jQuery文本动画效果
这里跟大家分享一款jQuery的插件,即使用jQuery将文本有一定的动画效果。
使用方法也很简单:
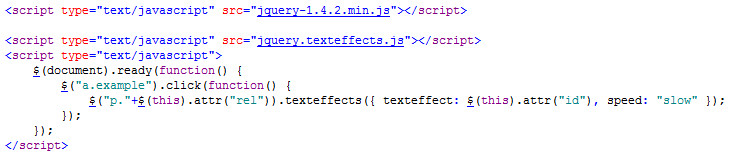
引入 上述的js文件,然后给你的文本加上一个class,写如下jquery代码

这里是插件的些参数的设置方法:
Options
- texteffect
- The name of the effect to apply. "expand", "collapse", "drop", "undrop", "explode", "unexplode".
- speed
- Specifies the speed of the animation. "slow", "fast".
- delay
- Specifies a pause before the animation starts, in milliseconds (1000 is one second).
- opacity
- Set this to a value less than "1" to make the footer semi-transparent, for example "0.8".
大家可以点下面的链接下载实例代码。

如果您喜欢我的文章,您可以通过支付宝对我进行捐助,您的支持是我最大的动力https://me.alipay.com/alexis
作者:Alexis
出处:http://www.cnblogs.com/alexis/
关于作者:专注于Windows Phone 7、Silverlight、Web前端(jQuery)。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过shuifengxuATgmail.com 联系我,非常感谢。

 这里跟大家分享一款jQuery的插件,即使用jQuery将文本有一定的动画效果。
jquery.texteffects.js
使用方法也很简单:
引入 上述的js文件,然后给你的文本加上一个class,写如下jquery代码
这里跟大家分享一款jQuery的插件,即使用jQuery将文本有一定的动画效果。
jquery.texteffects.js
使用方法也很简单:
引入 上述的js文件,然后给你的文本加上一个class,写如下jquery代码




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架