让你的thickbox的modal也拥有关闭图标
Thickbox是一款很不错的jquery弹出层的插件.关于他的细节用法,可以参考他的官方说明。最近一直在用这个插件,发现他的一个modal模式没有右上侧的关闭按钮。于是我就随便弄了一个,有点卖巧。
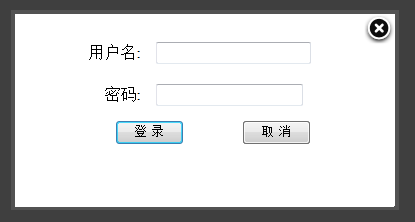
效果图如下:

这样就可以点击关闭图标关闭modal窗口。
详细代码如下:
 代码
代码
<div id="login" style="text-align: center">
<div style="position:absolute; right:0; top:0"><img src="images/closebox.png" onclick="parent.tb_remove()" alt="点击关闭" style="cursor:pointer" /></div>
<table border="0" cellpadding="3" cellspacing="3" style="margin: 0 auto;">
<tr>
<td style="text-align: right; padding: 10px">
<label>
用户:</label>
</td>
<td>
<input id="username" type="text" size="20" />
</td>
</tr>
<tr>
<td style="text-align: right; padding: 10px">
<label>
密码:</label>
</td>
<td>
<input id="password" type="password" size="20" />
</td>
</tr>
<tr align="right">
<td colspan="2">
<input type="submit" id="Login" value=" 登 录 " style="margin-right: 50px">
<input type="submit" id="LoginCancel" value=" 取 消 " onclick="parent.tb_remove()">
</td>
</tr>
</table>
</div>
作者:alexis(xshf12345),wwww.cnblogs.com/alexis
<div style="position:absolute; right:0; top:0"><img src="images/closebox.png" onclick="parent.tb_remove()" alt="点击关闭" style="cursor:pointer" /></div>
<table border="0" cellpadding="3" cellspacing="3" style="margin: 0 auto;">
<tr>
<td style="text-align: right; padding: 10px">
<label>
用户:</label>
</td>
<td>
<input id="username" type="text" size="20" />
</td>
</tr>
<tr>
<td style="text-align: right; padding: 10px">
<label>
密码:</label>
</td>
<td>
<input id="password" type="password" size="20" />
</td>
</tr>
<tr align="right">
<td colspan="2">
<input type="submit" id="Login" value=" 登 录 " style="margin-right: 50px">
<input type="submit" id="LoginCancel" value=" 取 消 " onclick="parent.tb_remove()">
</td>
</tr>
</table>
</div>
作者:alexis(xshf12345),wwww.cnblogs.com/alexis
如果您喜欢我的文章,您可以通过支付宝对我进行捐助,您的支持是我最大的动力https://me.alipay.com/alexis
作者:Alexis
出处:http://www.cnblogs.com/alexis/
关于作者:专注于Windows Phone 7、Silverlight、Web前端(jQuery)。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过shuifengxuATgmail.com 联系我,非常感谢。

 Thickbox是一款很不错的jquery弹出层的插件.关于他的细节用法,可以参考他的官方说明。最近一直在用这个插件,发现他的一个modal模式没有右上侧的关闭按钮。于是我就随便弄了一个,有点卖巧。
效果图如下
Thickbox是一款很不错的jquery弹出层的插件.关于他的细节用法,可以参考他的官方说明。最近一直在用这个插件,发现他的一个modal模式没有右上侧的关闭按钮。于是我就随便弄了一个,有点卖巧。
效果图如下


