浅谈ListBox在Windows Phone 7 中的使用
在Windows Phone 7 Tips (5) 中曾经提到,在Windows Phone 7 中页面的布局一般分为:Panoramic、Pivot、List和Full Screen。而通常List的实现方式就是ListBox。
一、什么是ListBox?
ListBox 是一个显示项集合的控件。一次可以显示 ListBox 中的多个项。

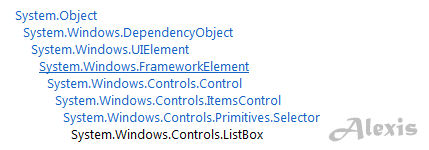
ListBox继承自ItemsControl,可以使用Items或者ItemsSource设置其内容。

二、在ListBox中显示数据
我们可以通过两种方式在ListBox中显示:直接内嵌ListBoxItem(或其他UIElement,如TextBlock等) 与数据绑定(90%情况下均为数据绑定实现)。
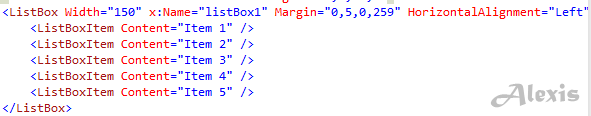
1.直接内嵌ListBox示例代码如下:

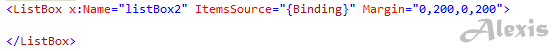
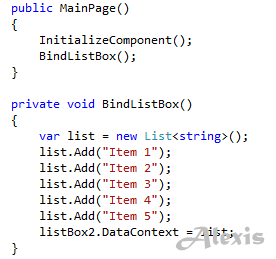
2.数据绑定的示例代码如下:
XAML代码 :

后置代码:

最终的现实效果都是一样的,如下图:

三、 如果获取ListBox的ItemTemplate/DataTemplate 中指定的控件
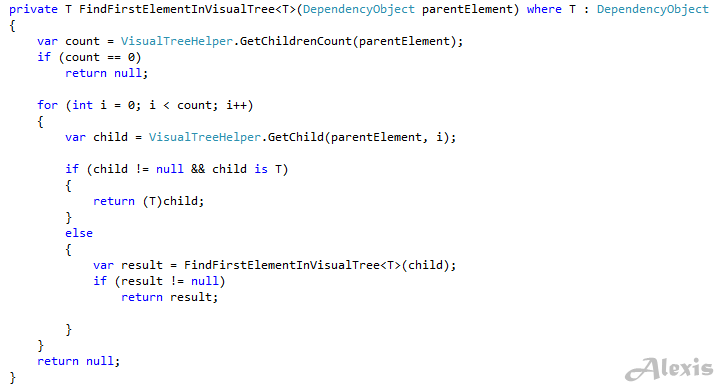
当我们使用数据绑定的控件,比如说ListBox,我们通常会自定义ListBox的模板(一般建议使用Blend工具修改模板),而在某些情况下,我们需要获取DataTemplate中的某一控件,以对其做一些特定的操作。那我们如何获取呢?事实上,我们可以使用VisualTreeHelper 类来获取指定的控件。下面是具体的Demo:
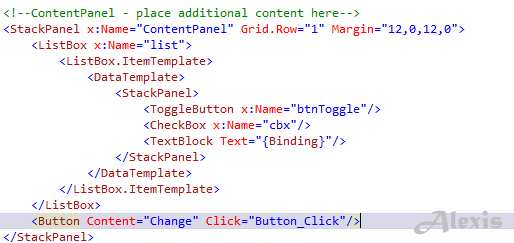
前台XAML代码:

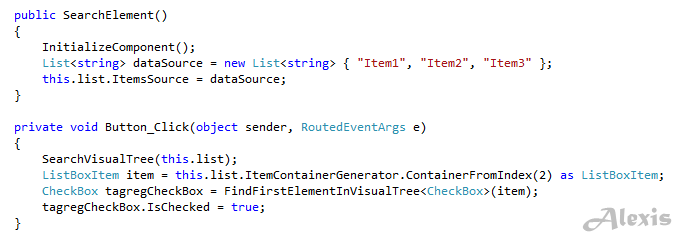
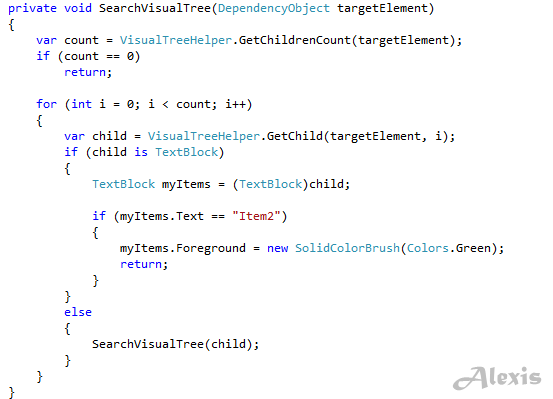
后置代码代码:



四、ListBox 性能相关
在Silverlight中,为了将数据显示给用户,我们需要加载数据和绑定数据,但是哪个会导致性能问题呢?答案是:根据你的数据类型以及界面(UI)的复杂性而定。
通常,加载数据可以在UI线程或者后台线程中实现,数据存在的形式也不经相同,有的序列化为二进制数据,有的序列化为XML文件,有的则是图片形式存在等等。而数据绑定又有三种不同的绑定形式:一次绑定(One Time)、单向绑定(One Way)和双向绑定(Two Way)。
这里简单介绍下什么是VSP(VirtualizingStackPanel)
MSDN解释为:将内容排列和虚拟化在一行上,方向为水平或垂直。“虚拟化”是指一种技术,通过该技术,可根据屏幕上所显示的项来从大量数据项中生成user interface (UI) 元素的子集。仅当 StackPanel 中包含的项控件创建自己的项容器时,才会在该面板中发生虚拟化。 可以使用数据绑定来确保发生这一过程。 如果创建项容器并将其添加到项控件中,则与 StackPanel 相比,VirtualizingStackPanel 不能提供任何性能优势。
VirtualizingStackPanel 是 ListBox 元素的默认项宿主。 默认情况下,IsVirtualizing 属性设置为 true。当 IsVirtualizing 设置为 false 时,VirtualizingStackPanel 的行为与普通 StackPanel 一样。
我们可以将VSP理解为当需要时,VSP会生成容器对象,而当对象不在可视范围内时,VSP就把这些对象从内存中移除。当ListBox很想当大数据量的项目时,我们不需要将不在可视范围中的对象加载到内存中,从而解决了内存的问题。另外VSP有一个属性CacheMode设置缓存表示形式,默认设为Standard。当我们需要循环显示,可以将其设置为Recycling。
在ListBox中使用VSP来进行数据虚拟化时,我们需要注意以下几点:
1. 确保在DataTemplate 中的容器(如Grid)大小固定
2. 在数据对象可以提供相应值时,尽量避免使用复杂的转换器(Converter)
3. 不要在ListBox中内嵌ListBox
4. 强烈推荐不要在DataTemplate中使用用户控件
5. 在DataTemplate中不要使用自定义控件
以上是对ListBox的一个简单介绍,在以后的博客中将会继续深入ListBox。
如果您喜欢我的文章,您可以通过支付宝对我进行捐助,您的支持是我最大的动力https://me.alipay.com/alexis
作者:Alexis
出处:http://www.cnblogs.com/alexis/
关于作者:专注于Windows Phone 7、Silverlight、Web前端(jQuery)。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过shuifengxuATgmail.com 联系我,非常感谢。

 在Windows Phone 7 Tips (5) 中曾经提到,在Windows Phone 7 中页面的布局一般分为:Panoramic、Pivot、List和Full Screen。而通常List的实现方式就是ListBox。
一、什么是ListBox?
ListBox 是一个显示项集合的控件。一次可以显示 ListBox 中的多个项。
在Windows Phone 7 Tips (5) 中曾经提到,在Windows Phone 7 中页面的布局一般分为:Panoramic、Pivot、List和Full Screen。而通常List的实现方式就是ListBox。
一、什么是ListBox?
ListBox 是一个显示项集合的控件。一次可以显示 ListBox 中的多个项。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架