cloud_note项目
导入mysql数据库:
set names utf8;
source cloud_note.sql
1.搭建springMvc+springIOc+Mybatis
--引入jar包
ioc,aop,dao,webmvc,json
mybatis+mysql驱动+dbcp
mybatis-spring.jar
--引入配置文件
applicationContext.xml
aopalliance-1.0.jar
aspectjweaver-1.7.1.jar
commons-collections-3.2.2.jar
commons-dbcp-1.2.2.jar
commons-logging-1.2.jar
commons-pool-1.3.jar
jackson-annotations-2.2.1.jar
jackson-core-2.2.1.jar
jackson-databind-2.2.1.jar
mybatis-3.2.6.jar
mybatis-spring-1.2.2.jar
mysql-connector-java-5.1.40-bin.jar
spring-aop-4.0.2.RELEASE.jar
spring-aspects-4.0.2.RELEASE.jar
spring-beans-4.0.2.RELEASE.jar
spring-context-4.0.2.RELEASE.jar
spring-core-4.0.2.RELEASE.jar
spring-expression-4.0.2.RELEASE.jar
spring-jdbc-4.0.2.RELEASE.jar
spring-tx-4.0.2.RELEASE.jar
spring-web-4.0.2.RELEASE.jar
spring-webmvc-4.0.2.RELEASE.jar
commons-codec-1.10.jar(base64工具包)
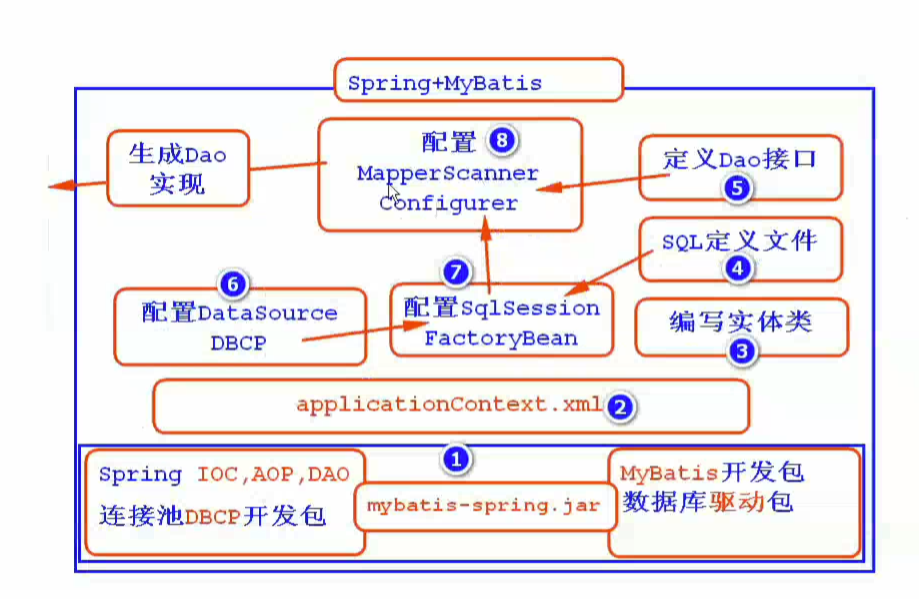
开发流程图:

2.登陆设计
a。客户端
1)发送Ajax请求
--啥时候发送请求(点击登陆密码)
--发送什么信息(用户名和密码)
2)Ajax回调处理
--登录成功,进入edit.html
--登录失败,停留在log_in.html,显示错误提示
b。服务器端
接受请求返回Json
/user/login.do
-->DispatcherServlet
-->HandlerMapping
-->LoginController.execute
-->UserService.checkLogin
-->UserDao-->cn_user数据表(查询)
-->返回json结果
密码md5+base64
注册设计
1)客户端
a。发送ajax请求时机
点击注册按钮,发送ajax请求
提交用户名,昵称,你妈
b。ajax回调处理
注册成功,返回登录界面。
注册失败,提示错误信息
2)服务器端
/user/regist.do
-->DispatcherServlet
-->handlermapping
-->RegistController.execute
-->UserService
-->UserDao-->cn_user(插入)
-->返回NoteResult格式的json数据
unit03_01
1.笔记本列表显示
登录成功,一进入edit.html页面。就显示登陆用户的笔记本列表。
客户端处理:
a。发请求
$(function(){
})
提交数据:用户id
b。回调函数
解析返回json数据,显示笔记本列表
服务器端处理:
/notebook/loadbooks.do
-->DispatcherServlet
-->HandlerMapping
-->LoadBooksController.execute
-->NoteBookService
-->NoteBookDao-->cn_notebook
-->返回NoteResult结构的json数据
unit03_02
2.加载笔记列表
单击某个笔记本,加载笔记信息显示。
客户端:
a。请求发送
笔记本li单击,发送请求
提交数据 :点击当前li帮定的bookId值
b。回调函数
获取服务器json,将笔记信息显示成笔记列表
服务器端:
/note/loadnotes.do
-->DispatcherServlet
-->handlerMapping
-->LoadNotesController.execute
-->NoteService
-->NoteDao-->cn_note
-->返回NoteResult结构的json数据
jQuery对象.on("事件类型","选择器",function)
$("#book_list").on("click","li",function(){
alert("111");
})
unit04_01
1小时36分
创建笔记本
客户端:
a。发送请求
单击创建按钮,发送请求
提交数据:user_id,notebook_name
b。回调函数
成功:关闭对话框,添加一个笔记本li
失败:给出提示信息alert
服务器端:
/notebook/add.do
-->DispatcherServlet
-->HandlerMapping
-->AddBookController.execute
-->NoteBookService
-->NoteBookDao-->cn_notebook(插入操作)
-->返回NoteResult格式json
unit04—02
创建笔记
客户端:
a发送请求
弹出添加笔记对话框后,输入笔记标题点创建,发出请求
提交数据:笔记标题,用户id,选中的笔记本id
b。回调处理
关闭对话框,生成一个笔记li添加到笔记列表区
服务器端:
/note/add.do
-->DispathcerServlet
-->HandlerMapping
-->AddNoteController.execute
-->NoteService
-->NoteDao-->cn_note(插入)
-->返回NoteResult结构的json



