VSCODE平台上使用VU3 遇到报错 提示找不到VUE模块
初学VUE,按照网友给出的步骤来进行操作
https://blog.csdn.net/weixin_39873136/article/details/123418796( 最终,虽然没有报错,但是找这个教程,没有实现路由)
环境也搞定了VSCODE ,装了VITE,又引入VUE3
结果弄到这步,出问题了

报错,找不到模块

因为是自学初学,所以无法搞定,文章的博主也没说过这个问题
所以一通找,
网友说的这个,没解决问题,反正我去掉了这个也不行
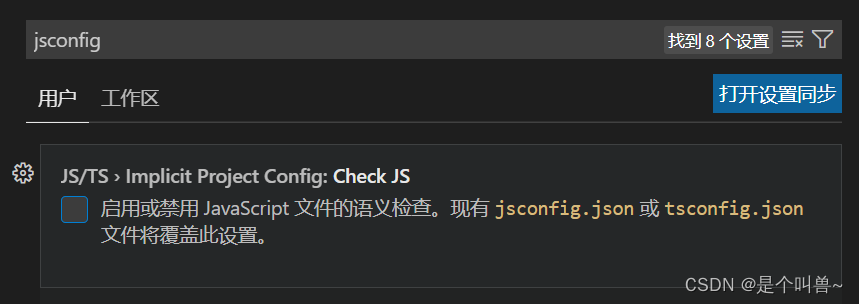
点击左下角的管理 --> 设置 --> 搜索 jsconfig ,把下面这项去掉勾选:

解决的步骤是:
(1) 建一个新文件夹,typeings,再建一个新文件 type.d.ts (此处参考 https://segmentfault.com/q/1010000040178399 感谢)

type.d.ts 文件内容如下
1 import type { DefineComponent } from 'vue'
2 const component: DefineComponent<{}, {}, any>
3 export default component
4 }
(2)增加一个文件

文件内容如下 (感谢 https://blog.csdn.net/qq_40606563/article/details/126068678)
{
"compilerOptions": {
"target": "esnext",
"module": "esnext",
"useDefineForClassFields": true,
"moduleResolution": "node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"skipLibCheck": true,
"resolveJsonModule": true,
"esModuleInterop": true,
"lib": ["esnext", "dom"],
"baseUrl": "./",
"paths": {
"@": ["src"],
"@/*": ["src/*"]
}
},
"include": [
"src/**/*.ts",
"src/**/*.d.ts",
"src/**/*.tsx",
"src/**/*.vue",
"*.ts"
],
"references": [{ "path": "./tsconfig.node.json" }]
}
这样就不报错了

用空常来坐坐
https://www.cnblogs.com/alexgl2008/





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)