利用sheet.js解析excel文件
来源于:https://www.cnblogs.com/GoTing/p/13725612.html
今天用的是Sheet.js的xlsx.core.min.js
官方文档地址:https://github.com/SheetJS/sheetjs
主要功能
- 解析符合格式的数据
- 导出符合格式的数据
- 利用中间层操作数据
读取文件的方法
XLSX.read(data, read_options)://读取data并解析。XLSX.readFile(filename, read_options)://读取filename文件并解析。
- read_options
- type:
-
base64: 以base64方式读取; -
binary: BinaryString格式(byte n is data.charCodeAt(n)) -
string: UTF8编码的字符串; -
buffer: nodejs Buffer; -
array: Uint8Array,8位无符号数组; -
file: 文件的路径(仅nodejs下支持);
worksheet转换数据格式
XLSX.utils.sheet_to_csv(worksheet):将表格数据转化为csv格式。XLSX.utils.sheet_to_txt(worksheet):将表格数据转化为生成由utf16编码的txt格式。XLSX.utils.sheet_to_html(worksheet):将表格转化为html文件。XLSX.utils.sheet_to_json(worksheet): 将表格数据转化为json格式。
表格操作
XLSX.utils.aoa_to_sheet(Array[][]):将二维数组转化为worksheet对象。XLSX.utils.json_to_sheet(Object):将js对象转化为worksheet对象。XLSX.utils.table_to_sheet(HTML):将DOM节点转化为worksheet对象(一般为table元素、tr元素和th元素)。XLSX.utils.sheet_add_aoa(worksheet, Array[][]):将二维数组中的数据添加到已有的worksheet中。XLSX.utils.sheet_add_json(worksheet, Object):将js对象中的数据添加到已有的worksheet中。XLSX.utils.book_append_sheet(workbook, worksheet, sheetname):将worksheet对象添加到workbook中, 并命名为sheetname。
写入数据,导出文件
SheetJS通过三种方法写入数据, 这两种方法均会对数字、字符串、null和undefined、日期等类型进行自动解析:
XLSX.write(workbook, write_options):- 按照
workbook中的数据转化为文件所需要的格式, 但不生成文件。 - 第一个参数:workbook对象, 第二个参数:设置对象(对生成文件格式的一些设置)
- 场景:需要通过异步请求来修改服务器上的文件
- 按照
XLSX.writeFile(workbook, filename[, write_options]):- 按照
workbook对象生成文件。若在浏览器端, 会自动下载该文件。在Node端, 会自动生成该文件并保存到本地。 - 第一个参数:workbook对象, 第二个参数:生成文件的文件名,第三个参数:可选,设置对象(对生成文件格式的一些设置)
- 按照
XLSX.writeFileAsync(filename, workbook, o, cb): 按照workbook对象生成文件。当o执行完毕后, 调用cb回调函数。
有关write_options的内容详见write_options。
今天完成的任务是这样的
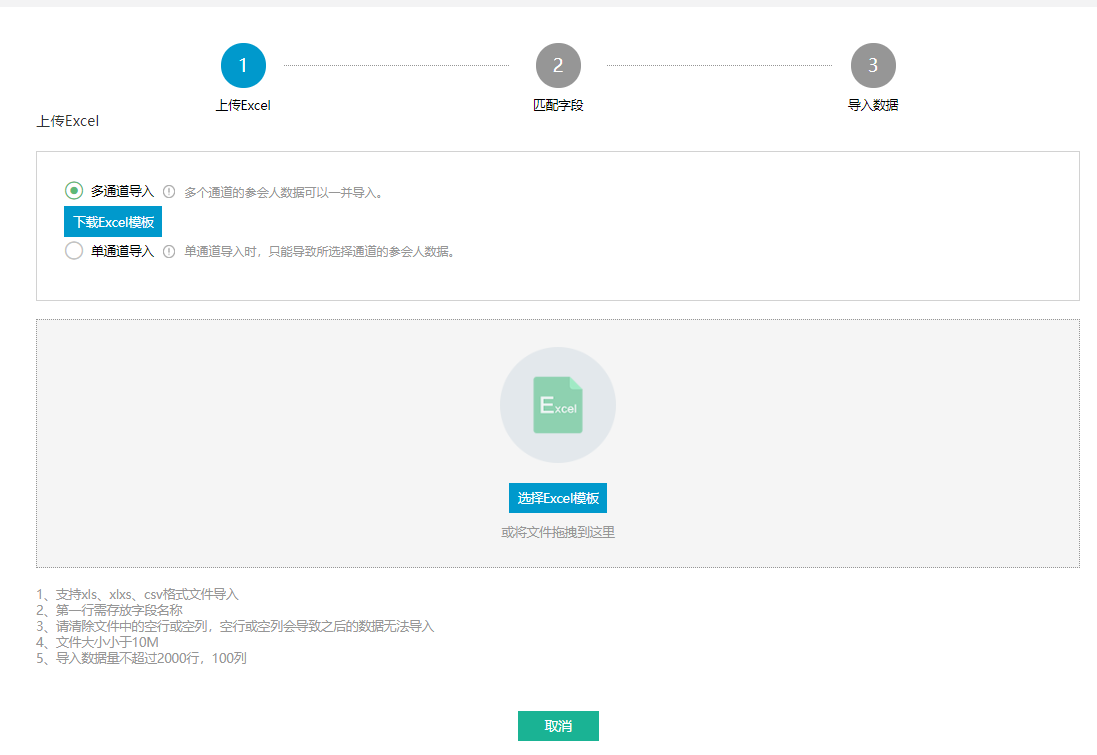
1.选择文件 前端解析出excel文档内容 (只针对第一行为表头的表格,多个表只取第一个表)

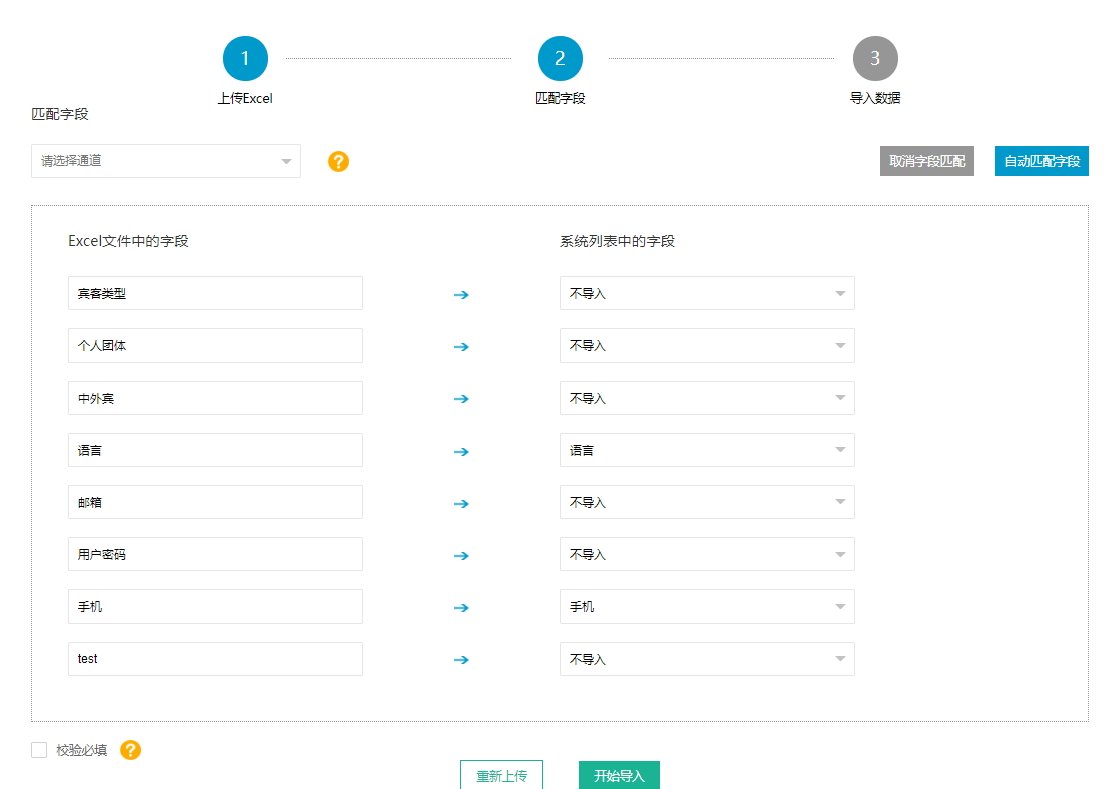
根据解析的数据 和字段一一匹配,用于批量更新操作

js代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
// 解析选择的表格 excelFn(file) { const fileReader = new FileReader(); var that = this; fileReader.onload = (ev) => { const data = ev.target.result; // 读取整个文件数据 const workbook = XLSX.read(data, { type: 'binary', }) // 取第一张表 const wsname = workbook.SheetNames[0] // 获取到名为wsname的表 // let worksheet = workbook.Sheets[wsname]; var outArray = [], outTitArray = []; // 生成json表格内容 const ws = XLSX.utils.sheet_to_json(workbook.Sheets[wsname]) // 输出表格对应位置是什么值 // const ws1 = XLSX.utils.sheet_to_slk(workbook.Sheets[wsname]) // 生成HTML输出 // const ws2 = XLSX.utils.sheet_to_html(workbook.Sheets[wsname]) // 生成分隔符分隔值输出 // const ws3 = XLSX.utils.sheet_to_csv(workbook.Sheets[wsname]) // 生成公式列表(具有值回退) // const ws4 = XLSX.utils.sheet_to_formulae(workbook.Sheets[wsname]) // 生成UTF16格式的文本 // const ws5 = XLSX.utils.sheet_to_txt(workbook.Sheets[wsname]) //判断是否为空表 if (ws.length < 1) { common.nameEroor($('#excelBtn'), '表格内容为空') } else { //获取处理过的数据 ws.forEach((item, index) => { for (var itemName in item) { var obj = {}; obj.name = itemName; obj.value = item[itemName] outArray.push(obj); } }) console.log(outArray) that.matchView(outArray); outExcel = outArray; } } fileReader.readAsBinaryString(file) }, |
用空常来坐坐
https://www.cnblogs.com/alexgl2008/



