微博mini for Windows Phone 8 开发那些事
缘由
为什么要做这款软件(下文简称mini微博)呢?其实是一直有那么一个想法,后来直到某次内部技术分享的时候,老大问大家在这段比较闲的时间内有没有点什么想法。有人提到想要做一些比较炫一点的东西,当时正值music+诞生,于是就冒出做精简版微博的想法,也在后来的空闲时间中开始着手开发,一直弄弄,直到现在的版本。功能基本上已经全了,也不准备添加新的功能。
mini微博追求是跟随系统一致的用户体验,目标是提供比系统人脉中的微博更好的用户体验,只有黑和白两套系统主题,个人偏向于白色主题(需要将系统主题设置为Light)。
特色如下:
1. 消息中心,查看各种消息更加方便
2.微博广场,无聊时看看大家在干什么
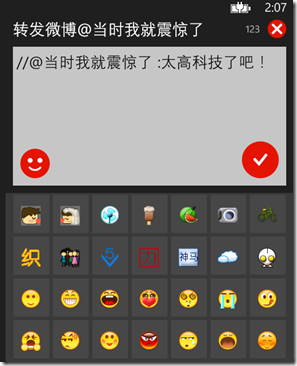
3.浏览、发送多图
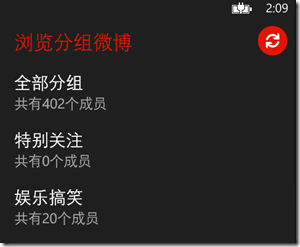
4.浏览分组微博,发送微博到指定分组
不要问我这款软件跟官方客户端有什么区别,都是自己的孩子,相煎何太急。
可以看下 @陈骁 童鞋录制的视频,感谢他在百忙之中抽空录制的视频。
为什么不做WP7.x的版本?
其实在着手开发mini微博的时候,一开始建立的项目就是7.1的项目文件,也开发了一个简单的版本,包含精简版微博必备功能(主信息流、消息中心、分组微博、搜索功能、发布评论转发功能)。运行效果稍微比官方微博客户端流畅些,但体验确实没有想象中那么好,官方微博客户端做了大量的优化工作,在一些低端的机器上也有不错的用户体验,赞一个。
自从买了920之后,就有放弃开发7.x版本的想法了,将代码迁移到wp8部署到920后,发现用户体验跟在HD7上完全是天壤之别,于是就更加坚定不做7.x版本的想法。(7.x的用户勿怪,你们可以使用官方微博客户端,体验也是相当不错的)
产品经理?UI资源?
程序猿翻身做产品,自己的东西自己说了算,再也不用忍受产品的无理要求? 别当真,只是说说而已。
微博mini就我一人开发,什么都自己说了算,嗯,在开发的时候怎么简单怎么做,这种感觉真的很不错。
Windows Phone的产品经理一般都是从Android和iOS上转来的,他们对Android和iOS的设计理念已经有一定的思维定势,所以你可以发现在Windows Phone Store里面居然能找到跟iOS长的一模一样的应用。
稍微吐槽下,有时候,产品经理的设计还不如一线的开发人员,程序猿常年与各种应用打交道,对Windows Phone应用设计有更多的想法和体会,所以有些时候看到不合理的设计时要据理力争反抗下。豆瓣上看到的一篇有意思的我们都讨厌产品经理,其实产品经理也挺不容易,在团队中要面对各种角色的仇恨,开发、测试、UI,我就不继续拉仇恨了。
关于UI资源,微博mini中借鉴了官方客户端中优秀的页面布局以及使用了一些图片资源,更多的是来自 Modern UI Icons 的图标和矢量图形。当然我也使用了Expression Design。
这里介绍一些我常用的UI资源 : easyicon 、loveui、mobile-pattern、fanggeben 、dribbble、花瓣
一些开发体会
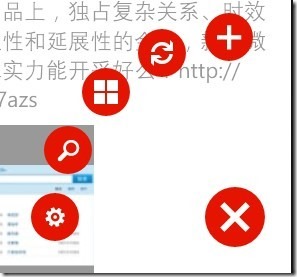
1、"干掉"Appbar
ApplicationBar是独立于三界之外的怪物,不能像UIElement一样做绑定(虽然有第三方实现),而且Buttons、Menus在Insert新项时各种问题。
对于微博这类信息浏览的应用来讲,下面放一排Appbar总觉得占用页面空间,所以在mini微博中你很少看到Appbar,不要奇怪,因为作者很讨厌它。
我选择的替代方式是ios、android上的PathMenu,参考了js的radial menu实现方式,有兴趣的懂JS的朋友可以看下源码,实现起来其实不难。当然也有朋友在windows phone上实现了类似的效果并开源了:Awesome Menu
2、善用CustomMessageBox,少做页面跳转
在wp7.x后时代,微软的官方Toolkit中增加了CustomMessageBox,我实在是太喜欢这个控件了(虽然有一些已知的bug),也在微博mini中大量使用。 移动应用应该让用户做最少的操作去完成一项任务。
3、使用WebBrowser作为大图查看器
4、使用async类库,可以在wp7、wp8、winrt之间共享代码
5、网络请求使用压缩(gzip压缩大约为之前的六分之一)
网络请求如果服务器支持压缩传输,那么我们客户端需要用压缩请求,可以使用SharpGIS.GZipWebClient
6、多使用系统主题资源,如PhoneForegroundBrush
7、使用ProgressIndicator作为网络请求提示或长任务进度提示
曾经写过博客介绍了一个ProgressIndicator帮助类 这也是mini微博中所有进度提示所使用的技术了。
8、使用LongListSelector替代ListBox
LongListSelector的虚拟化做得比ListBox好一些,而且滑动也更为流畅些。可以稍微封装下LongListSelector变为一个滑动到底部自动加载的控件。
9、网络请求用HttpClient
10、编写简单优雅的代码
有些程序猿有时为了快速实现一个功能,随意编写大量代码,然后运行一下能跑通了,于是继续实现下一个功能,再来大量代码。于是当所有功能完成后,他想着要重构,却发现无从下手。在编写代码的时候需要避免这样的习惯,我的做法是将功能分块,然后逐个实现,每实现一个功能都会进行不同程度的代码重构与Review,这样尽早将代码梳理,在后期编写类似功能的时候,前面的代码就不需要大量改动而能复用。
11、合理使用转场动画
曾经内部技术分享的时候分享过一次动画专题,也将动画效果运用到了实际的应用中(music+),在应用中增加一些转场动画会让你的应用看起来更加流畅,更能让用户喜欢。当然在mini微博中使用了系统邮件发送成功后的动画。
后记
由于很多客观原因导致程序不能上传到微软市场,请大家见谅(嗯,我一开始就没打算上传到市场,自己够用就行了),只能部分可以部署xap包的wp8手机才能用。
一些伸手党也不要留言说:”能不能把源代码发我一份?“, ”求开源“之类的话….
写本文的目的仅仅是分享自己开发mini微博时的一些体会,给Windows Phone开发者一点启示,希望WP开发者能开发出更多优质的应用。
如果您喜欢我的文章,您可以通过支付宝对我进行捐助,您的支持是我最大的动力https://me.alipay.com/alexis
作者:Alexis
出处:http://www.cnblogs.com/alexis/
关于作者:专注于Windows Phone 7、Silverlight、Web前端(jQuery)。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过shuifengxuATgmail.com 联系我,非常感谢。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库