前端开发 - JQuery&Bootstrap - 总结
一、JavaScript和Jquery的区别
1.javascript的缺点:
1.书写繁琐,代码量大
2.代码复杂
3.动画效果,很难实现。使用定时器 各种操作和处理
2.定义:
1.Javascript是一门编程语言,我们用它来编写客户端浏览器脚本。
2.jQuery是javascript的一个库,包含多个可重用的函数,用来辅助我们简化javascript开发
3.jQuery能做的javascipt都能做到,而javascript能做的事情,jQuery不一定能做到

注意:一般情况下,是库的文件,该库中都会抛出来构造函数或者对象,
如果是构造函数,那么使用new关键字创建对象,如果是对象直接调用属性和方法
3.区别:
1.DOM文档加载的步骤
1.解析HTML结构。
2.加载外部脚本和样式表文件。
3.解析并执行脚本代码。
4.DOM树构建完成。
$(document).ready(function(){}) / $(function(){})
5.加载图片等外部文件。
6.页面加载完毕。
window.onload()
2.执行时间不同
1.window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
2.$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。
3.编写个数不同
1.window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个
2.$(document).ready()可以同时编写多个,并且都可以得到执行
4.简化写法不同
1.window.onload没有简化写法
2.$(document).ready(function(){})可以简写成$(function(){});
4.用法:
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
});
$(function () {
})
</script>
https://files.cnblogs.com/files/alice-bj/jquery-3.2.1.rar
二、jquery的选择器
1.基础选择器
id选择器 $('#brother').css('color','red');
标签选择器 $('a').css({'color':'green','font-size':'24px'});
类选择器 $('.li3').css('background','yellow');
通配符选择器 console.log($('*'));
$('*').html(''); // 清空整个界面的dom元素
2.层级选择器
后代选择器 $('#box p').css('color','red');
子代选择器 $('#box>p').css('color','green');
毗邻选择器,匹配所有的紧接着选中元素的兄弟 $('#father+p').css('font-size','30px');
兄弟选择器 $('#father~p').css('background','gray');
3.过滤选择器
获取第一个 $('li:first').css('background','gray');
获取最后一个 $('li:last').css('background','yellow');
获取奇数 $('li:odd').css('color','red');
获取偶数 $('li:even').css('color','green');
选中索引值为1 $('li:eq(1)').css('font-size','32px');
大于索引值1 $('li:gt(1)').css('font-size','60px');
小于索引值1 $('li:lt(1)').css('font-size','10px');
4.属性选择器
$('li[id]').css('color','red');
$('li[class=what]').css('font-size','30px');
$('li[class!=what]').css('font-size','50px');
$('input[name^=username]').css('background','gray');
$('input[name$=222]').css('background','green');
$('button[class*=danger]').css('background','orange');
解释:
标签名[属性名],查找所有含有id属性的该标签名的元素
匹配给定的属性 是what值 [attr=value] 匹配给定的属性是某个特定值的元素
没有class 也会发生变化,[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
匹配给定的属性是以某些值开始的元素 ^
匹配给定的属性是以某些值结尾的元素 $
匹配给定的属性是以包含某些值的元素 *
5.筛选选择器
$('span').eq(1).css('color','red');
$('span').first().css('font-size','28px');
$('span').last().css('color','greenyellow');
console.log($('span').parent());
$('span').parent('.p1').css({'width':'300px',height:'400px','background':'red'});
$('.list').siblings('li').css('color','red');
$('div').find('button').css('background','gray');
解释:
获取第n个元素 数值从0开始 .eq()
获取第一个元素 .first()
获取最后一个元素 .last()
获取父亲元素 .parent()
选择所有的兄弟元素 .siblings()
查找所有的后代元素 .find()
三、jquery对象和Dom对象转换
Dom对象--> jquery对象
var box = document.getElementById('box');
console.log($(box));
jquery对象--> DOM对象
$('button')[0]
$('button').get(0)
注:
Dom对象 box.onclick = function(){}
jquery对象 $(box).click(function(){})
四、jquery的效果
显示、隐藏
1.show hide toggle
show: 显示隐藏的匹配元素 语法:show(speed,callback) 参数:
1.speed:三种预定速度之一的字符串('slow','normal','fast')或表示动画时长的毫秒值(如:1000毫秒==1秒)
2.callback:在动画完成时执行的函数,每个元素执行一次
hide: hide(speed,callback)跟show使用方法类似,表示隐藏显示的元素。
可以通过show()和hide()方法,来动态控制元素的显示隐藏
toggle: 如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。
$('#box').css('display','block');
$('#box').show('slow',function(){}) // slow normal fast
$('#box').hide(2000,function(){})
$('#box').toggle(3000,function(){})
2.slide
slideDown: 通过高度变化(向下增大)来到动态地显示所有匹配的元素,在显示完成后触发一个回调函数.
用法和参数跟上面类似.
slideUp: 通过高度变化(向上减小)来动态地隐藏所有匹配的元素,在隐藏完成后可选地触发一个回调函数。
用法和参数跟上面类似.
slideToggle: 通过高度变化来切换所有匹配元素的可见性,并在切换完成后可选地触发一个回调函数.
跟toggle用法类似.
$('#box').slideDown(2000);
$('#box').slideUp(3000);
$('#box').slideToggle('slow');
3.fade
fadeIn: 通过不透明度的变化来实现所有匹配元素的淡入效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
fadeOut: 通过不透明度的变化来实现所有匹配元素的淡出效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
fadeTo: 把所有匹配元素的不透明度以渐进方式调整到指定的不透明度,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
fadeToggle:通过不透明度的变化来开关所有匹配元素的淡入和淡出效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
实现淡入淡出的效果就是使用此方法。
$('#box').fadeIn(3000); // slow normal fast
$('#box').fadeOut(2000);
$('#box').fadeTo(2000,0.3);
$('#box').fadeToggle(3000);
4.animate
animate:用于创建自定义动画的函数。
animate(params,[speed],[fn])。
params:一组包含作为动画属性和终值的样式属性和及其值的集合。
speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000)
fn:在动画完成时执行的函数,每个元素执行一次。
stop: 停止所有在指定元素上正在运行的动画。
stop([clearQueue],[jumpToEnd])
clearQueue:如果设置成true,则清空队列。可以立即结束动画。默认是false
设置成false,让当前正在执行的动画立即完成,并且重设show和hide的原始样式,调用回调函数等。
delay: 用来做延迟的操作。
delay(1000),一秒之后做后面的操作。
$('#box').animate({width:'200px',height:'300px'});
$('#box').animate({width:'200px',height:'300px'},5000);
// jquery 链式调用
$('#box').animate({left:'100px',top:'200px'}).delay(2000).animate({top:'400px'});
$('#box').stop();
小练习:
链式调用
$('#box').slideDown('normal').slideUp('fast').fadeIn(1000).click(function () {
$(this).fadeOut(1000);
});
五、jquery的属性操作
jquery对象有它自己的属性和方法。
jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作。
html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr()
DOM属性操作:对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp()
类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass()
值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val():用于表单控件中获取值,比如input textarea select等等
1.对html操作 attr ( . 点操作既可获取,又可设置)
console.log($('#box').attr('id'));
$('#box p').text($('#box').attr('id'));
$('#box').attr('class','foo');
$('#box').attr('class','foo foo1');
$('#box').attr({'class':'foo','name':'alice'});
$('#box').removeAttr('name');
$('#box').removeAttr('class name');
2.对Dom属性操作 prop
console.log($('li').prop('class')); // 获取第一个元素得class值
console.log($('li').first().prop('name2'));
$('li').first().prop('name','app')
$('li').first().prop({'name':'app','name2':'app2'});
$('li').first().removeProp('name');
3.类样式操作 addClass removeClass toggleClass
$('span').addClass('span2 span3');
$('span').removeClass('span2');
$('span').removeClass(); // 删除全部类
$('span').click(function () {
$(this).toggleClass('active');
});
4.值操作 text html val
console.log($('#box2').text());
console.log($('#box2').html());
$('#box2').text('嘿嘿');
$('#box2').html('<a href="#">luffy city</a>');
$('#box2').html(function () {
return '哈哈';
});
console.log($('input').val());
$('input').val('你是个大头鬼');
另:
//监听input有变化时
$('input').change(function () {
console.log($(this).val());
})
六、input中的value值操作
<input type="radio" name="sex" value="112" />女
<input type="checkbox" value="a" checked=""/>吃饭
...
...
console.log($(':radio'));
console.log($(':checkbox'));
console.log($(':text'));
console.log($(':file'));
console.log($(':button'));
console.log($(':disabled'));
console.log($(':submit'));
console.log($('input[type=text]').val());
console.log($('select option:selected').val());
console.log($('input[type=radio]:checked').val());
console.log($('input[type=checkbox]:checked').val()); // 仅仅获取第一个值
var value = [];
$('input[type=checkbox]').each(function (i,ele) {
if(ele.checked){
value.push(ele.value)
}
});
console.log(value); // (2) ["b", "c"]
$('input[type=text]').val(33);
$('input[type=radio]').val(['113']); // 里面必须是数组
$('input[type=checkbox]').val(['a','b']);
$('select').val(['2']); // 设置下拉列表框的选中值,必须使用select
$('select').val(['3','1']); // 后面会覆盖前面得
注: ( . 点操作可获取,可设置)
七、jquery的文档操作
1.append appendTo
$('ul').append('<li><a href="#">百度一下</a></li>');
var oLi = document.createElement('li');
oLi.innerHTML = 'luffy';
$('ul').append(oLi);
//如果直接的内容是当前页面中的某些元素,那么这些元素将从原位置上消失。简言之,就是一个移动操作.
$('ul').append($('span'));
$('<a href="#">luffy 2</a>').appendTo($('ul'));
2.prepend prependTo
$('ul').prepend('<li>我是第一个元素</li>');
$('<li>我是第0个元素</li>').prependTo($('ul'));
3.before insertBefore after insertAfter
$('ul').before('<h2>我是一个二级标题</h2>');
$('<h1>我是一级标题</h1>').insertBefore($('ul'));
$('ul').after('<h3>我是一个三级标题</h3>');
$('<h4>我是一个四级标题</h4>').insertAfter($('ul'));
4.复制操作 clone
$('button').click(function () {
// 1.clone():克隆匹配的DOM元素并且选中这些克隆的副本。
// 2.clone(true):元素以及其所有的事件处理并且选中这些克隆的副本(简言之,副本具有与真身一样的事件处理能力)
// true 完全克隆 默认是false
$(this).clone(true).insertAfter($(this));
});
5.替换 replaceWith replaceAll
$('h3').replaceWith('<button>替换得按钮</button>');
$('h4').replaceWith($('span')); // 一个移动操作.
$('<a href="#">替换得超联系</a>').replaceAll('button');
6.删除 empty remove detach
$('ul').empty(); //清空了(li)
$('ul').remove(); //被删除了(ul li) 删除了整个标签,事件也会删除
$('ul').detach() //被删除了(ul li) 删除了整个标签,事件会保留
var a = $('button').remove();
console.log(a[0],a[1]);
$('ul').append(a[0]); // 事件没了
var b = $('button').detach(); //
console.log(b[0]);
$('ul').append(b[0]); // 事件会保留
八、jquery的位置属性
1.position 获取匹配元素,相对父元素得偏移
console.log($('p').position());
console.log($('p').position().top);
console.log($('p').position().left);
2.scrollTop scrollLeft 获取匹配元素,相对滚动条卷起得位置信息
console.log($(document).scrollTop());
console.log($(document).scrollLeft());
//监听文档滚动
$(document).scroll(function () {
console.log($(document).scrollTop());
console.log($(document).scrollLeft());
});
3.offset 获取匹配元素,在当前位置相对于浏览器的偏移
console.log($('#btn').offset());
console.log($('#btn').offset().top);
console.log($('#btn').offset().left);
4.width height 获取元素得宽高
console.log($('#box').width());
console.log($('#box').height());
// 设置宽高
$('#box').width(400);
$('#box').height(400);
5.innerWidth innerHeight
innerWidth = width + 2*padding 不包括边框,获取匹配元素得内部宽度
innerHeight = height + 2*padding 不包括边框,获取匹配元素得内部高度
console.log($('#box').innerWidth());
console.log($('#box').innerHeight());
6.outerWidth outerHeight
outerWidth = width + 2*padding + 2*border 获取匹配元素得外部宽度
outerHeight = height + 2*padding + 2*border 获取匹配元素得外部高度
console.log($('#box').outerWidth());
console.log($('#box').outerHeight());
防淘宝固定导航案例:
html: <body> <div class="top"> <img src="images/top.jpg" alt="" /> </div> <div class="nav"> <img src="images/nav.jpg"/> </div> <div class= 'taobao'> <img src="images/taobao1.png"/> </div> </body> css: <style type="text/css"> *{padding: 0;margin: 0;} div{width: 100%;} div img{width: 100%;} .nav{display: none;} </style> js: <script src="jquery-3.2.1.js"></script> <script type="text/javascript"> $(function () { var h = $('.top').height(); $(document).scroll(function () { var scrollTop = $(document).scrollTop(); if(h<scrollTop){ $('.nav').css({display:'block',position:'fixed',top:0}); }else{ $('.nav').css({display:'none',position:'static',top:0}); } }) }) </script>
九、jquery的筛选方法
1.each 遍历
$('ul').children().each(function (index,ele) {
// console.log(index,ele);
var isDanger = $(this).hasClass('danger');
if(isDanger){
$(this).css('color','red');
}else{
$(this).css('font-size','28px');
}
});
2.children parent prev prevAll siblings
console.log($('ul').children());
console.log($('ul').children('.danger'));
console.log($('li').parent());
console.log($('li').last().prev()); // 前一个
console.log($('li').last().prevAll());
console.log($('li').siblings('li'));
console.log($('li').siblings('a'));
案例:
$('li').hover(function () {
$(this).addClass('active').siblings('li').removeClass('active');
})
十、案例
选项卡嵌套
小米官网手风琴
焦点轮播图
动态实现轮播图
十一、jquery的事件
https://www.processon.com/view/link/5ad1c48de4b0b74a6dd65426
1.事件的概念:
HTML中与javascript交互是通过事件驱动来实现的,
例如鼠标点击事件、页面的滚动事件onscroll等等。
2.什么是事件流?
事件流描述的是从页面中接收事件的顺序
3.DOM事件流
① 事件捕获阶段;
② 处于目标阶段;
③ 事件冒泡阶段;
注:jquery的事件不支持捕获

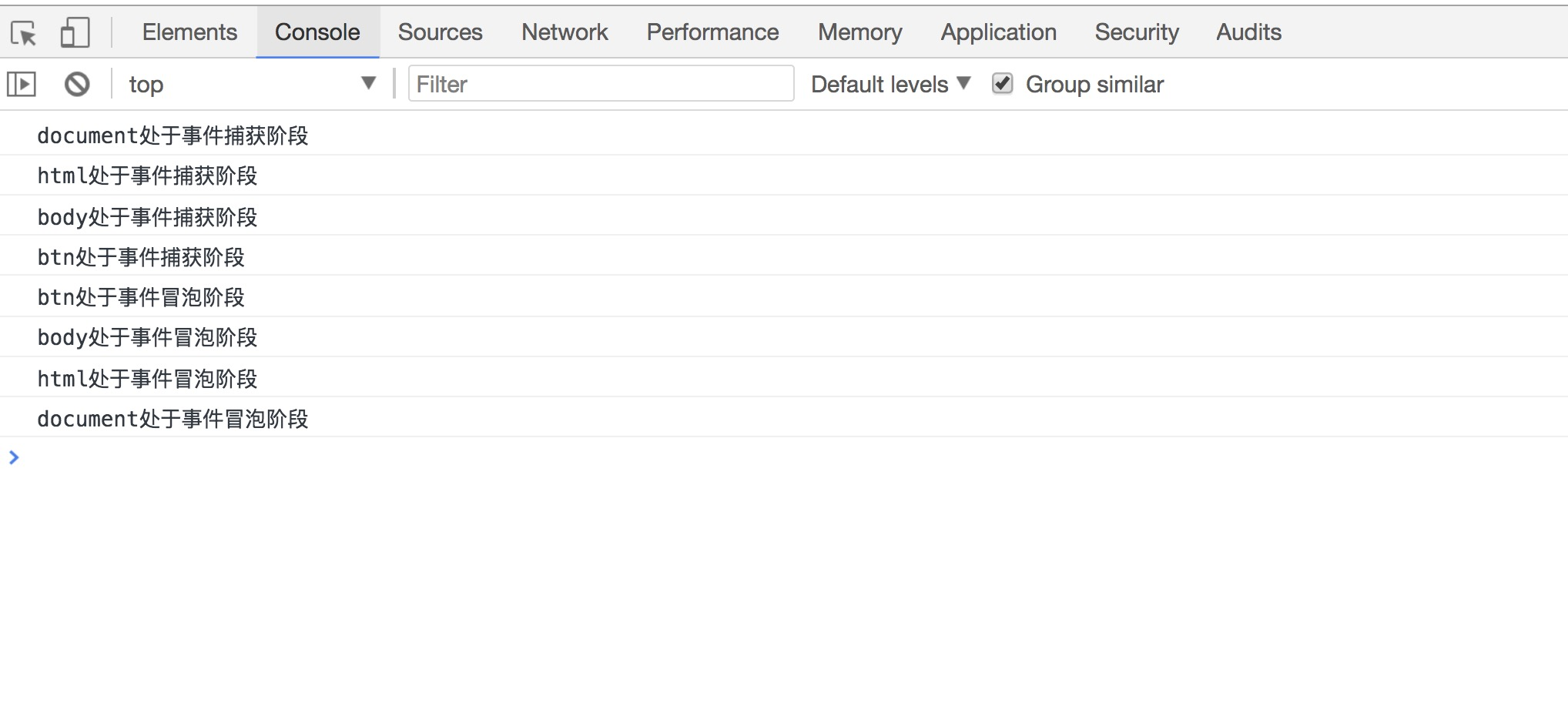
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件流</title> <script> window.onload = function(){ var oBtn = document.getElementById('btn'); oBtn.addEventListener('click',function(){ console.log('btn处于事件捕获阶段'); }, true); oBtn.addEventListener('click',function(){ console.log('btn处于事件冒泡阶段'); }, false); document.addEventListener('click',function(){ console.log('document处于事件捕获阶段'); }, true); document.addEventListener('click',function(){ console.log('document处于事件冒泡阶段'); }, false); document.documentElement.addEventListener('click',function(){ console.log('html处于事件捕获阶段'); }, true); document.documentElement.addEventListener('click',function(){ console.log('html处于事件冒泡阶段'); }, false); document.body.addEventListener('click',function(){ console.log('body处于事件捕获阶段'); }, true); document.body.addEventListener('click',function(){ console.log('body处于事件冒泡阶段'); }, false); }; </script> </head> <body> <a href="javascript:;" id="btn">按钮</a> </body> </html>
当我们点击这个btn的时候,看看页面都输出了什么:

解释:
1、addEventListener
addEventListener 是DOM2 级事件新增的指定事件处理程序的操作,这个方法接收3个参数:
要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是true,
表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。
2、document、documentElement和document.body三者之间的关系:
document代表的是整个html页面;
document.documentElement代表的是<html>标签;
document.body代表的是<body>标签;
接着我们就来聊聊上面的例子中输出的结果为什么是这样:
在标准的“DOM2级事件”中规定,事件流首先是经过事件捕获阶段,接着是处于目标阶段,
最后是事件冒泡阶段。这里可以画个图示意一下:
3.首先在事件捕获过程中,document对象首先接收到click事件,然后事件沿着DOM树依次向下,
一直传播到事件的实际目标,就是id为btn的a标签。
4.接着在事件冒泡过程中,事件开始时由最具体的元素(a标签)接收,然后逐级向上传播到较为不具体的节点(document)。
注意:由于老版本的浏览器不支持事件捕获,因此在实际开发中需要使用事件冒泡,在由特殊需要时再使用事件捕获。
补充:
1、IE中的事件流只支持“事件冒泡”,但是版本到了IE9+以后,实现了“DOM2级事件”,
也就是说IE9+以后也可以在捕获阶段对元素进行相应的操作。
2、在DOM事件流中,实际的目标在“捕获阶段”不会接收到事件。而是在“处于目标阶段”被触发,
并在事件处理中被看成“冒泡阶段”的一部分。然后,“冒泡阶段”发生,事件又传播回文档。
4.jquery的常用事件
1.加载Dom
$(document).ready(function () {
alert(111);
});
$(function () {
alert(222);
});
2.jquery事件绑定 click bind unbind append
$('button').click(function () {})
$('.p1').click(function (ev) {
console.log(ev.type); // 获取事件的类型
console.log(ev.target); // 获取事件发生的DOM对象
console.log(ev.pageX); // 获取到光标相对于页面的x的坐标和y的坐标
console.log(ev.pageY);
console.log(ev.which) // 该方法的作用是在鼠标单击事件中获取到鼠标的左、中、右键;在键盘事件中获取键盘的按键.
//1.阻止事件冒泡
ev.stopPropagation()
//2.组织默认事件 eg:href submit
ev.preventDefault();
//阻止了冒泡和默认
return false;
});
$('#box').bind('click mouseenter',function () {
alert('事件被绑定了')
});
function add() {
console.log('click')
}
function add2() {
console.log('mouseover');
}
//给jquery添加不同的事件,不同的效果
$('div').bind({
'click':add,
'mouseover':add2
});
setTimeout(function () {
$('#box').unbind(); // 移除全部事件
$('#box').unbind('click'); // 移除一个事件
},3000);
$('body').append('<div style="width: 200px;height: 200px;">哈哈</div>')
3.自定义事件
$('button').bind('myclick',function (ev,a,b,c) {
alert(11111);
console.log(ev);
alert(a);
alert(b);
alert(c);
});
//触发自定义的事件
// $('button').trigger('myclick')
$('button').trigger('myclick',[1,2,3])
注:
添加的事件不能发生在未来 --》 动态生成的元素不能直接添加对象
里面的事件也不能发生了-->想让发生,事件代理!!
5.事件代理 (父.on)
事件代理: 自己完成不了当前的点击事件,交给父级元素做这件事件
父级.on('事件名字','点击当前的标签元素选择器',fn)
$('ul>li').bind('click',function () {
console.log($(this));
});
// 事件代理
$('ul').on('click','.name,.luffy',function () {
console.log($(this));
});
// 点击不起作用,需要用到事件代理
$('ul').append('<li class="name">luffy</li>')
6.鼠标事件
1. .click 单击
2. .dblclick 双击
3. .mousedown 鼠标按下不松开
4. .mouseup 鼠标松开
5. .mouseover 移入,被选元素和子元素被选中时会触发
6. .mouseout 移出,被选元素和子元素被选中时会触发
7. .mouseenter 移入,只有被选中元素移入时
8. .mouseleave 移出,只有被选中元素移入时
9. .mousemove 移动
10. .hover === mouseenter mouseleave
$('#box').hover(function(){},function(){})
11. .focus 获取焦点
12. .blur 失去焦点
13. .change input发生变化时
14. .keydown 键盘按下
15. .keyup 键盘弹起
$('#box').click(function () {
console.log('click');
});
...
...
$('input[type=text]').focus(function () {
console.log($(this).val());
});
$('input[type=text]').change(function () {
console.log($(this).val());
});
...
...
7.表单事件
1. .change // 此事件仅限于 input元素 textarea select, 表单元素发生改变时触发事件.
2. .select // 仅限于用在 input中 type=text textarea, 文本元素发生改变时触发事件.
3. .submit // 适应于表单提交, 表单元素发生改变时触发事件.
$('select').change(function(){});
$('#other').select(function(){});
$('form').submit(function(ev){
ev.preventDefault(); // 阻止默认行为 action 就被阻止了
})
十二、jquery的Ajax
AJAX = 异步的javascript和XML(Asynchronous Javascript and XML)
简言之,在不重载整个网页的情况下,AJAX通过后台加载数据,并在网页上进行显示。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON -
同时您能够把这些外部数据直接载入网页的被选元素中。
数据: data.json
{
"arr":[
{
"name":"alice",
"age":18
},
{
"name":"lily",
"age":20
},
{
"name":"alex",
"age":22
}
]
}
get方法:
$.ajax({
url:'./data.json',
type:'get', // 默认是 get
dataType:'json', // 如果不指定 默认自动识别文件类型
//dataType:'text',
success:function (data) {
console.log(data);
},
error:function () {
}
});
post方法:
$.ajax({
url:"/course",
type:'post',
data:{
username:'zhangsan',
password:'123'
},
sunccess:function (data) {
if(data.state === 'ok' && data.status === '200'){
//登录成功
}
},
error:function (err) {
console.log(err);
}
});
------------------------------------------------------------------------
详解:
1.jQuery的load()方法
jQuery load()方法是简单但强大的AJAX方法。
load()方法从服务器加载数据,并把返回的数据放入被选元素中。
语法:
$("selector").load(url,data,callback);
必须的url参数规定记载的url地址
可选的data参数规定与请求一同发送的查询字符串键/值对的集合
可选的callback参数是load()方法完成后所执行的函数名称
1.
$('#btn').click(function(){
//只传一个url,表示在id为#new-projects的元素里加载index.html
$('#new-projects').load('./index.html');
})
2.
$('#btn').click(function(){
//只传一个url,导入的index.html文件含有多个传递参数,类似于:index/html?name='张三'
$('#new-projects').load('./index.html',{"name":'张三',"age":12});
})
3.
$('#btn').click(function(){
//加载文件之后,会有个回调函数,表示加载成功的函数
$('#new-projects').load('./index.html',{"name":'张三',"age":12},function(){});
})
注意:load函数最好在服务器网页中应用,也就是说要在服务器上运行,本地调试需要搭建后端本地环境。
2. jquery的getJSON方法
jQuery的AJAX中使用getJSON()方法异步加载JSON格式数据。获取服务器中的数据,并对数据进行解析,显示到页面中
语法: $.getJSON(url,[data],[callback])
url参数为请求加载json格式文件的服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后执行的函数
$.getJSON("./data/getJSON.json", function (data) {
var str = "";//初始化保存内容变量
$.each(data, function(index,ele) {
$('ul').append("<li>"+ele.name+"</li>")
});
})
3.jquery的$.get()方法
$.get() 方法通过 HTTP GET 请求从服务器上请求数据
语法:$.get(URL,callback);
url参数规定你请求的路径,是必需参数,callback参数为数据请求成功后执行的函数
$.get('./data/getJSON.json',function(data,status){
console.log(status); //success 200状态码 ok的意思
})
4.jquery的post()方法
与get()方法相比,post()方法多用于以POST方式向服务器发送数据,服务器接收到数据之后,进行处理,并将处理结果返回页面
语法:$.post(URL,data,callback);
url参数规定你请求的路径,是必需参数,可选的data参数是连同请求发送的数据。可选的callback参数为数据请求成功后执行的函数
$.post('/index',{name:'张三'},function(data,status){
console.log(status);
})
5. jquery的$.ajax()方法
jquery的$.ajax()方法 是做ajax技术经常使用的一个方法。它的参数很多.
参数如下:
1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
2.type: 要求为String类型的参数,请求方式(post或get)默认为get。
注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。
3.timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置。
4.async: 要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。
如果需要发送同步请求,请将此选项设置为false。注意,同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行。
5.cache: 要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),
设置为false将不会从浏览器缓存中加载请求信息。
6.data: 要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。
get请求中将附加在url后。防止这种自动转换,可以查看 processData选项。对象必须为key/value格式,
例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同值对应同一个名称。
例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。
7.dataType: 要求为String类型的参数,预期服务器返回的数据类型。如果不指定,
JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。
可用的类型如下: xml:返回XML文档,可用JQuery处理。 html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),
所有post请求都将转为get请求。 json:返回JSON数据。 jsonp:JSONP格式。使用SONP形式调用函数时,
例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。 text:返回纯文本字符串。
8.beforeSend: 要求为Function类型的参数,发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义HTTP头。
在beforeSend中如果返回false可以取消本次ajax请求。XMLHttpRequest对象是惟一的参数。
function(XMLHttpRequest){ this; //调用本次ajax请求时传递的options参数 }
9.complete:要求为Function类型的参数,请求完成后调用的回调函数(请求成功或失败时均调用)。
参数:XMLHttpRequest对象和一个描述成功请求类型的字符串。
function(XMLHttpRequest, textStatus){ this; //调用本次ajax请求时传递的options参数 }
10.success:要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。
(1)由服务器返回,并根据dataType参数进行处理后的数据。 (2)描述状态的字符串。 function(data, textStatus)
{ //data可能是xmlDoc、jsonObj、html、text等等 this; //调用本次ajax请求时传递的options参数 }
11.error: 要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,
即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。
ajax事件函数如下: function(XMLHttpRequest, textStatus, errorThrown){
//通常情况下textStatus和errorThrown只有其中一个包含信息 this; //调用本次ajax请求时传递的options参数 }
12.contentType: 要求为String类型的参数,当发送信息至服务器时,
内容编码类型默认为"application/x-www-form-urlencoded"。
该默认值适合大多数应用场合。
13.dataFilter: 要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。
提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。
函数返回的值将由jQuery进一步处理。 function(data, type){ //返回处理后的数据 return data; }
14.dataFilter: 要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。
提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。
函数返回的值将由jQuery进一步处理。 function(data, type){ //返回处理后的数据 return data; }
15.global: 要求为Boolean类型的参数,默认为true。表示是否触发全局ajax事件。
设置为false将不会触发全局ajax事件,ajaxStart或ajaxStop可用于控制各种ajax事件。
16.ifModified: 要求为Boolean类型的参数,默认为false。仅在服务器数据改变时获取新数据。
服务器数据改变判断的依据是Last-Modified头信息。默认值是false,即忽略头信息。
17.jsonp: 要求为String类型的参数,在一个jsonp请求中重写回调函数的名字。
该值用来替代在"callback=?"这种GET或POST请求中URL参数里的"callback"部分,
例如{jsonp:'onJsonPLoad'}会导致将"onJsonPLoad=?"传给服务器。
18.username: 要求为String类型的参数,用于响应HTTP访问认证请求的用户名。
19.password: 要求为String类型的参数,用于响应HTTP访问认证请求的密码。
20.processData: 要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象
(从技术角度来讲并非字符串)以配合默认内容类型"application/x-www-form-urlencoded"。
如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。
21.scriptCharset: 要求为String类型的参数,只有当请求时dataType为"jsonp"或者"script",
并且type是GET时才会用于强制修改字符集(charset)。通常在本地和远程的内容编码不同时使用.
十三、jquery的插件
jquery除了上面讲解的常用知识点之外,还有jquery 插件、jqueryUI知识点
jqueryUI 官网:
https://jqueryui.com/
jqueryUI 中文网:
http://www.jqueryui.org.cn/
jquery插件内容包含:
官网demo:
https://www.oschina.net/project/tag/273/jquery
http://echarts.baidu.com/ // 做图表的
http://www.chartjs.org/ // bootstrap 里面有
https://www.hcharts.cn/demo/highcharts
十四、Bootstrap框架
十五、前端资料
https://github.com/alice-bj/web





