前端开发 - Bootstrap
一、bootstrap简介
插件 == js 在js 的基础上写了一些功能 一个插件就是一个功能/方法
组件 = js + css + html 组件包含着插件
官网: http://www.bootcss.com/
下载: v3.3.7
css / fonts / js 引入项目中
https://v3.bootcss.com/
起步 / 全局CSS样式 / 组件 / JavaScript插件
二、起步
https://v3.bootcss.com/getting-started/
基本模板(index):
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!-- 以最高的ie 浏览器 渲染 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口的设备 移动设备优先 支持移动端 在多个设备上适应 pc iphone 安卓 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap Template</title> <!-- Bootstrap 必须引入bootstrap --> <!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">--> <link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.min.css"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--兼容IE9以下的版本--> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>你好,世界!</h1> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>
响应(response):

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>response</title> <!-- 自适应 手机屏幕 pc 都适应 使用媒体查询 @media 必须做以下操作--> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"> <style type="text/css"> *{padding: 0;margin: 0;} /* x < 500 */ @media screen and (max-width: 500px) { .box{width: 200px;height: 300px;background-color: yellow;} } /* 800 > x >= 500 */ @media screen and (min-width: 500px) and (max-width: 800px) { .box{width: 200px;height: 300px;background-color: red;} } /* x >= 800 */ @media screen and (min-width: 800px) { .box{width: 200px;height: 300px;background-color: blue;} } </style> </head> <body> <div class="box"> </div> </body> </html>
栅格(gridsystem): https://960.gs/



<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!-- 以最高的ie 浏览器 渲染 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口的设备 移动设备优先 支持移动端 在多个设备上适应 pc iphone 安卓 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>gridsystem</title> <!-- Bootstrap 必须引入bootstrap --> <!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">--> <link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.min.css"> <style type="text/css"> /*不要随意修改bootstrap 提供的系统类*/ [class^='col']{ border: 1px solid gray; } </style> </head> <body> <!--.container 固定宽度容器 container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器 --> <div class="container"> <!--<div class="container-fluid">--> <h1>栅格系统</h1> <!--用了bootstrap 会根据 屏幕大小自适应 pc 移动端 一般结合bootstrap 和媒体查询 会达到效果--> <!-- 一行12列 --> <div class="row"> <div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。</div> <div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。</div> <div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。</div> <div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。</div> <div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。</div> <div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。</div> </div> </div> </body> <!-- 总结: https://v3.bootcss.com/css/ 栅格系统 一行有12列 --> </html>
三、全局CSS样式
https://v3.bootcss.com/css/

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!-- 以最高的ie 浏览器 渲染 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口的设备 移动设备优先 支持移动端 在多个设备上适应 pc iphone 安卓 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>全局css样式</title> <!-- Bootstrap 必须引入bootstrap --> <!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">--> <link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.min.css"> <style type="text/css"> [class^='col']{ border: 1px solid gray; } </style> </head> <body> <div class="container"> <h1>全局的css样式</h1> <div class="row"> <div class="col-md-4"> <h1>h1. Bootstrap heading</h1> <h2>h2. Bootstrap heading<small>Secondary text</small></h2> <h3>h3. Bootstrap heading</h3> <h4>h4. Bootstrap heading</h4> <h5>h5. Bootstrap heading</h5> <h6>h6. Bootstrap heading</h6> <p>我是<span class="lead">页面</span>主体</p> </div> <div class="col-md-4"> <p class="text-left">Left aligned text.</p> <p class="text-center">Center aligned text.</p> <p class="text-right">Right aligned text.</p> <p class="text-justify">Justified text.Justified text.Justified text.Justified text.Justified text.Justified text.Justified text.</p> <p class="text-nowrap">No wrap text.</p> <p class="text-lowercase">Lowercased text.</p> <p class="text-uppercase">Uppercased text.</p> <p class="text-capitalize">capitalized text.</p> </div> <div class="col-md-4"> <!-- 响应式表格 页面缩小时 会有水平滚动条 --> <div class="table-responsive"> <table class="table table-striped table-bordered table-hover"> <thead> <tr class="active"> <th>#</th> <th>姓名</th> <th>年龄</th> <th>身高</th> </tr> </thead> <tbody> <tr class="success"> <td>1</td> <td>小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥</td> <td>18</td> <td>180</td> </tr> <tr class="danger"> <td>2</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> <tr class="info"> <td>3</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> <tr class="warning"> <td>4</td> <td>小马哥</td> <td>18</td> <td>180</td> </tr> </tbody> </table> </div> </div> </div> <div class="row"> <div class="col-md-6"> <!--<form class="form-inline"> 一行显示--> <form> <div class="form-group"> <!-- sr-only 隐藏当前元素 --> <!--<label for="username" class="sr-only">用户名</label>--> <label for="username">用户名</label> <input type="email" class="form-control" id="username" placeholder="用户名"> </div> <div class="form-group"> <label for="pwd">Password</label> <input type="password" class="form-control" id="pwd" placeholder='密码'> </div> <button type="submit" class="btn btn-success">登录</button> <button type="submit" class="btn btn-info">注册</button> </form> </div> <div class="col-md-6"> <form class="form-inline"> <div class="form-group"> <label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label> <div class="input-group"> <!--<div class="input-group-addon">$</div>--> <div class="input-group-addon"><span class="glyphicon glyphicon-hourglass"></span></div> <input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount"> <div class="input-group-addon">.00</div> </div> </div> <button type="submit" class="btn btn-primary">Transfer cash</button> </form> </div> </div> </div> </body> <!-- 总结: https://v3.bootcss.com/css/ https://v3.bootcss.com/components/ http://www.iconfont.cn/ //iconfont 阿里巴巴矢量图标库 --> </html>
四、bootstrap组件

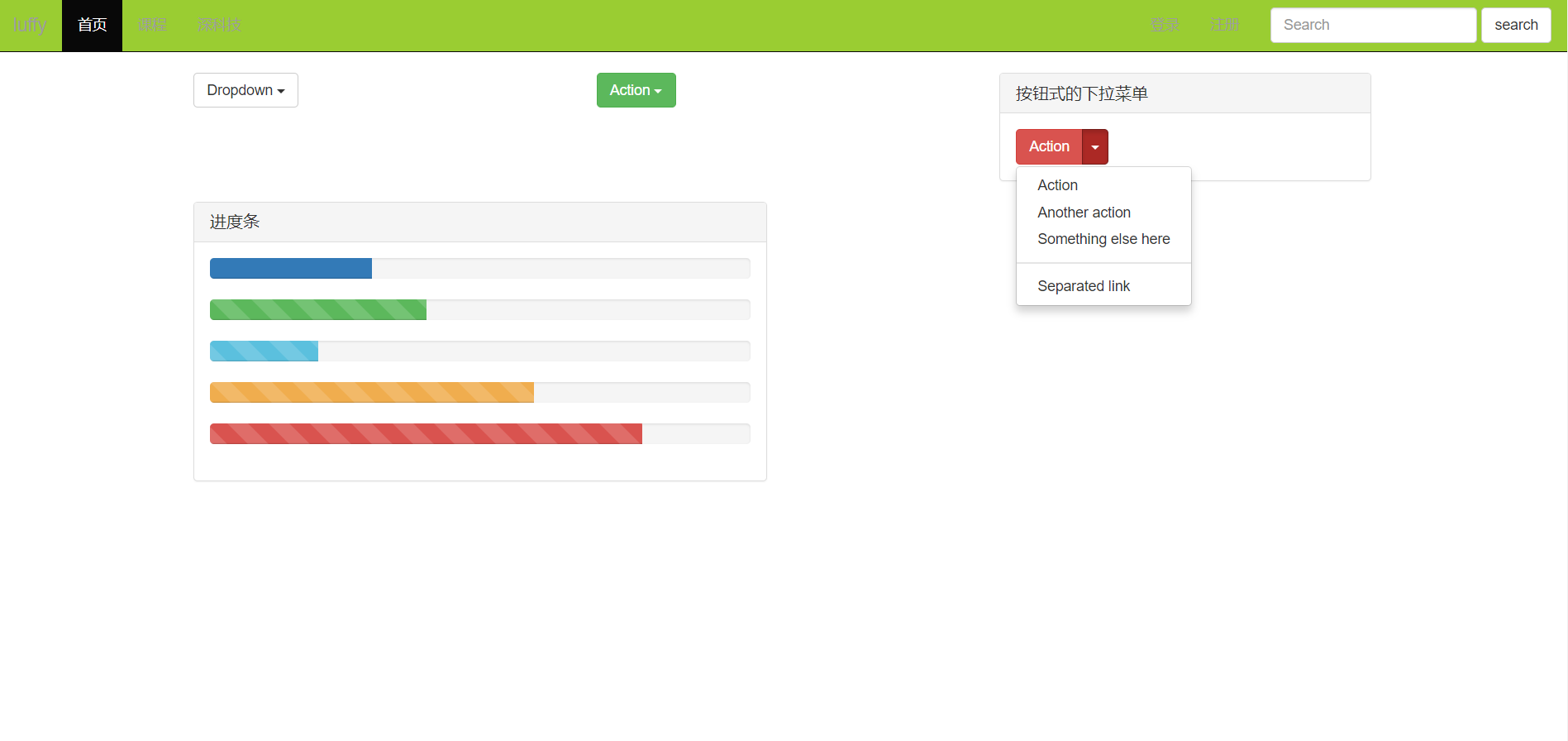
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!-- 以最高的ie 浏览器 渲染 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口的设备 移动设备优先 支持移动端 在多个设备上适应 pc iphone 安卓 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>bootstrap组件</title> <!-- Bootstrap 必须引入bootstrap --> <!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">--> <link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.min.css"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--兼容IE9以下的版本--> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <!-- 使用导航时 的 设置 --> <style type="text/css"> /*body{padding-top: 70px;}*/ /* 自己设置的样式类 一定大于bootstrap提供的样式类 建议: 大家使用bootstrap 可以复制粘贴 根据项目需求适当的更改样式类,来达到预期的效果 */ .navColor{background-color: yellowgreen} </style> </head> <body style="height: 2000px;"> <!--<nav class="navbar navbar-default navbar-fixed-top" >--> <nav class="navbar navbar-default navbar-static-top navbar-inverse navColor" > <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">luffy</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页 <span class="sr-only">(current)</span></a></li> <li><a href="#">课程</a></li> <li class="dropdown"> <a href="#">深科技</a> </li> </ul> <form class="navbar-form navbar-right"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">search</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="javascript:">登录</a></li> <li><a href="javascript:">注册</a></li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container"> <div class="row"> <div class="col-md-4"> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </div> <div class="col-md-4"> <!-- Single button --> <div class="btn-group"> <button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Action <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </div> <div class="col-md-4"> <!--面板的作用--> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">按钮式的下拉菜单</h3> </div> <div class="panel-body"> <!-- Split button --> <div class="btn-group"> <button type="button" class="btn btn-danger">Action</button> <button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="caret"></span> <span class="sr-only">Toggle Dropdown</span> </button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </div> </div> </div> </div> <div class="row"> <div class="col-md-6"> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">进度条</h3> </div> <div class="panel-body"> <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 30%;"> <span class="sr-only">60% Complete</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%"> <span class="sr-only">40% Complete (success)</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-info progress-bar-striped active" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%"> <span class="sr-only">20% Complete</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%"> <span class="sr-only">60% Complete (warning)</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger progress-bar-striped active" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%"> <span class="sr-only">80% Complete (danger)</span> </div> </div> </div> </div> </div> </div> </div> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>
五、bootstrap插件


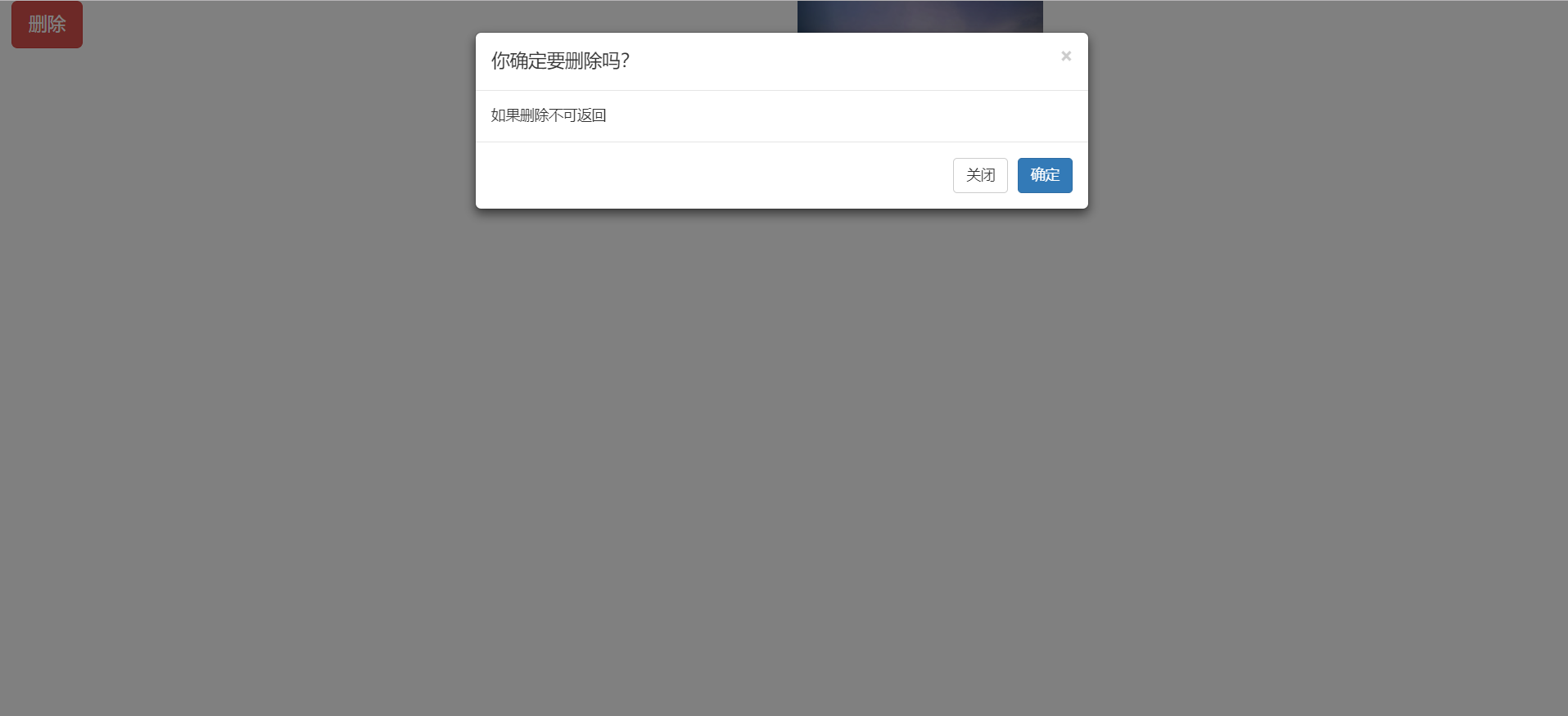
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!-- 以最高的ie 浏览器 渲染 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口的设备 移动设备优先 支持移动端 在多个设备上适应 pc iphone 安卓 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>bootstrap插件</title> <!-- Bootstrap 必须引入bootstrap --> <!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">--> <link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.min.css"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--兼容IE9以下的版本--> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <style type="text/css"> .mystyle{ height: 180px; width: 240px;} </style> </head> <body> <div class="container-fluid"> <div class="row"> <div class="col-md-6"> <!-- Button trigger modal data-toggle: 定义事件类型 --> <button type="button" class="btn btn-danger btn-lg" data-toggle="modal" data-target="#myModal"> <!--<button type="button" class="btn btn-danger btn-lg" id="closeBtn" data-toggle="modal">--> 删除 </button> <!-- Modal --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">你确定要删除吗?</h4> </div> <div class="modal-body"> 如果删除不可返回 </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary" data-dismiss="modal">确定</button> </div> </div> </div> </div> </div> <div class="col-md-6"> <div id="carousel-example-generic" class="carousel slide mystyle" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="./1.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="./2.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="./3.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div> </div> </div> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> <script type="text/javascript"> $(function () { // $('#closeBtn').click(function () { // // $('#myModal').modal({ // keyboard:false // }) // // // $('#myModal').modal('hide') // // }) }) </script> <!-- 总结: http://adminlte.la998.com/ // 后台页面 基于bootstrap 做的 http://echarts.baidu.com/ // 做图表的 http://www.chartjs.org/ // bootstrap 里面有 https://www.hcharts.cn/demo/highcharts // ...做图表的 --> </html>
六、bootstrap补充知识
CSS3 的 @media 查询
定义和使用
使用 @media 查询,你可以针对不同的屏幕大小定义不同的样式。 @media 可以针对不同的屏幕尺寸设置不同的样式,
特别是如果你需要设置设计响应式的页面,@media 是非常有用的。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面,这对调试来说是一个极大的便利。
CSS 语法:
@media mediaType and|not|only (media feature) {
/*CSS-Code;*/
}
媒体类型(mediaType ) 类型有很多,在这里不一一列出来了,只列出了常用的几个。
all 用于所有设备 print 用于打印机和打印预览
screen 用于电脑屏幕,平板电脑,智能手机等。(最常用)
speech 应用于屏幕阅读器等发声设备 媒体功能(media feature)
我们在使用 @media 的时候需要先设置下面这段代码,来兼容移动设备的展示效果:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
这段代码的几个参数解释:
width = device-width:宽度等于当前设备的宽度
initial-scale:初始的缩放比例(默认设置为1.0,即代表不缩放)
user-scalable:用户是否可以手动缩放(默认设置为no,因为我们不希望用户放大缩小页面) 其他还有很多参数呢,想要了解的童鞋可以直接去百度
因为IE8既不支持HTML5也不支持CSS3 @media ,所以我们需要加载两个JS文件,来保证我们的代码实现兼容效果:
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
设置IE渲染方式默认为最高(可选) 现在有很多人的IE浏览器都升级到IE9以上了,所以这个时候就有又很多诡异的事情发生了,
例如现在是IE9的浏览器,但是浏览器的文档模式却是IE8 为了防止这种情况,我们需要下面这段代码来让IE的文档渲染模式永远都是最新的
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
这段代码后面加了一个chrome=1,如果用户的电脑里安装了 chrome,就可以让电脑里面的IE不管是哪个版本的都可以
使用Webkit引擎及V8引擎进行排版及运算,如果没有安装,就显示IE最新的渲染模式。
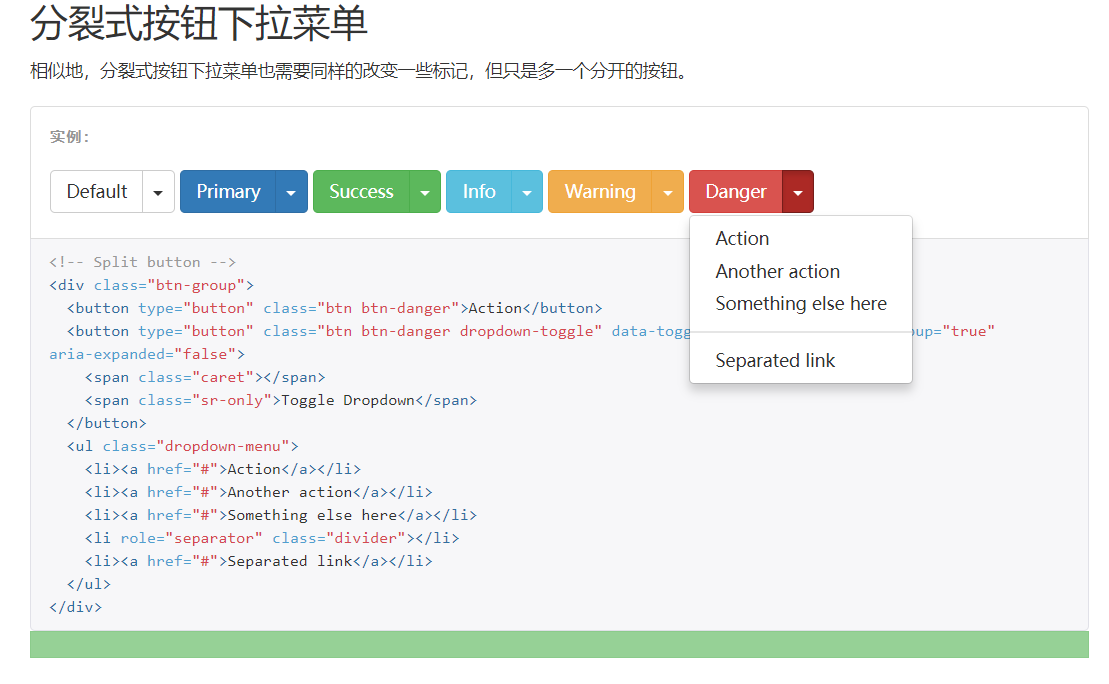
1、下拉菜单
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
aria-haspopup :true表示点击的时候会出现菜单或是浮动元素; false表示没有pop-up效果。
aria-expanded:表示展开状态。默认为undefined, 表示当前展开状态未知。其它可选值:true表示元素是展开的;false表示元素不是展开的
aria-labelledby:当想要的标签文本已在其他元素中存在时,可以使用aria-labelledby,并将其值为所有读取的元素的id。如下:
当ul获取到焦点时,屏幕阅读器是会读:“选择您的职位”
data-toggle: 表示什么事件类型发生
2、模态框
<h2>创建模态框</h2>
<!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">删除</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">是否删除</h4>
</div>
<div class="modal-body">你确定要删除吗?</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-danger">确定</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal -->
</div>
在模态框中需要注意两点:
第一是.modal,用来把 <div>的内容识别为模态框。
第二是.fade class。当模态框被切换时,它会引起内容淡入淡出。
aria-labelledby="myModalLabel" ,该属性引用模态框的标题。
属性 aria-hidden="true" 用于保持模态窗口不可见,直到触发器被触发为止(比如点击在相关的按钮上)。
<div class="modal-header"> ,modal-header 是为模态窗口的头部定义样式的类。
class="close",close 是一个 CSS class,用于为模态窗口的关闭按钮设置样式。
data-dismiss="modal",是一个自定义的 HTML5 data 属性。在这里它被用于关闭模态窗口。
class="modal-body",是 Bootstrap CSS 的一个 CSS class,用于为模态窗口的主体设置样式。
class="modal-footer",是 Bootstrap CSS 的一个 CSS class,用于为模态窗口的底部设置样式。
data-toggle="modal",HTML5 自定义的 data 属性 data-toggle 用于打开模态窗口。
3、滚动监听
<nav id="navbar-example" class="navbar navbar-default navbar-static" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".bs-js-navbar-scrollspy">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">luffy</a>
</div>
<div class="collapse navbar-collapse bs-js-navbar-scrollspy">
<ul class="nav navbar-nav">
<li>
<a href="#ios">iOS</a>
</li>
<li>
<a href="#svn">SVN</a>
</li>
<li class="dropdown">
<a href="#" id="navbarDrop1" class="dropdown-toggle" data-toggle="dropdown">Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="navbarDrop1">
<li>
<a href="#jmeter" tabindex="-1">jmeter</a>
</li>
<li>
<a href="#ejb" tabindex="-1">ejb</a>
</li>
<li class="divider"></li>
<li>
<a href="#spring" tabindex="-1">spring</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div data-spy="scroll" data-target="#navbar-example" data-offset="0" style="height:200px;overflow:auto; position: relative;">
<h4 id="ios">iOS</h4>
<p>iOS 是一个由苹果公司开发和发布的手机操作系统。最初是于 2007 年首次发布 iPhone、iPod Touch 和 Apple TV。iOS 派生自 OS X,它们共享 Darwin 基础。OS X 操作系统是用在苹果电脑上,iOS 是苹果的移动版本。
</p>
<h4 id="svn">SVN</h4>
<p>Apache Subversion,通常缩写为 SVN,是一款开源的版本控制系统软件。Subversion 由 CollabNet 公司在 2000 年创建。但是现在它已经发展为 Apache Software Foundation 的一个项目,因此拥有丰富的开发人员和用户社区。
</p>
<h4 id="jmeter">jMeter</h4>
<p>jMeter 是一款开源的测试软件。它是 100% 纯 Java 应用程序,用于负载和性能测试。
</p>
<h4 id="ejb">EJB</h4>
<p>Enterprise Java Beans(EJB)是一个创建高度可扩展性和强大企业级应用程序的开发架构,部署在兼容应用程序服务器(比如 JBOSS、Web Logic 等)的 J2EE 上。
</p>
<h4 id="spring">Spring</h4>
<p>Spring 框架是一个开源的 Java 平台,为快速开发功能强大的 Java 应用程序提供了完备的基础设施支持。
</p>
<p>Spring 框架最初是由 Rod Johnson 编写的,在 2003 年 6 月首次发布于 Apache 2.0 许可证下。
</p>
</div>
通过javascript 调用滚动监听,选取要监听的元素,然后调用.scrollspy()函数
$('.navbar-header').scrollspy('.bs-js-navbar-scrollspy')
像后面还介绍了:
手风琴效果
data-toggle="collapse" 添加到您想要展开或折叠的组件的链接上。
href 或 data-target 属性添加到父组件,它的值是子组件的 id。
data-parent 属性把折叠面板(accordion)的 id 添加到要展开或折叠的组件的链接2
弹出框
警告框
轮播
通过 data 属性:使用 data 属性可以很容易控制轮播(Carousel)的位置。
属性data-slide接受关键字prev或next,用来改变幻灯片相对于当前位置的位置
使用data-slide-to来向轮播传递一个原始滑动索引,data-slide-to="2" 将把滑块移动到一个特定的索引,索引从 0 开始计数。
data-ride="carousel"属性用于标记轮播在页面加载时就开始动画播放










----------------------------------------------------------------------------------------------------------------------------------------------
全局css样式  bootstrap组件
bootstrap组件  bootstrap插件
bootstrap插件 
----------------------------------------------------------------------------------------------------------------------------------------------

