csrf_token,并设置ajax请求头 data: {"username": "Q1mi", "password": 123456}, success: function (data) { console.log(data); } })
一般用:
init_ajax.js
// 从cooikie 取 csft token 的值 function getCookie(name) { var cookieValue = null; if (document.cookie && document.cookie !== '') { var cookies = document.cookie.split(';'); for (var i = 0; i < cookies.length; i++) { var cookie = jQuery.trim(cookies[i]); // Does this cookie string begin with the name we want? if (cookie.substring(0, name.length + 1) === (name + '=')) { cookieValue = decodeURIComponent(cookie.substring(name.length + 1)); break; } } } return cookieValue; } var csrftoken = getCookie('csrftoken'); // 将csrftoken 设置到ajax 请求头中,后续的ajax请求就会自动携带这个csrf token function csrfSafeMethod(method) { // these HTTP methods do not require CSRF protection return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method)); } $.ajaxSetup({ beforeSend: function (xhr, settings) { if (!csrfSafeMethod(settings.type) && !this.crossDomain) { xhr.setRequestHeader("X-CSRFToken", csrftoken); } } });
<script src="/static/jquery-3.2.1.min.js"></script>
<script src="/static/init_ajax.js"></script>
更多细节详见:Djagno官方文档中关于CSRF的内容
四、序列化
Django内置的serializers
def books_json(request): book_list = models.Book.objects.all()[0:10] from django.core import serializers ret = serializers.serialize("json", book_list) return HttpResponse(ret)
我们的数据中经常有日期时间,也就是datetime对象,而json.dumps是无法处理这样在类型的,那就需要通过自定义处理器来做扩展,如下:
class JsonCustomEncoder(json.JSONEncoder): """ 自定义一个支持序列化时间格式的类 """ def default(self, o): if isinstance(o, datetime): return o.strftime("%Y-%m-%d %H:%M:%S") elif isinstance(o, date): return o.strftime("%Y-%m-%d") else: return json.JSONEncoder.default(self, o) def books_json(request): book_list = models.Book.objects.all().values_list("title", "publish_date") ret = json.dumps(list(book_list), cls=JsonCustomEncoder) return HttpResponse(ret)
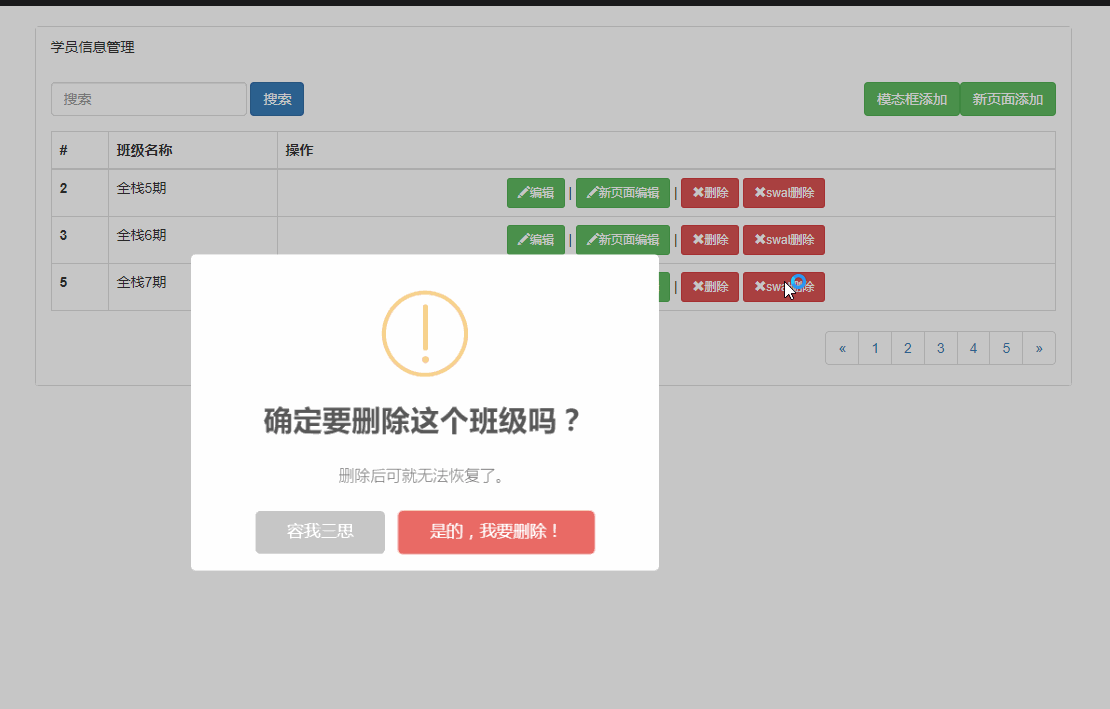
一个SweetAlert插件示例

点击下载Bootstrap-sweetalert项目。
$(".btn-danger").on("click", function () {
swal({
title: "你确定要删除吗?",
text: "删除可就找不回来了哦!",
type: "warning",
showCancelButton: true,
confirmButtonClass: "btn-danger",
confirmButtonText: "删除",
cancelButtonText: "取消",
closeOnConfirm: false
},
function () {
var deleteId = $(this).parent().parent().attr("data_id");
$.ajax({
url: "/delete_book/",
type: "post",
data: {"id": deleteId},
success: function (data) {
if (data.status === 1) {
swal("删除成功!", "你可以准备跑路了!", "success");
} else {
swal("删除失败", "你可以再尝试一下!", "error")
}
}
})
});
})
<script src="/static/jquery-3.2.1.min.js"></script>
<script src="/static/init_ajax.js"></script>
<script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
<script src="/static/plugins/sweetalert/sweetalert.min.js"></script>
<script type="text/javascript">
//给删除按钮绑定事件
$('.delete').click(function () {
var id = $(this).parent().prev().prev().text();
var $currentTr = $(this).parent().parent();
swal({
title: "确定要删除吗? ",
text: "删了就找不回来了",
type: "warning",
showCancelButton: true, // 显不显示取消按钮
confirmButtonClass: "btn-danger",
confirmButtonText: "是,就是删除", //取消按钮上的文字
closeOnConfirm: false
},
function(){
$.ajax({
url:'/delete_publisher/',
type:'post',
data:{'publisher_id':id},
success:function (arg) {
var ret = JSON.parse(arg);
if(ret.status === 0){
$currentTr.remove();
swal("删除成功!", "你可以跑路了", "success");
}else{
swal(ret.msg, "你可以尝试在删一次", "error");
}
}
});
});
});
</script>
</body>
</html>
{# 下载 dist css js 引入 #}
{# https://github.com/lipis/bootstrap-sweetalert #}
{# https://lipis.github.io/bootstrap-sweetalert/ #}
五、示例
一般返回这种形式的数据: 
urls.py
from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('index/', views.index), path('add/', views.add), path('ajax_add/', views.ajax_add), path('ajax_add2/', views.ajax_add2), path('ajax_login/', views.ajax_login), ]
views.py
from django.shortcuts import render,HttpResponse import json # Create your views here. def index(request): return render(request,'index.html') def add(request): # 全局刷新 # 从url 里面拿到的参数永远是字符串 i1 = int(request.GET.get('i1',0)) i2 = int(request.GET.get('i2',0)) ret = i1 + i2 return render(request,'index.html',{'i1':i1,'i2':i2,'ret':ret}) def ajax_add(request): i1 = int(request.GET.get('i1',0)) i2 = int(request.GET.get('i2',0)) ret = i1 + i2 # 不需要回完整的页面 # 测时异步 import time time.sleep(4) # return render(request,'index.html',{'i1':i1,'i2':i2,'ret':ret}) return HttpResponse(ret) def ajax_add2(request): i12 = int(request.GET.get('i12',0)) i22 = int(request.GET.get('i22',0)) ret2 = i12 + i22 # data 不是简单的键值对 print('='*120) print(request.GET.get('hobby')) # 不需要会完整的页面 return HttpResponse(ret2) def ajax_login(request): if request.method == 'POST': username = request.POST.get('username') pwd = request.POST.get('pwd') if username == 'alex' and pwd == '123': ret = {"status":1,"msg":'登录成功'} else: # ret = {"status": 0, "msg": '用户名或密码错误'} ret = {"status": 0, "msg":{"username":"用户名已被注册","email":'邮箱格式不对'} } # 字典转换成字符串 # json_ret = json.dumps(ret) # return HttpResponse(json_ret) from django.http import JsonResponse return JsonResponse(ret) return render(request,'login.html')
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax_add test</title> </head> <body> <form action="/add/" method="get"> <input type="text" id='i1' name="i1" value="{{ i1 }}"> + <input type="text" id='i2' name="i2" value="{{ i2 }}"> = <input type="text" id='ret' name="ret" value="{{ ret }}"> = <input id="btn1" type="button" value="发送ajax请求"> <input type="submit" value="submit提交"> {# 全局刷新 #} </form> <hr> <form action="" method="get"> <input type="text" id='i12' name="i12" value="{{ i12 }}"> + <input type="text" id='i22' name="i22" value="{{ i22 }}"> = <input type="text" id='ret2' name="ret2" value="{{ ret2 }}"> = <input id="btn2" type="button" value="发送ajax请求"> <input type="submit" value="submit提交"> {# 全局刷新 #} </form> <script src="/static/jquery-3.2.1.min.js"></script> <script type="text/javascript"> $("#btn1").click(function () { //点击btn1要做的事 var i1 = $('#i1').val(); var i2 = $('#i2').val(); //数发到后端 $.ajax({ url:'/ajax_add', // 往哪儿发请求 type:'GET', //请求的方式 data:{"i1":i1,"i2":i2}, // 请求提交的数据 success:function (ret) { $("#ret").val(ret) } }) }); // 演示异步 $("#btn2").click(function () { //点击btn1要做的事 var i12 = $('#i12').val(); var i22 = $('#i22').val(); //数发到后端 $.ajax({ url:'/ajax_add2', // 往哪儿发请求 type:'GET', //请求的方式 // 传的数据键值对,可序列化的json data:{"i12":i12,"i22":i22,"hobby":JSON.stringify(["篮球","足球"])}, // 请求提交的数据 //多层的数据要序列化一下 success:function (ret) { $("#ret2").val(ret) } }) }); </script> </body> </html>
login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> <style type="text/css"> .error{ color: red; } </style> </head> <body> {% csrf_token %} <form action=""> <p> <label for="">用户名</label> <input type="text" id="username" name="username"> <span class="error"></span> </p> <p> <label for="">密码</label> <input type="password" id="pwd" name="password"> <span class="error"></span> </p> <input type="button" id="b1" value="AJAX登录"> </form> <script src="/static/jquery-3.2.1.min.js"></script> <script src="/static/init_ajax.js"></script> <script type="text/javascript"> $('#b1').click(function () { var username = $('#username').val(); var password = $('#pwd').val(); //或者csrf TOKEN 值 // 第一种方式 //var csrfmiddlewaretoken = $('input[name="csrfmiddlewaretoken"]').val(); //发送ajax $.ajax({ url: '/ajax_login/', type: 'POST', {#data: {'username': username, 'pwd': password, 'csrfmiddlewaretoken': csrfmiddlewaretoken},#} data: {'username': username, 'pwd': password }, //dataType:'json', success: function (arg) { //js中把json 转换成字符串 {#arg = JSON.parse(arg);#} {#alert(arg);#} if (arg.status === 1) { location.href = 'http://www.sogo.com' } else { alert(arg.msg); alert(arg.msg.username); alert(arg.msg.email); } } }) }) </script> </body> </html>
练习:
功能介绍
在注册表单中,当用户填写了用户名后,把光标移开后,会自动向服务器发送异步请求。服务器返回这个用户名是否已经被注册过。
案例分析
- 页面中给出注册表单;
- 在username input标签中绑定onblur事件处理函数。
- 当input标签失去焦点后获取 username表单字段的值,向服务端发送AJAX请求;
- django的视图函数中处理该请求,获取username值,判断该用户在数据库中是否被注册,如果被注册了就返回“该用户已被注册”,否则响应“该用户名可以注册”。
urls.py

from django.contrib import admin from django.urls import path,re_path from app01 import views urlpatterns = [ path('register/', views.register), re_path(r'^$', views.register), # 处理检查用户名是否被注册url path('check_username/',views.check_username), ]
models.py

from django.db import models class UserInfo(models.Model): name = models.CharField(max_length=32) def __str__(self): return self.name
views.py

from django.shortcuts import render,HttpResponse # Create your views here. from app01 import models # 注册 def register(request): return render(request,'request.html') # 检查用户名是否被注册 def check_username(request): username = request.POST.get('username') ret = models.UserInfo.objects.filter(name=username) if ret: return HttpResponse('该用户已被注册') else: return HttpResponse('该用户名可以使用') # flag = models.UserInfo.objects.filter(name=username).exists() # return HttpResponse(flag)
request.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>register</title> <style type="text/css"> .error{ color: red; } </style> <link rel="stylesheet" href=""> </head> <body> <p> <label for="">用户名</label> <input type="text" id="username"> <span class="error"></span> </p> <script src="/static/jquery-3.2.1.min.js"></script> <script src="/static/init_ajax.js"></script> <script type="text/javascript"> /* 失去焦点 $('#username').blur(function () { var username = $(this).val(); $.ajax({ url:'/check_username/', type:'POST', data:{"username":username}, success:function (arg) { $('.error').text(arg) } }) }) */ // 实时监听 $('#username').on('input',function(){ var username = $(this).val(); $.ajax({ url:'/check_username/', type:'POST', data:{"username":username}, success:function (arg) { $('.error').text(arg) // 异步 所有和arg操作 都应该写在回调函数里面 } }) }) </script> </body> </html>
六、线上 Ajax
http://www.cnblogs.com/yuanchenqi/category/1050267.html
http://www.cnblogs.com/yuanchenqi/articles/7638956.html
http://www.cnblogs.com/yuanchenqi/articles/9070966.html
向服务器发送请求的途径:
1.浏览器地址栏,默认get请求
2.form表单
get
post
3.a标签,默认get请求
3.Ajax
get
post
特点
1.异步请求
2.局部刷新
场景:

优点:
- AJAX使用Javascript技术向服务器发送异步请求
- AJAX无须刷新整个页面
基于jquery的Ajax实现

<button class="send_Ajax">send_Ajax</button> <script> $(".send_Ajax").click(function(){ $.ajax({ url:"/handle_Ajax/", type:"POST", data:{username:"Yuan",password:123}, success:function(data){ console.log(data) }, error: function (jqXHR, textStatus, err) { console.log(arguments); }, complete: function (jqXHR, textStatus) { console.log(textStatus); }, statusCode: { '403': function (jqXHR, textStatus, err) { console.log(arguments); }, '400': function (jqXHR, textStatus, err) { console.log(arguments); } } }) }) </script>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>index页面</h2> <button class="ajax">ajax</button> <p class="content"></p> <hr> <input type="text" id="num1">+<input type="text" id="num2">=<input type="text" id="ret"><button class="cal">计算</button> <hr> <form> 用户名 <input type="text" id="user"> 密码 <input type="password" id="pwd"> <input type="button" value="submit" class="login-btn"> <span class="error"></span> </form> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $('.ajax').click(function () { $.ajax({ url:'/test_ajax/', // 请求url 默认会找 当前页面的ip 和 端口 type:'get', //请求方式post data:{a:1,b:2}, success:function (data) { //回调函数 console.log(data); $('.content').html(data); } }) }); //ajax计算求值 $('.cal').click(function () { $.ajax({ url:'/cal/', type:'post', data:{ 'n1':$('#num1').val(), 'n2':$('#num2').val() }, success:function (data) { $('#ret').val(data) } }) }); //登录验证 $('.login-btn').click(function () { $.ajax({ url:'/login/', type:'post', data:{ 'user':$('#user').val(), 'pwd':$('#pwd').val() }, success:function (data) { console.log(data); // json 字符串 console.log(typeof data); var data = JSON.parse(data); //反序列化 成object console.log(data); console.log(typeof data); console.log(data.user); console.log(data.msg); if(data.user){ location.href='http://www.baidu.com' }else{ $('.error').html(data.msg).css({'color':'red','margin-left':'10px'}) } } }) }) </script> </body> </html>
案例:
1 用户名是否已被注册
在注册表单中,当用户填写了用户名后,把光标移开后,会自动向服务器发送异步请求。服务器返回true或false,返回true表示这个用户名已经被注册过,返回false表示没有注册过。客户端得到服务器返回的结果后,确定是否在用户名文本框后显示“用户名已被注册”的错误信息!
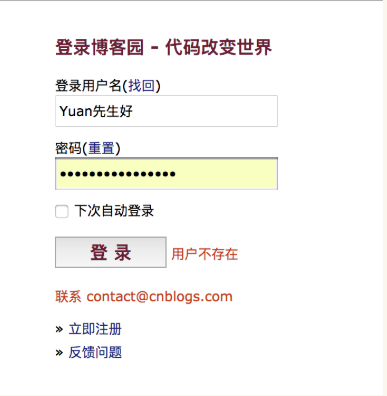
2 基于Ajax进行登录验证
用户在表单输入用户名与密码,通过Ajax提交给服务器,服务器验证后返回响应信息,客户端通过响应信息确定是否登录成功,成功,则跳转到首页,否则,在页面上显示相应的错误信息。

七、线上 Ajax - 文件上传
请求头ContentType
1 application/x-www-form-urlencoded
ContentType指的是请求体的编码类型,常见的类型共有3种:
这应该是最常见的 POST 提交数据的方式了。浏览器的原生 <form> 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。请求类似于下面这样(无关的请求头在本文中都省略掉了):
POST http://www.example.com HTTP/1.1 Content-Type: application/x-www-form-urlencoded;charset=utf-8 user=yuan&age=22
2 multipart/form-data
这又是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,必须让 <form> 表单的 enctype 等于 multipart/form-data。直接来看一个请求示例:
POST http://www.example.com HTTP/1.1 Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3TrwA ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="user" yuan ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="file"; filename="chrome.png" Content-Type: image/png PNG ... content of chrome.png ... ------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
这个例子稍微复杂点。首先生成了一个 boundary 用于分割不同的字段,为了避免与正文内容重复,boundary 很长很复杂。然后 Content-Type 里指明了数据是以 multipart/form-data 来编码,本次请求的 boundary 是什么内容。消息主体里按照字段个数又分为多个结构类似的部分,每部分都是以 --boundary 开始,紧接着是内容描述信息,然后是回车,最后是字段具体内容(文本或二进制)。如果传输的是文件,还要包含文件名和文件类型信息。消息主体最后以 --boundary-- 标示结束。关于 multipart/form-data 的详细定义,请前往 rfc1867 查看。
这种方式一般用来上传文件,各大服务端语言对它也有着良好的支持。
上面提到的这两种 POST 数据的方式,都是浏览器原生支持的,而且现阶段标准中原生 <form> 表单也只支持这两种方式(通过 <form> 元素的 enctype 属性指定,默认为 application/x-www-form-urlencoded。其实 enctype 还支持 text/plain,不过用得非常少)。
随着越来越多的 Web 站点,尤其是 WebApp,全部使用 Ajax 进行数据交互之后,我们完全可以定义新的数据提交方式,给开发带来更多便利。
3 application/json
application/json 这个 Content-Type 作为响应头大家肯定不陌生。实际上,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。
JSON 格式支持比键值对复杂得多的结构化数据,这一点也很有用。记得我几年前做一个项目时,需要提交的数据层次非常深,我就是把数据 JSON 序列化之后来提交的。不过当时我是把 JSON 字符串作为 val,仍然放在键值对里,以 x-www-form-urlencoded 方式提交。
基于form表单的文件上传
模板部分
<form action="" method="post" enctype="multipart/form-data"> 用户名 <input type="text" name="user"> 头像 <input type="file" name="avatar"> <input type="submit"> </form>
视图部分
def index(request): print(request.body) # 原始的请求体数据 print(request.GET) # GET请求数据 print(request.POST) # POST请求数据 print(request.FILES) # 上传的文件数据 return render(request,"index.html")
基于Ajax的文件上传
模板
<form> 用户名 <input type="text" id="user"> 头像 <input type="file" id="avatar"> <input type="button" id="ajax-submit" value="ajax-submit"> </form> <script> $("#ajax-submit").click(function(){ var formdata=new FormData(); formdata.append("user",$("#user").val()); formdata.append("avatar_img",$("#avatar")[0].files[0]); $.ajax({ url:"", type:"post", data:formdata, processData: false , // 不处理数据 contentType: false, // 不设置内容类型 success:function(data){ console.log(data) } }) }) </script>
视图
def index(request): if request.is_ajax(): print(request.body) # 原始的请求体数据 print(request.GET) # GET请求数据 print(request.POST) # POST请求数据 print(request.FILES) # 上传的文件数据 return HttpResponse("ok") return render(request,"index.html")
检查浏览器的请求头:
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryaWl9k5ZMiTAzx3FT
八、线上 Ajax - 示例
总结:
# # 上传文件 注意点: # # <form action="" method="post" enctype="multipart/form-data"></form> # # print(request.FILES)
''' 请求首行 请求头 。。。 ConyentType: urlencoded enctype="application/x-www-form-urlencoded" 普通键值用这种 form 表单默认用这种 enctype="multipart/form-data" 文件上传用这种 请求头 请求体(a=1&b=2&c=3) urlencoded (post数据) //请求体 {"a":"1","b":"2"} (json数据) ''' """ request.POST 只有当 contentType == application/x-www-form-urlencoded request.FILES 只有当 contentType == multipart/form-data ajax contentType:'application/json', request.body 请求报文中的请求体 请求体的元数据 b'{"a":1,"b":2}' urlencoded时, request.body b'a=1&b=2' """
urls.py

from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('index/', views.index), path('test_ajax/', views.test_ajax), path('cal/', views.cal), path('login/', views.login), path('file_put/', views.file_put), ]
views.py

from django.shortcuts import render,HttpResponse # Create your views here. def index(request): return render(request,'index.html') def test_ajax(request): print(request.GET) return HttpResponse('hello') def cal(request): print(request.POST) n1 = int(request.POST.get('n1')) n2 = int(request.POST.get('n2')) ret = n1+n2 return HttpResponse(ret) from app01 import models def login(request): print(request.POST) user = request.POST.get('user') pwd = request.POST.get('pwd') user = models.User.objects.filter(name=user,pwd=pwd).first() res = {'user':None,'msg':None} if user: res['user'] = user.name else: res['msg'] = 'username or password wrong!' import json return HttpResponse(json.dumps(res)) # def file_put(request): # if request.method == 'POST': # # print(request.POST) # 只放键值 文件可不在这 <QueryDict: {'user': ['ALEX']}> # print(request.FILES) # <MultiValueDict: {'avator': [<InMemoryUploadedFile: Guido.jpg (image/jpeg)>]}> # # file_obj = request.FILES.get('avator') # with open(file_obj.name,'wb') as f: # for line in file_obj: # f.write(line) # # return HttpResponse('OK') # # return render(request,'file_put.html') # # # 上传文件 注意点: # # <form action="" method="post" enctype="multipart/form-data"></form> # # print(request.FILES) def file_put(request): if request.method == 'POST': print(request.body) # 请求报文中的请求体 b'{"a":1,"b":2}' b'a=1&b=2' print(request.POST) # 只放键值 文件可不在这 <QueryDict: {'user': ['ALEX']}> <QueryDict: {'a': ['1'], 'b': ['2']}> print(request.FILES) # <MultiValueDict: {'avator': [<InMemoryUploadedFile: Guido.jpg (image/jpeg)>]}> file_obj = request.FILES.get('avator') with open(file_obj.name,'wb') as f: for line in file_obj: f.write(line) return HttpResponse('OK') return render(request,'file_put.html') ''' 请求首行 请求头 。。。 ConyentType: urlencoded enctype="application/x-www-form-urlencoded" 普通键值用这种 from 表单默认用这种 enctype="multipart/form-data" 文件上传用这种 请求头 请求体(a=1&b=2&c=3) urlencoded (post数据) //请求体 {"a":"1","b":"2"} (json数据) ''' """ request.POST 只有当 contentType == application/x-www-form-urlencoded request.FILES 只有当 contentType == multipart/form-data ajax contentType:'application/json', request.body 请求报文中的请求体 请求体的元数据 b'{"a":1,"b":2}' urlencoded时, request.body b'a=1&b=2' """
index.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>index页面</h2> <button class="ajax">ajax</button> <p class="content"></p> <hr> <input type="text" id="num1">+<input type="text" id="num2">=<input type="text" id="ret"><button class="cal">计算</button> <hr> <form> 用户名 <input type="text" id="user"> 密码 <input type="password" id="pwd"> <input type="button" value="submit" class="login-btn"> <span class="error"></span> </form> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $('.ajax').click(function () { $.ajax({ url:'/test_ajax/', // 请求url 默认会找 当前页面的ip 和 端口 type:'get', //请求方式post data:{a:1,b:2}, success:function (data) { //回调函数 console.log(data); $('.content').html(data); } }) }); //ajax计算求值 $('.cal').click(function () { $.ajax({ url:'/cal/', type:'post', data:{ 'n1':$('#num1').val(), 'n2':$('#num2').val() }, success:function (data) { $('#ret').val(data) } }) }); //登录验证 $('.login-btn').click(function () { $.ajax({ url:'/login/', type:'post', data:{ 'user':$('#user').val(), 'pwd':$('#pwd').val() }, success:function (data) { console.log(data); // json 字符串 console.log(typeof data); var data = JSON.parse(data); //反序列化 成object console.log(data); console.log(typeof data); console.log(data.user); console.log(data.msg); if(data.user){ location.href='http://www.baidu.com' }else{ $('.error').html(data.msg).css({'color':'red','margin-left':'10px'}) } } }) }) </script> </body> </html>
file_put.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>file_put</title> </head> <body> <h3>简单的form</h3> {# 默认是 application/x-www-form-urlencoded 决定数据以什么形式编码 #} {#<form action="" method='post' enctype="application/x-www-form-urlencoded">#} <form action="" method='post'> 用户名 <input type="text" name="user"> 密码 <input type="password" name="pwd"> <input type="submit"> </form> <h3>基于form表单的文件上传</h3> <form action="" method="post" enctype="multipart/form-data"> 用户名 <input type="text" name="user"> 头像 <input type="file" name="avator"> <input type="submit"> </form> <h3>基于ajax文件上传</h3> <form> 用户名 <input type="text" id="user"> 头像 <input type="file" id="avator"> <input type="button" class="btn" value="Ajax"> </form> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script type="text/javascript"> {#$('.btn').click(function () {#} {# $.ajax({#} {# url:'', //默认 当前页面路径#} {# type:'post',#} {# contentType:'application/json',#} {# data:JSON.stringify({#} {# a:1,#} {# b:2#} {# }),#} {# success:function (data) {#} {# console.log(data)#} {# }#} // }) //}) // post 数据放在请求体 不指定 content-type 默认是application/x-www-form-urlencoded 不支持文件 // contentType:'application/json', JSON.stringify({}) 发json 数据 而不是键值 {#$('.btn').click(function () {#} {# $.ajax({#} {# url:'', //默认 当前页面路径#} {# type:'post',#} {# data:{#} {# a:1,#} {# b:2#} {# },#} {# success:function (data) {#} {# console.log(data)#} {# }#} // }) // }) // 这种方式发 body 里面是 b'{"a":1,"b":2}' request.body 元数据 //Ajax上传文件 $('.btn').click(function () { // $('#avator')[0].files[0] 取文件对象 var formdata = new FormData(); formdata.append("user",$('#user').val()); formdata.append("avator",$('#avator')[0].files[0]); // contentType:false, 不做编码 // processData:false, 不做预处理 $.ajax({ url:'', //默认 当前页面路径 type:'post', contentType:false, processData:false, data:formdata, success:function (data) { console.log(data) } }) }) </script> </body> </html>


