Expression Blend 定义RadioButton行为动画
什么是行为(Behaviors)
【From jv9】在开始学习前,首先需要了解一下Behaviors(行为)的几个关键点:
(1)Behaviors(行为)是可复用代码集合,可以被任何对象附加使用;
(2)设计人员和开发人员可以使用Behaviors(行为)在不用设计任何代码的情况下,添加相关功能到XAML中;
(3)Behaviors(行为)可以通过XAML附加到任何对象元素中,无需设计任何后台代码;
(4)一个Behaviors(行为)可以被多个对象同时调用;
我们可以在Expression Blend中在不必编写代码的情况下向应用程序添加交互性,将行为从"资产"面板拖到应用程序中的对象上,然后设置该行为的属性。
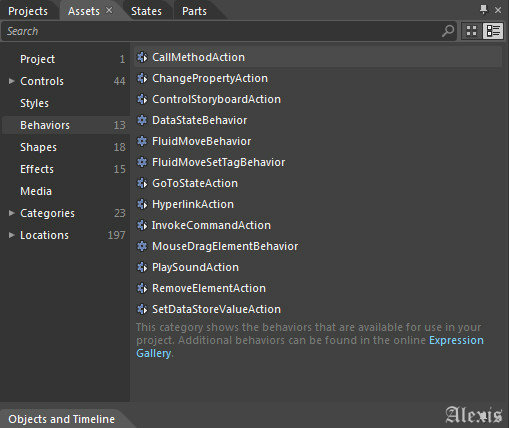
Expression Blend给我们预定义了一些常用的行为:如调用方法行为、控制故事板行为、超链接行为等等。


本文中,我们将给在上篇文章《Expression Blend 自定义RadioButton 模板》中创建的RadioButton创建一些动画,选择某个RadioButton时,在改变矩形颜色的同时,使矩形进行一些动画。
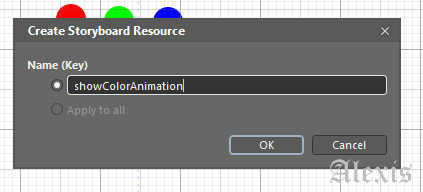
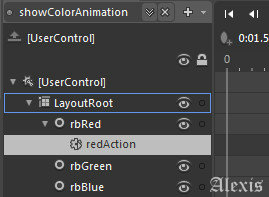
打开项目,首先我们先创建一个简单的动画,命名为showColorAnimation
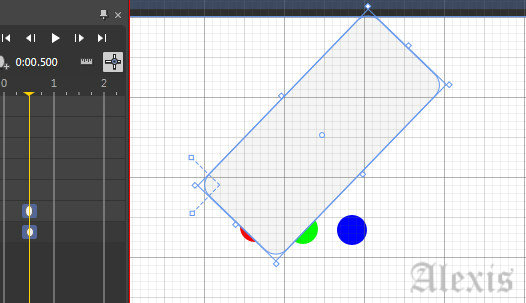
在时刻0.5 时,我们将矩形旋转45度
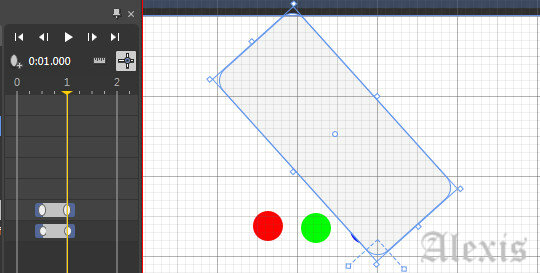
在时刻1秒时,旋转为135度
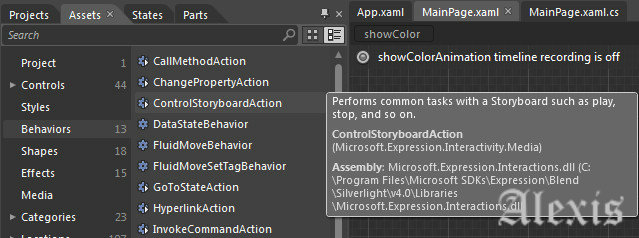
最后在1.5秒时刻旋转度数为180度,停止录制动画。开始向RadioButton添加Action了。切换到Asset卡片,选择ControlStoryboadAction用来控制动画的播放
将其拖动到rbRed上,命名为redAction
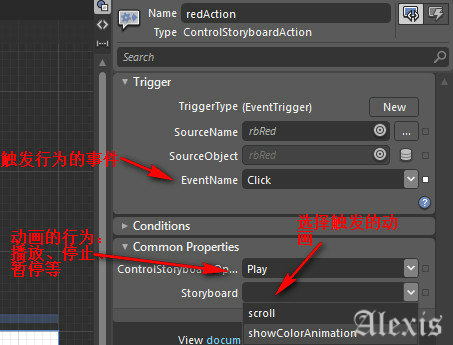
修改行为的一些属性
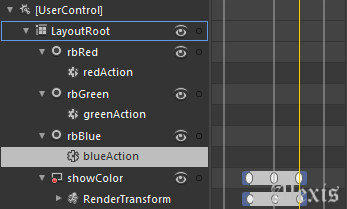
对rbGreen、rbBlue做相同的行为
按F5运行程序,最后的运行效果如下
如果您喜欢我的文章,您可以通过支付宝对我进行捐助,您的支持是我最大的动力https://me.alipay.com/alexis
作者:Alexis
出处:http://www.cnblogs.com/alexis/
关于作者:专注于Windows Phone 7、Silverlight、Web前端(jQuery)。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过shuifengxuATgmail.com 联系我,非常感谢。

 在开始学习前,首先需要了解一下Behaviors(行为)的几个关键点:
(1)Behaviors(行为)是可复用代码集合,可以被任何对象附加使用;
(2)设计人员和开发人员可以使用Behaviors(行为)在不用设计任何代码的情况下,添加相关功能到XAML中;
(3)Behaviors(行为)可以通过XAML附加到任何对象元素中,无需设计任何后台代码;
(4)一个Behaviors(行为)可以被多个对象同时调用;
我们可以在Expression Blend中在不必编写代码的情况下向应用程序添加交互性,将行为从"资产"面板拖到应用程序中的对象上,然后设置该行为的属性。
Expression Blend给我们预定义了一些常用的行为:如调用方法行为、控制故事板行为、超链接行为等等。
在开始学习前,首先需要了解一下Behaviors(行为)的几个关键点:
(1)Behaviors(行为)是可复用代码集合,可以被任何对象附加使用;
(2)设计人员和开发人员可以使用Behaviors(行为)在不用设计任何代码的情况下,添加相关功能到XAML中;
(3)Behaviors(行为)可以通过XAML附加到任何对象元素中,无需设计任何后台代码;
(4)一个Behaviors(行为)可以被多个对象同时调用;
我们可以在Expression Blend中在不必编写代码的情况下向应用程序添加交互性,将行为从"资产"面板拖到应用程序中的对象上,然后设置该行为的属性。
Expression Blend给我们预定义了一些常用的行为:如调用方法行为、控制故事板行为、超链接行为等等。













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架