WP7实例篇之土豆搜索器(2)
PS:由于youku 不怎么geli ,转而采用Tudou的API,望大家体谅.
在上篇WP7实例篇之土豆搜索器(1) 中,我们创建了示例数据源并且将其绑定到页面中,接下来我们将要动态化绑定源数据,此时Visual Studio的用处就体现了。
在使用Visual Studio之前,我们先来看看Tudou的API是怎么样的,API的网址为 http://api.tudou.com/apps/main.php

我们打开“开发文档”卡片,会发现tudou已经提供了很详细的文档说明

点击“API文档” 链接,找到我们需要的视频搜索API

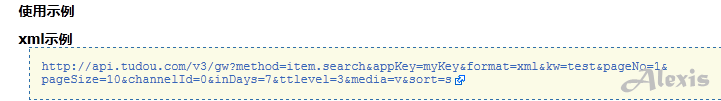
里面有完整的说明,我们这里选用返回集为XML 格式,这样我们就可以方便的使用Linq to Xml处理数据了,下图为XML请求的示例

来看一下其中的主要参数的说明

好了,大致就这些,还有一点要注意的是,我们需要使用tudou的账号注册开发应用程序,这样才会得到一个appKey,详细的可以参考文档中的”新手入门 “链接。
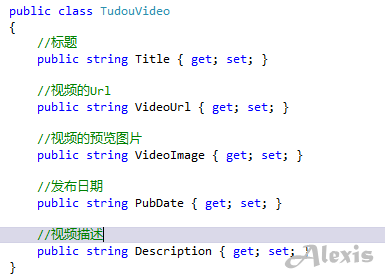
接下来我们再我们的程序中获取真实的数据,首先建立一个实体类,字段跟在Expression Blend中想匹配,这样就能直接绑定,而不需要修改绑定路径了。
由于是demo,所以有些字段在实际用不到,而且界面可能有些简陋,大家可以自己调整。
实体类的代码如下:

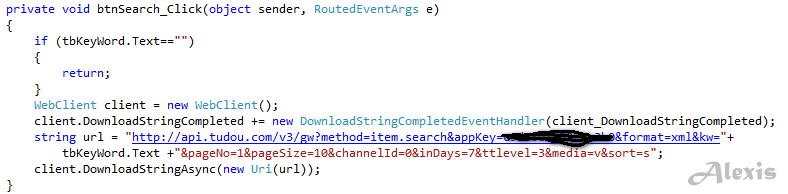
下面来看一下button事件,在按钮事件中,我们获取输入的搜索关键字,然后调用WebClient类的异步获取方法获取结果集,详细的代码如下:

被黑线划掉的是我的appKey,大家可以换成自己的appKey。
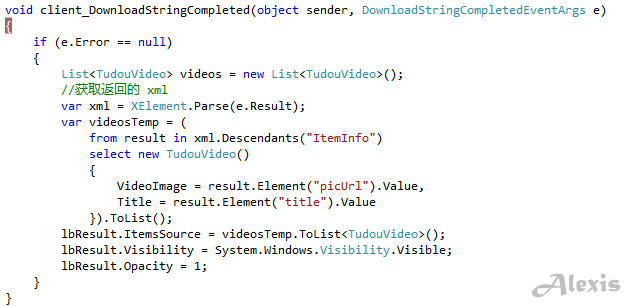
ok,将前台中由Blend生成的数据绑定代码删掉,当然只是删掉数据源,因为现在我们要动态使用数据源,下面来看一下DownloadStringCompleted 事件的写法,这个事件是处理异步获取到的数据,代码段如下:

你不是迫不及待的想按F5运行下你的程序呢?好吧,给张运行效果图吧

如果您喜欢我的文章,您可以通过支付宝对我进行捐助,您的支持是我最大的动力https://me.alipay.com/alexis
作者:Alexis
出处:http://www.cnblogs.com/alexis/
关于作者:专注于Windows Phone 7、Silverlight、Web前端(jQuery)。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过shuifengxuATgmail.com 联系我,非常感谢。

 在上篇《WP7实例篇之优酷搜索器(1 )》 中,我们创建了示例数据源并且将其绑定到页面中,接下来我们将要动态化绑定源数据,此时Visual Studio的用处就体现了。
在上篇《WP7实例篇之优酷搜索器(1 )》 中,我们创建了示例数据源并且将其绑定到页面中,接下来我们将要动态化绑定源数据,此时Visual Studio的用处就体现了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架