iframe高度随内容自适应的方法
我们知道,iframe最大的问题,就是高度的问题,如果你内容的高度是变化,要么你就给你的容器写个固定的高度,如果内容是未知的,显然这个方法并不能达到我们的想要的效果,要么就是通过js来解决这个问题。
以下是我测试的两个页面示例:
1、未自适应的界面


我们可以看到,这个页面显然是没有高度自适应的,这里我也没有设置高度, 是iframe默认的高度来支撑内容。
2、高度自适应页面


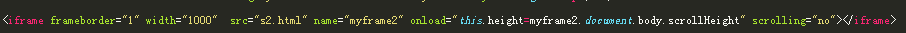
通过计算,iframe达到了高度自适应。
使用iframe标签,需要注意:
我在使用iframe的过程中,将iframe标签写成了单标签的形式,结果导致底部内容不显示。
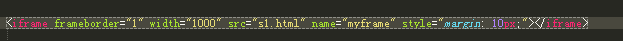
正确的标签写法是这样的:<iframe></iframe>
去掉iframe中滚动条的方法 scrolling="no"
scrolling有三个属性值,分别是 auto(默认为滚动显示)、no(不显示滚动天) 、yes(显示滚动条);
如果你的项目中有很多的iframe使用,关于高度问题 ,你可以看一下这个链接里面的内容:http://caibaojian.com/iframe-adjust-content-height.html

