ZAM 3D入门教程(4):Extrusion编辑器
在前面的两篇文章中我们主要讲解了Zam 3D中的场景编辑器,接下来我们来看一下另一个主要的编辑器:Extrusion编辑器
下面先来看下Extrusion编辑器的主要界面以及相关解释

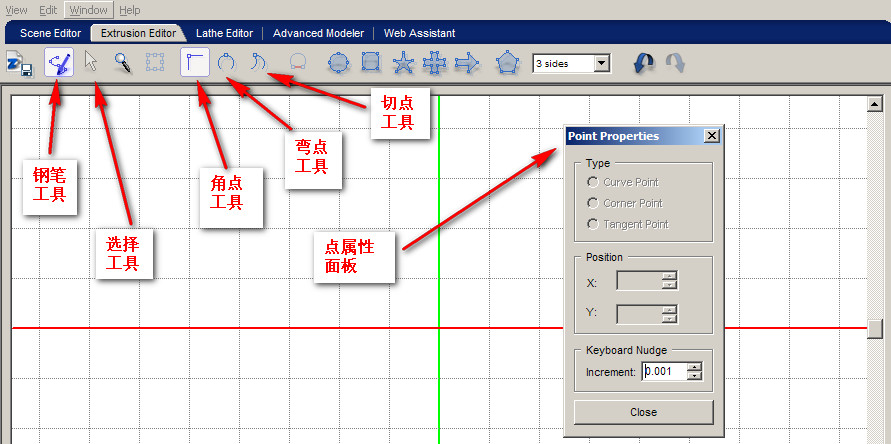
4.1 工具栏
钢笔工具:使用方法同Expression Blend中的钢笔工具
选择工具:选择要操作的对象
角点工具:通过此工具可以移动图形的点
曲点工具:通过此工具可以将路径弯曲
切点工具:通过此工具处理点的切线
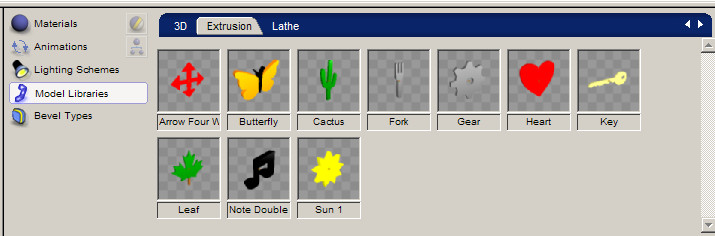
4.2 模型库
在Zam 3D界面的右下角,有许多库文件,我们可以选择库文件,直接拖至场景编辑器中

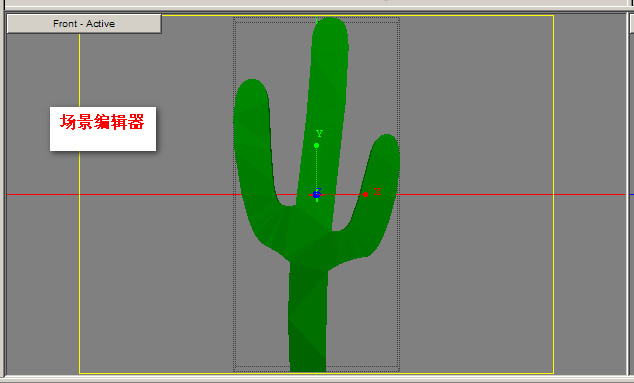
如,我们选择一个名为Cactus的模型,拖到Viewport中,如下图:



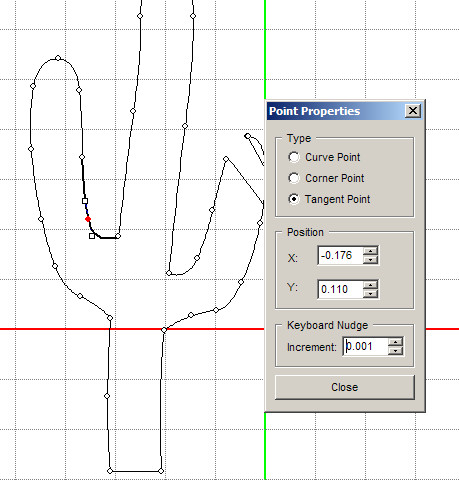
类型:即选中点的类型,弯曲的点,角点还是切点
位置:即设置点的具体位置,分为X轴和Y轴
键盘递增值:即我们使用键盘方向键进行微调时的增值大小
4.4 编辑路径
当我们鼠标移至点附近时,会发现有如下的鼠标指示箭头

我们在初中的时候就知道两点确定一条直线 ,其实两点确定的不只是一条直线,还有曲线等。不论这些,反正我们知道了线是由点构成的,我们在操作点的同时也改变了线的样子。
通过对点的操作我们可以弯曲路径、旋转路径、移动路径等。
同样我们也可以复制路径,选择要复制的路径,双击要复制的路径,按快捷键Ctrl+C即可。
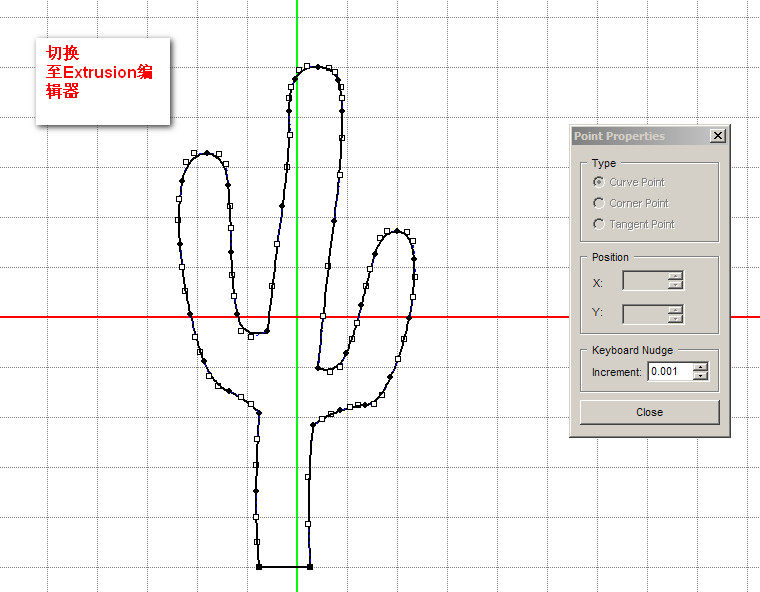
4.5 处理复杂的图形
Zam 3D的Extrusion 编辑器默认带了几个图形,我们只有双击就能将其添加到extrusion编辑器中

接下来我们就可以编辑这些默认的图形来做我们想要的图形

如果您喜欢我的文章,您可以通过支付宝对我进行捐助,您的支持是我最大的动力https://me.alipay.com/alexis
作者:Alexis
出处:http://www.cnblogs.com/alexis/
关于作者:专注于Windows Phone 7、Silverlight、Web前端(jQuery)。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过shuifengxuATgmail.com 联系我,非常感谢。

 在前面的两篇文章中我们主要讲解了Zam 3D中的场景编辑器,接下来我们来看一下另一个主要的编辑器:Extrusion编辑器
下面先来看下Extrusion编辑器的主要界面以及相关解释
4.1 工具栏
钢笔工具:使用方法同Expression Blend中的钢笔工具
选择工具:选择要操作的对象
角点工具:通过此工具可以移动图形的点
曲点工具:通过此工具可以将路径弯曲
切点工具:通过此工具处理点的切线
在前面的两篇文章中我们主要讲解了Zam 3D中的场景编辑器,接下来我们来看一下另一个主要的编辑器:Extrusion编辑器
下面先来看下Extrusion编辑器的主要界面以及相关解释
4.1 工具栏
钢笔工具:使用方法同Expression Blend中的钢笔工具
选择工具:选择要操作的对象
角点工具:通过此工具可以移动图形的点
曲点工具:通过此工具可以将路径弯曲
切点工具:通过此工具处理点的切线




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架