Expression Blend制作画卷效果
本文将一个具体的实例导入Photoshop文件并制作一个画卷的效果。PSD下载位置为:http://www.lanrentuku.com/psd/sheji/2688.html


3.下面我们创建我们的应用程序,创建WPF应用程序或者Silverlight应用程序,这里我创建的是WPF应用程序,取名为PaperScroll
选择文件,导入我们的PSD文件,如下图



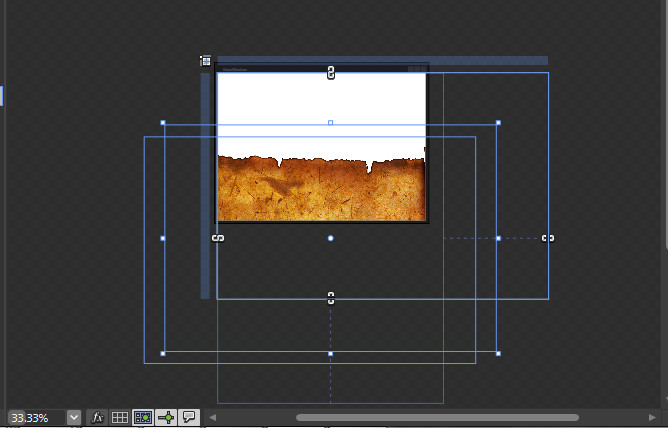
4. 导入后我们会发现图片十分的大,将页面撑的十分难看,如下图

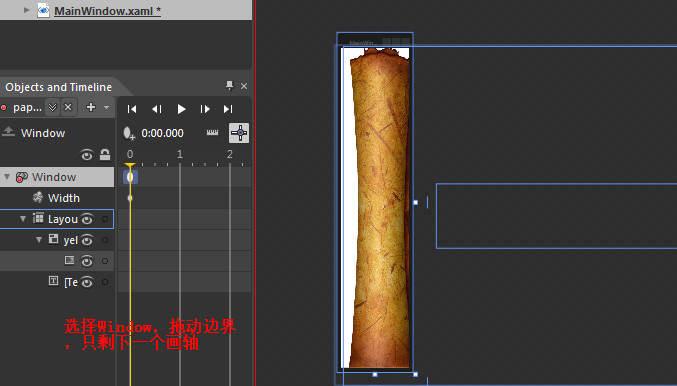
此时我们就需要调整我们的图层、窗体的大小了。我们在对象和间线面板中选中导入的图层,更改它的高度和宽度属性


此刻我们可以调整图片为横排了,选择yellow_paper,将Transform面板中的角度设为90,如下图


我们需要使用手抓工具将他们拖成对齐
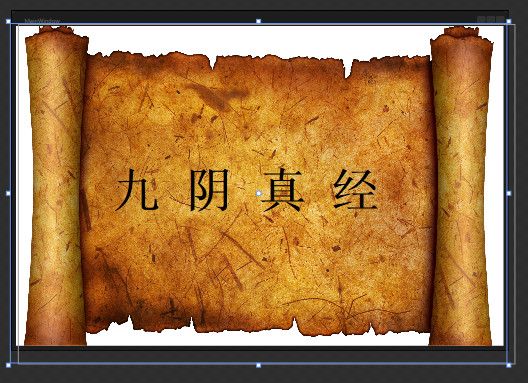
7.调整后,我们选择LayoutRoot,在上面绘制文本,注意要选择LayoutRoot而不是图层或者yellow_paper,因为他们已经被我们旋转了,如果在上面写字的,效果是竖排的,写好字后的效果如下图





12. 运行程序,效果如下,



代码十分简单,this.Close();即可
14. 至此,一个简单的画卷应用程序就完成了
小结,我们可以使用PS做好设计以后然后再Blend中将设计赋予动画、数据等,一个漂亮的应用程序就可以很快的完成了。
由于源代码很大,只提供exe文件下载,PaperScroll
如果您喜欢我的文章,您可以通过支付宝对我进行捐助,您的支持是我最大的动力https://me.alipay.com/alexis
作者:Alexis
出处:http://www.cnblogs.com/alexis/
关于作者:专注于Windows Phone 7、Silverlight、Web前端(jQuery)。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过shuifengxuATgmail.com 联系我,非常感谢。

 Expression Blend中可以方便的导入Photoshop或者
illustrator的文件来创建我们的WPF或者Silverlight应用程序。
本文将一个具体的实例导入Photoshop文件并制作一个画卷的效果。
PSD下载位置为:http://www.lanrentuku.com/psd/sheji/2688.html
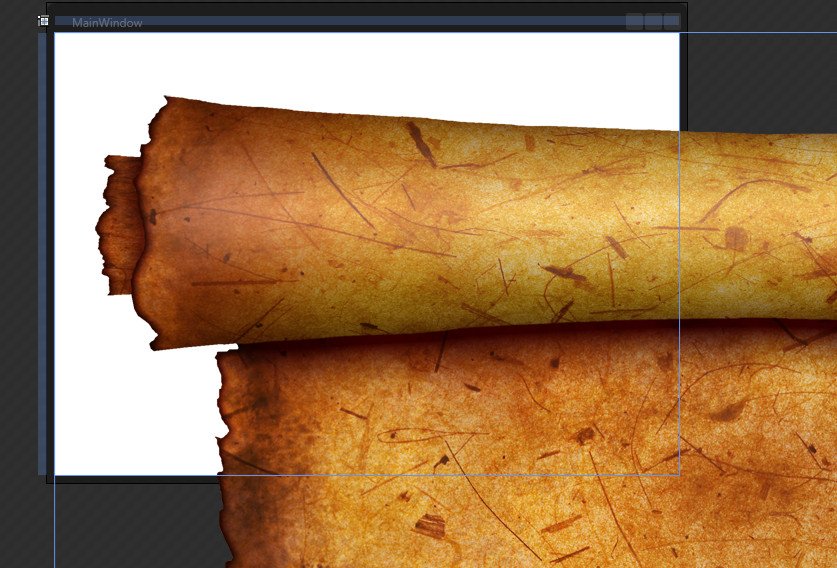
1.找到画卷的素材,如下图
Expression Blend中可以方便的导入Photoshop或者
illustrator的文件来创建我们的WPF或者Silverlight应用程序。
本文将一个具体的实例导入Photoshop文件并制作一个画卷的效果。
PSD下载位置为:http://www.lanrentuku.com/psd/sheji/2688.html
1.找到画卷的素材,如下图




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?