引言
HyperText Markup Language:超文本标记语言
作用:视图层(View)
解释运行
标签
作用:在页面有各式各样的格式,每个格式对应一个标签,要想展示样式必须写相应的标签
写法
<标签名>被修饰的内容</相同的标签名> ----标签对
html文件的后缀
.html
.htm
相关标签
1.文本标题标签
h1:一级标题
h2:二级标题
h3:三级标题
h4:...
h5:...
h6:...
<p> 只展示内容,不保留文本格式 </p> 换行:<br/> 空格: 心:♥ <pre> 展示内容,保留文本格式 </pre>
<font>被修饰的字体</font> size:字体大小 color:字体颜色 属性:对标签样式的进一步修饰 属性名="属性值" <标签名 属性名="属性值" ></标签名>
有序列表 <ol> <li>抽烟</li> <li>喝酒</li> <li>烫头</li> </ol> 无序列表 <ul> <li>如花</li> <li>似玉</li> <li>范大头</li> </ul>
<img src="指明展示图片的路径"/> width:宽 数字px:占多少像素 80%:占浏览器总宽的80% height:高 数字px:占多少像素 <!-- 例子 --> <img src="img/3A76F0FECF510C306DB66B28D174A415.jpg" width="80%" />
画三行三列表格------>三行,每行三个单元格 <!-- 三行三列 三行,每行三个单元格 --> <table border="1px"> <tr> <td>姓名</td> <td>性别</td> <td>年龄</td> </tr> <tr> <td>范大头</td> <td>???</td> <td>84</td> </tr> <tr> <td>王XX</td> <td>女</td> <td>16</td> </tr> </table>
语法:
table:根标签
border:边框 1px --->边框有一个像素的宽
align:居中位置 left|center|right 整个表格相对于浏览器位置
width:宽
height:高
bgcolor:背景颜色
tr:行
align:居中位置 left|center|right 行中的数据相对于行的位置
height:高
行没有width属性,因为行的宽与表格的宽相同
td:单元格
rowspan:向下合并单元格
colspan:向右合并单元格
bgcolor:背景颜色
根标签:
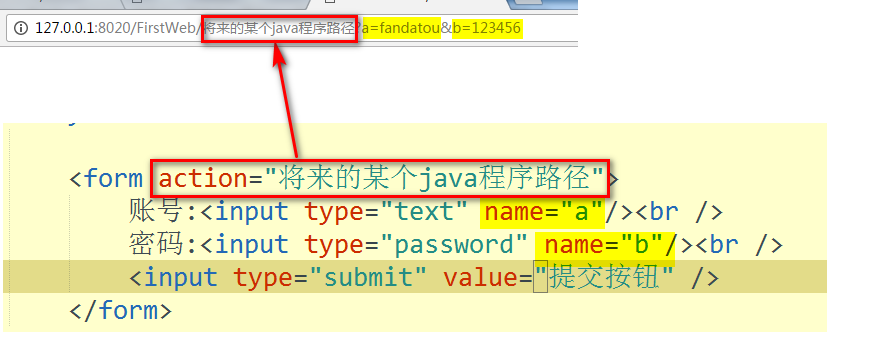
<form action="指定内容发送的后台地址"> //表单的元素控件 </form>
<input type="text"/>
属性:
value 默认值
readonly 只读,不能修改
hidden: 隐藏
placeholder:提示
<input type="password" /> 属性: value 默认值 readonly 只读,不能修改 hidden: 隐藏 placeholder:提示
<input type="radio" /> 属性: name:同一组单选框,name属性值必须要相同 value:是单选框的值,日后单选框向后台传送的值 checked:默认被选中
<input type="checkbox"/> 属性: name:同一组复选框,name属性值必须要相同 value:是复选框的值,日后复选框向后台传送的值 checked:默认被选中
<select> <option>选项1</option> <option>选项2</option> <option>选项3</option> <option>选项4</option> </select> selected:默认被选中
<textarea></textarea>
<input type="file" />
普通按钮: <input type="button" value="按钮上面的展示内容"/> 重置按钮: <input type="reset"/> 将表单内容返回为默认内容 提交按钮: <input type="submit" /> 提交表单内容
如何提交数据
2.form标签必须有action属性
3.所有元素控件都要添加name属性
2.值与值之间是用&分割
作用:将要提交的数据拼接在路径之后
2.post提交
作用:开辟储存空间,打包提交
使用:
1.提交的数据,隐私较多,post好,post提交不会将提交内容显示出来
2.提交的数据少,没有什么隐私, get好,get提交效率高
CSS
cascade stylesheet:级联样式列表
作用:美化网页
引入方式
行内引入
<标签 style="属性值:属性名;"></标签> css的属性 color:修改字体颜色 font-size:修改字体的大小 font-family:隶属 楷书
<html> <head> <style type="text/css"> 选择器{ color:red; .... } </style> </head> <body> <p 选择器> 第一段 </p> </body> </html>
标签名{
属性名:属性值;
属性名2:属性值2;
}

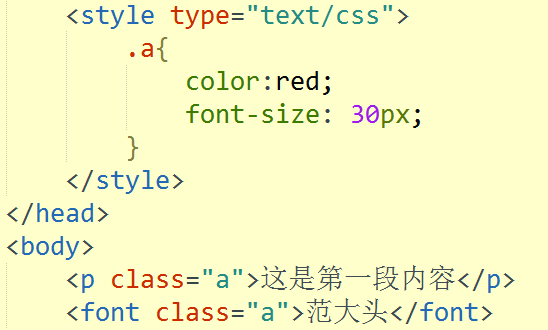
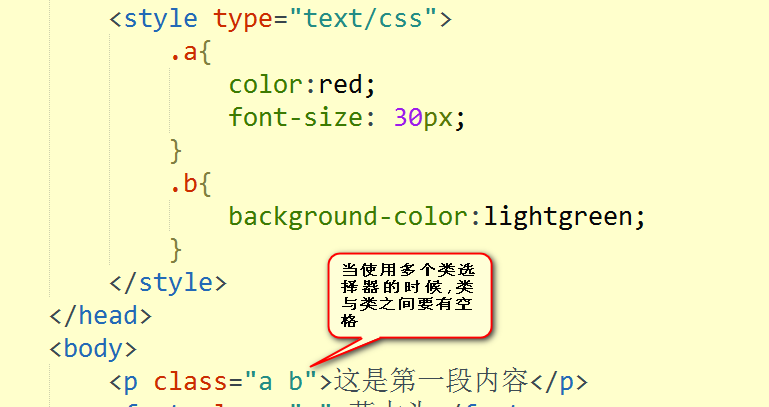
2.类选择器
<style> .类名(随意写){ 属性值:属性名; } </style> <font class="类名"></font> <p class="类名"></p>

①.一个标签可以使用多个类选择器

3.id选择器
<style> #id值(随意写){ 属性名:属性值; } </style> <p id="id值"></p>

①.每个标签的id值不可重复
4.伪类选择器
<style> 随便选择器:hover{ 属性名:属性值 } </style> <p 随便选择器 ></p>

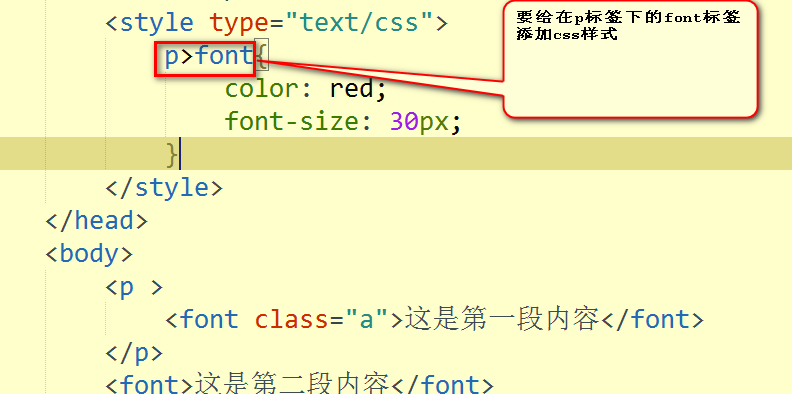
5.父子选择器

外部引入
做法:
1.创建一个 .css结尾的文件,在文件中编写样式
2.在head标签中引入css文件
<head> <link rel="stylesheet" href="css文件的路径" /> </head>


①文本相关
font-size 设置字体大小
font-family 设置字体(隶书,楷书)
color 设置字体颜色
text-decoration: none(无下划线)|underline(有下划线) 设置下划线是否存在(超链接)
②边框相关
border: 宽度 颜色 样式
③背景相关
background-image:url(图片路径) 设置背景图片
background-repeat:no-repeat|repeat-x|repeat_y|retpeat 设置背景图片平铺效果
background-posotion:center|left|right 设置背景图片的居中位置
background-color 设置背景颜色
④鼠标相关
cursor:point
以粮为纲全面发展