Windows Phone 实用开发技巧(9):自定义Windows Phone 页面切换动画
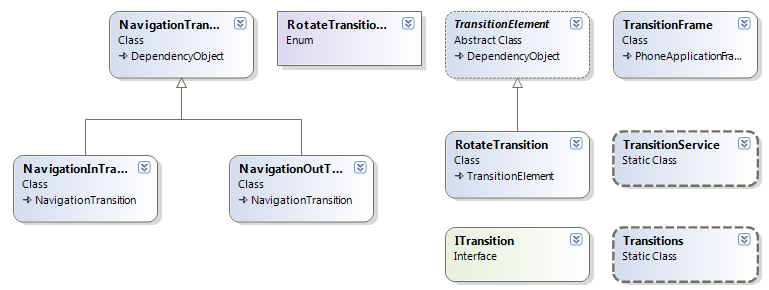
在Silverlight for Windows Phone ToolKit 中默认中有自带的页面Transitions:RollTransition、RotateTransition、SlideTransition、SwivelTransition、TurnstileTransition。大家如果查看源代码,会发现这些Transition都是继承自TransitionElement,然后定义一些特定的Mode去调用不同的StoryBoard去实现页面切换效果,于是我们可以定义自己的Transition类,继承自TransitionElement,调用自己定义的StoryBoard。

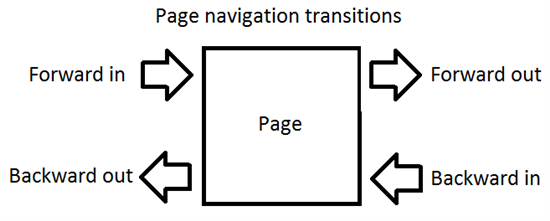
下图可以方便大家理解Toolkit中默认的Forward、Backward、In、Out的流程

下面我们就来自定义Page Transition:
1. 首先,需要将App.xaml.cs中InitializePhoneApplication RootFrame改为RootFrame = new TransitionFrame();//set to transition
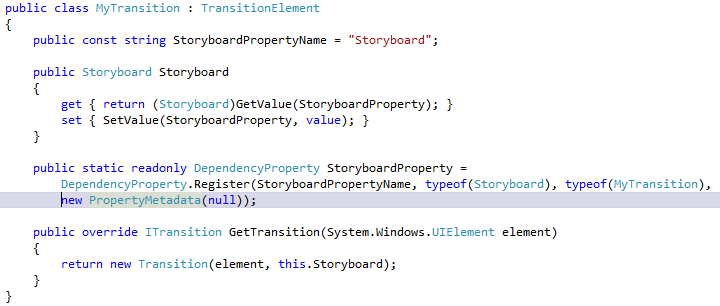
2. 添加对ToolKit的引用,添加类MyTransition,该类继承自 TransitionElement,具体代码如下

3. 编辑MainPage.xaml,添加ToolKit的名称空间 xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit"
4. 向MainPage中添加页面资源,即我们定义的StoryBoard,详细代码见源代码
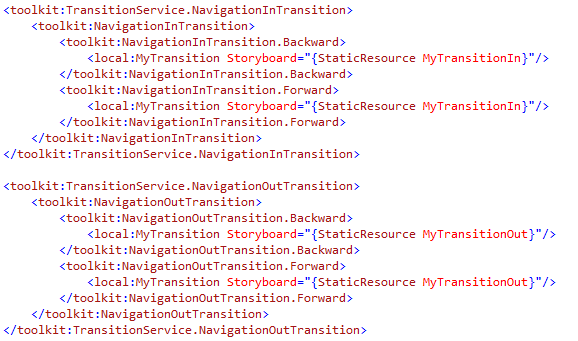
5. 添加如下代码,以增加页面切换效果

6. 添加第二个命名,做法同MainPage,不同的是修改StoryBoard 以显示不同的切换效果
7。 运行程序,会发现页面切换效果
PS:如果大家的页面有背景颜色,在切换页面的时候可能会出现黑屏或者白屏的情况,因为在Windows Phone 中Pages都是放在一个容器中的,而容器的背景颜色是绑定当前系统的主题的颜色,所以大家可以修改为背景颜色相近的颜色,以提供更好的用户体验。
修改方法为在App.xaml.cs中 RootFrame = new TransitionFrame();//set to transition
下一行代码中设置RootFrame的背景颜色即可
参考http://blogs.msdn.com/b/benwilli/archive/2011/02/04/custom-page-transitions-in-wp7.aspx
如果您喜欢我的文章,您可以通过支付宝对我进行捐助,您的支持是我最大的动力https://me.alipay.com/alexis
作者:Alexis
出处:http://www.cnblogs.com/alexis/
关于作者:专注于Windows Phone 7、Silverlight、Web前端(jQuery)。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过shuifengxuATgmail.com 联系我,非常感谢。

 在Silverlight for Windows Phone ToolKit 中默认中有自带的页面Transitions:RollTransition、RotateTransition、SlideTransition、SwivelTransition、TurnstileTransition。大家如果查看源代码,会发现这些Transition都是继承自TransitionElement,然后定义一些特定的Mode去调用不同的StoryBoard去实现页面切换效果,于是我们可以定义自己的Transition类,继承自TransitionElement,调用自己定义的StoryBoard。
在Silverlight for Windows Phone ToolKit 中默认中有自带的页面Transitions:RollTransition、RotateTransition、SlideTransition、SwivelTransition、TurnstileTransition。大家如果查看源代码,会发现这些Transition都是继承自TransitionElement,然后定义一些特定的Mode去调用不同的StoryBoard去实现页面切换效果,于是我们可以定义自己的Transition类,继承自TransitionElement,调用自己定义的StoryBoard。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架