百度地图api调用 - vue调用
1. 百度地图画线

2. 参考1

drawmap(mapdata){ // console.log("..drawmap....") // console.log(mapdata) // if(!mapdata){ // mapdata = [{name:"alice",age:18}]; // } // console.log(mapdata) // 百度地图API功能 var map = new BMap.Map("container"); map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放 map.addControl(new BMap.NavigationControl()); var beijingpoint = new BMap.Point(116.404, 39.915); // 创建点坐标 var xianpoint = new BMap.Point(108.953248,34.275833); // 创建点坐标 map.centerAndZoom(xianpoint, 6); // 初始化地图,设置中心点坐标和地图级别 // 放大,缩小 var menu = new BMap.ContextMenu(); var txtMenuItem = [ { text:'放大', callback:function(){map.zoomIn()} }, { text:'缩小', callback:function(){map.zoomOut()} } ]; for(var i=0; i < txtMenuItem.length; i++){ menu.addItem(new BMap.MenuItem(txtMenuItem[i].text,txtMenuItem[i].callback,100)); } map.addContextMenu(menu); // 好像真有自适应大小得 // var points = [point1, point2,point3]; // var view = map.getViewport(eval(points)); // var mapZoom = view.zoom; // var centerPoint = view.center; // map.centerAndZoom(centerPoint,mapZoom); // var tempdata = [{ // name:"北京", // point:[116.404,39.915], // num:"01", // child:[ // { // name:"重庆", // point:[106.555,29.555], // parent:"01", // num:"0101", // child:[ // { // name:"昆明", // point:[102.930,24.621], // parent:"0101", // num:"010101", // }, // { // name:"贵阳", // point:[106.618,26.662], // parent:"0101", // num:"010102", // } // ] // }, // { // name:"杭州", // point:[120.129,30.314], // parent:"01", // num:"0102", // child:[ // { // name:"台湾", // point:[121.491,25.127], // parent:"0102", // num:"010201", // } // ] // } // ] // }] var tempdata = [{ name:"昆明", point:["102.93072","24.621324"], num:"01", child:[ { name:"重庆", point:["106.555","29.555"], parent:"01", num:"0101", child:[ { name:"西安", point:["109.026253","34.267842"], parent:"0101", num:"010101", child:[ { name:"北京", point:[116.432045,39.910683], parent:"010101", num:"01010101", }, { name:"东营", point:[118.704282,37.407906], parent:"010101", num:"01010102", } ] }, { name:"杭州", point:[120.129721,30.314429], parent:"0101", num:"010102", } ] } ] }] var name_arr = [] var name_arr_copy = [] var point_arr = [] this.handleData_v2(mapdata,name_arr) name_arr_copy = name_arr // console.log("name_arr..") // console.log(name_arr) ////// 画点 //////////////////////////////////////////// for(var i in name_arr){ // console.log(i,name_arr[i]) let Position =new BMap.Point(name_arr[i].point[0],name_arr[ i].point[1]); var marker = new BMap.Marker(Position); // var pt = new BMap.Point(116.417, 39.909); // var myIcon = new BMap.Icon("http://lbsyun.baidu.com/jsdemo/img/fox.gif", new BMap.Size(300,157)); var myIcon = new BMap.Icon(this.startImg, new BMap.Size(40,50),{ }); if(name_arr[i].num === "01"){ // var marker = new BMap.Marker(Position,{icon:myIcon}); // 创建标注 } let nameLabel = new BMap.Label(name_arr[i].name, {offset:new BMap.Size(20,-10)}); nameLabel.setStyle({ color : "white", fontSize : "12px", textAlign:"center", height : "18px", lineHeight : "18px", fontFamily:"微软雅黑", backgroundColor :"green", border :"0", // fontWeight :"bold", display:"table", // background:"url(http://cdn1.iconfinder.com/data/icons/CrystalClear/128x128/actions/gohome.png)", //背景图片,这是房产标注的关键! // cursor:"pointer", }); marker.setLabel(nameLabel); map.addOverlay(marker); marker.addEventListener("mouseover",function(e){ var label1 = this.getLabel(); label1.setStyle({ backgroundColor :"red", }); }) marker.addEventListener("mouseout",function(e){ var label2 = this.getLabel(); label2.setStyle({ backgroundColor :"green", }); }) if(name_arr[i].num === "01"){ // map.centerAndZoom(Position, 5); // 初始化地图,设置中心点坐标和地图级别 marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画 } var opts = { width : 100, // 信息窗口宽度 height: 25, // 信息窗口高度 title : name_arr[i].name , // 信息窗口标题 } // 创建信息窗口对象 let infoWindow = new BMap.InfoWindow("追溯码:"+name_arr[i].vaccine_trace_code, opts); marker.addEventListener("click", function(){ // marker.addEventListener("mouseover", function(){ map.openInfoWindow(infoWindow,Position); //开启信息窗口 }); // 准备画线的数据 for(var j in name_arr_copy){ if(name_arr[i].num === name_arr_copy[j].parent){ let Position_c = new BMap.Point(name_arr_copy[j].point[0],name_arr_copy[j].point[1]); point_arr.push([Position,Position_c]) } } } // 116.432045,39.910683 北京 // 106.555562,29.555927 重庆 // 120.129721,30.314429 杭州 // 121.491121,25.127053 台湾 // 102.93072,24.621324 昆明 // 113.270001,23.06446 广州 // 109.026253,34.267842 西安 // 117.249844,39.110027 天津 // 116.846173,38.34644 沧州 // 118.704282,37.407906 东营 // 106.618228,26.662056 贵阳 for(var i in point_arr){ let sy = new BMap.Symbol(BMap_Symbol_SHAPE_BACKWARD_OPEN_ARROW, { scale: 0.8,//图标缩放大小 strokeColor:'#3793FE',//设置矢量图标的线填充颜色 strokeWeight: '2',//设置线宽 // fillColor : '#0F0', //设置矢量图标的填充颜色。支持颜色常量字符串、十六进制、RGB、RGBA等格式 // fillOpacity : 0.2, //设置矢量图标填充透明度,范围0~1 rotation : 90, //设置矢量图标的旋转角度,参数为角度 // strokeColor : '#FFF', //设置矢量图标的线填充颜色,支持颜色常量字符串、十六进制、RGB、RGBA等格式 strokeOpacity : 1, //设置矢量图标线的透明度,opacity范围0~1 // strokeWeight : 2, //旋设置线宽。如果此属性没有指定,则线宽跟scale数值相 }); // var iconSequence = new BMap.IconSequence // ( // sym, //symbol为符号样式 // '5%', //offset为符号相对于线起点的位置,取值可以是百分比也可以是像素位置,默认为"100%" // '5%', //repeat为符号在线上重复显示的距离,可以是百分比也可以是距离值,同时设置repeat与offset时,以repeat为准 // false //fixedRotation设置图标的旋转角度是否与线走向一致,默认为true // ); // let icons = new BMap.IconSequence(sy, '10', '30'); let icons = new BMap.IconSequence(sy, '20%', '40%', false); let point_c = point_arr[i]; let curve = new BMapLib.CurveLine(point_c, { strokeColor:"#3793FE", strokeWeight:2, strokeOpacity:0.9, icons:[icons], }); //创建弧线对象 map.addOverlay(curve); //添加到地图中 } }, handleData_v3(lstData,name_arr){ // console.log("...lstData...") // console.log(lstData) for(var i in lstData){ var obj = lstData[i]; name_arr.push({ name:lstData[i].name, parent:lstData[i].parent, num:lstData[i].num, point:lstData[i].point }) if(obj.child){ this.handleData_v2(obj.child,name_arr) } } }, // 递归一下,处理数据 handleData_v2(lstData,name_arr){ // console.log("...lstData...") // console.log(lstData) for(var i in lstData){ var obj = lstData[i]; name_arr.push({ name:lstData[i].name, parent:lstData[i].parent, num:lstData[i].num, point:lstData[i].point_arr, vaccine_trace_code:lstData[i].vaccine_trace_code, }) if(obj.child){ this.handleData_v2(obj.child,name_arr) } } },


3. 参考2
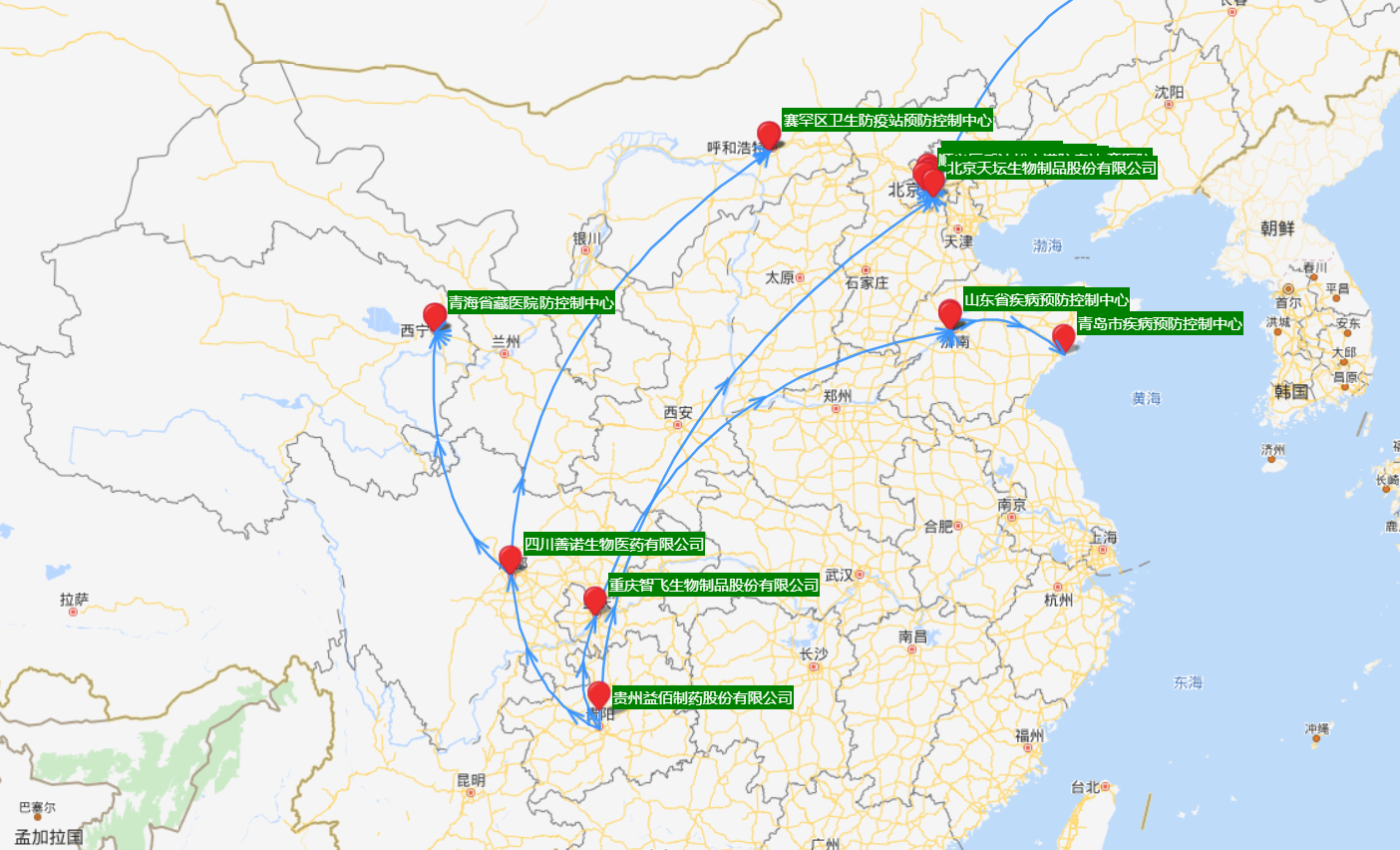
画一个地图:
谷歌的全球地图:
访问应用 AK
65hY1OCUsNwQZrMnSR7NXAAQjMQyciqK
百度地图: 公开的:
中国地图绘制:
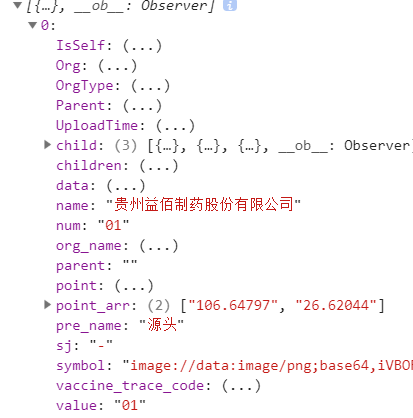
可获取每个坐标点
画箭头:
自适应地图
-
var points = [point1, point2,point3];
-
var view = map.getViewport(eval(points));
-
var mapZoom = view.zoom;
-
var centerPoint = view.center;
-
map.centerAndZoom(centerPoint,mapZoom);
---------------------------------------------------------------------------------------
官网:申请密钥;AK
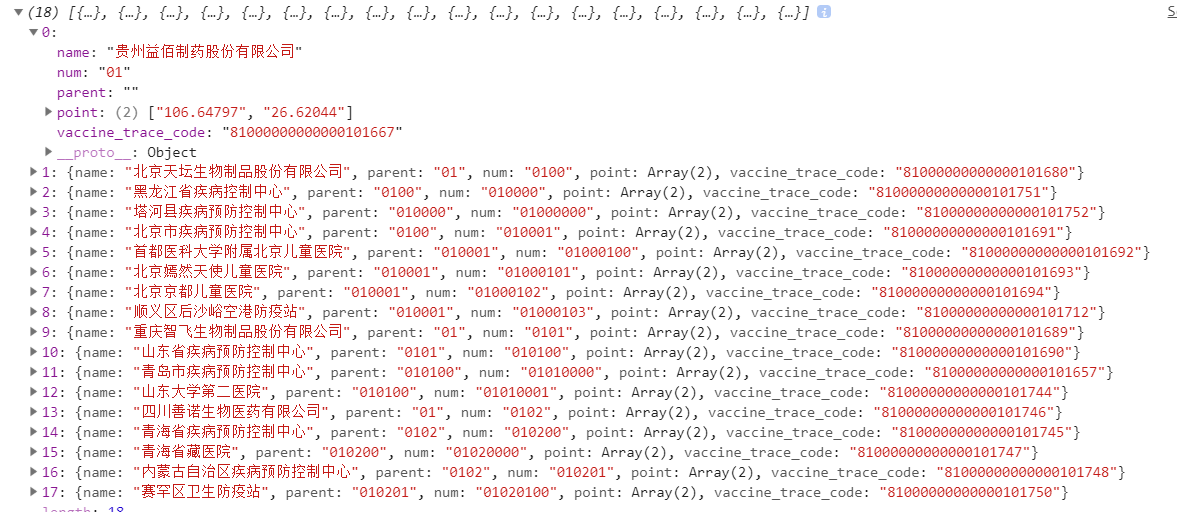
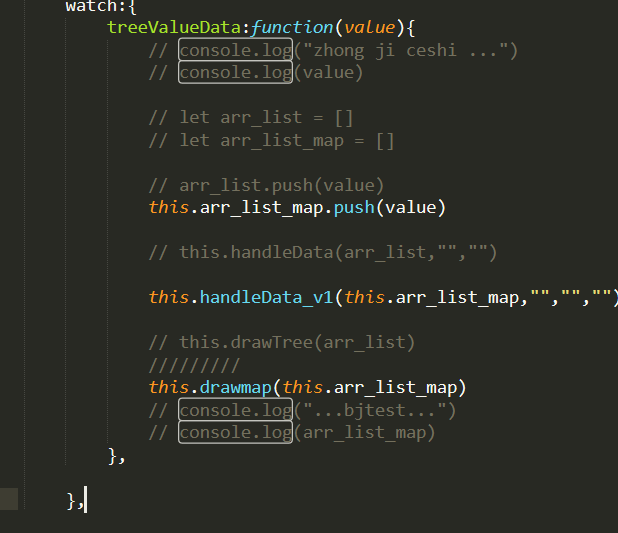
递归处理:数据,增加需要得字段数据



画地图,取地图点列表,数据。