十个优秀免费的 jQuery 表格插件
来源于 https://www.imooc.com/article/4065
作为开发者都知道插件的重要性,有了插件的帮助,工作会更加高效。这次,我们收集了一些优秀的 jQuery 表格插件介绍给大家。
创建一个表格(table)并调整其规模,是一项艰难而繁琐的工作。作为一名开发者,当我向自己的项目中插入表格时,下面这些插件给我提供了很大的帮助。我决定把这些 jQuery 的表格插件分享给你们,使您的表创建体验更加轻松。这些插件不仅可以让工作变得简单,而且对用户十分友好,你不需要掌握核心的知识就能使用。如果您正在做项目,而且需要把表格添加到你的工作中,那么请参考下这些插件,其中可能就有对您有用的。
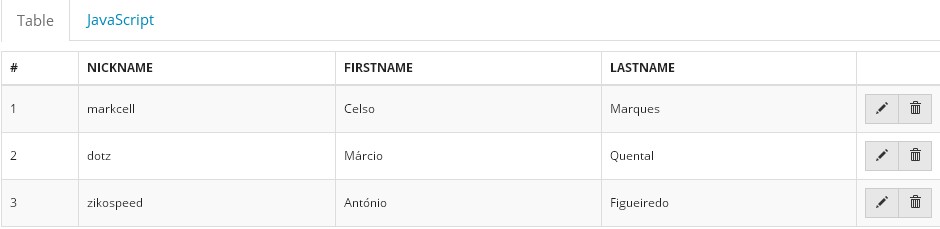
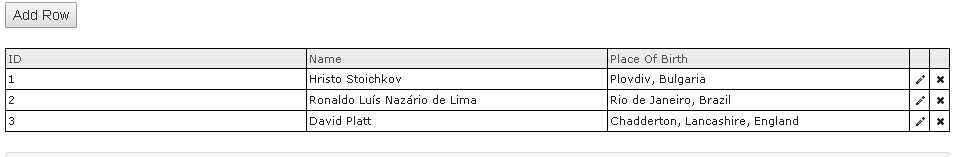
jQuery Tabledit 是 HTML 表格的 inline 编辑器,兼容 Bootstrap。它可以像电子表格那样编辑 inline,或者用按钮在编辑和视图模式之间进行切换。

2.wholly
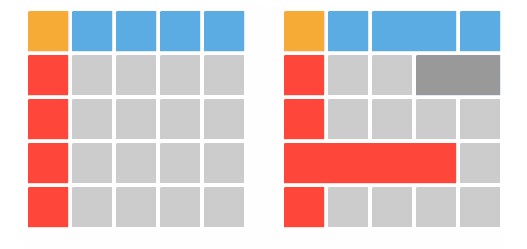
用于响应的 mouseenter 和 mouseleave 事件,选择整个表格的行和列,支持利用列跨度和行跨度的表格布局。

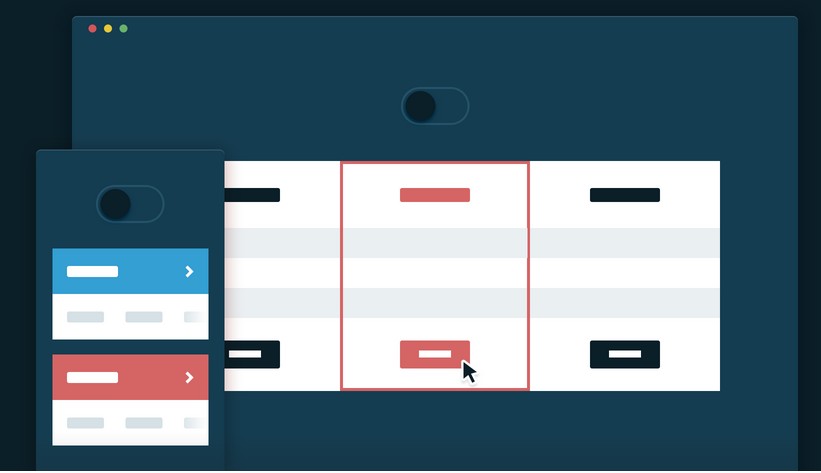
简单响应的定价表格,有3种不同的风格,当跳转到不同的计划时,会有生动的动画。

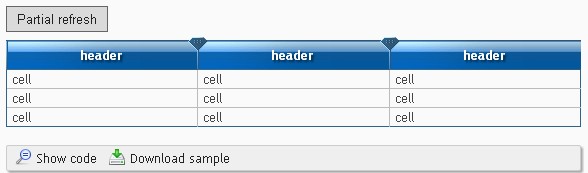
colResizable 可以用手动拖拽来调整表格列,兼容鼠标和其它触感设备,有些漂亮的特性。如:页面刷新或回发后仍保持布局。

5.watable
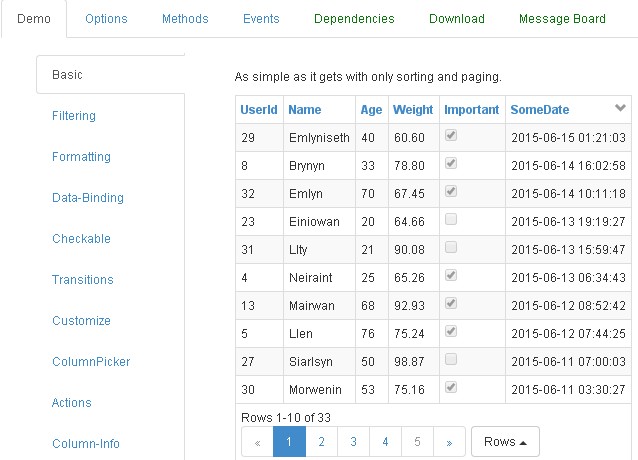
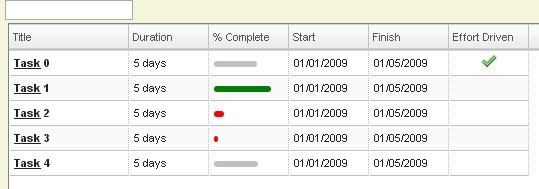
瑞士军刀式的 jQuery 表格插件过滤器,可以轻松快速地进行格式、分页,并对数据进行排序。

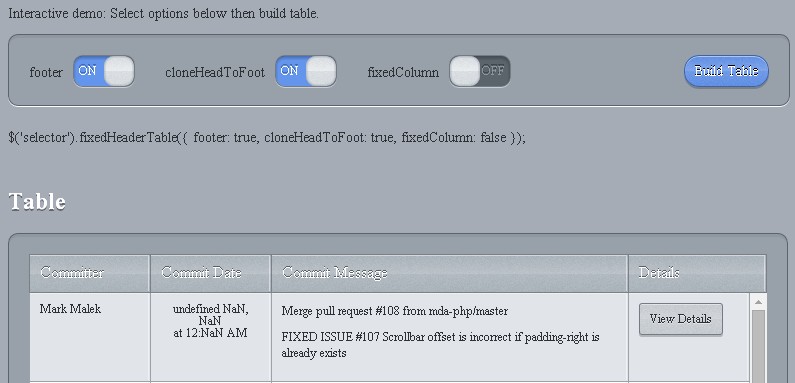
FixedHeaderTable 可以用最简洁的方式显示已修改过的 header,对于任何有效的表格 mark-up 适用。

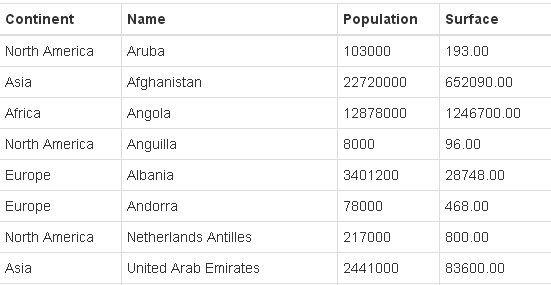
Gijgo.com 的 jQuery Grid 是 jQuery Javascript 库的一个插件,它是个快速且可拓展的工具, 可对任何 HTML 表格添加高级交互控制。这个插件支持分页,JavaScript 和服务器端的数据源,jQuery UI 和 Bootstrap。

jQuery 插件,用来呈现数据网格。适用于本地或远程数据,设计是自适应的,简单易用,可扩展。

一个教程,关于如何使用 jQuery 和 CSS 添加客户端的搜索过滤器到 Bootstrap 表格。

10.SlickGrid
SlickGrid 是一个高级的 JavaScript 网格/电子表格组件。

英文原文:10 Best Free Table jQuery Plugins
译文出处:http://www.oschina.net/news/63237/free-table-jquery-plugins
作者:IT程序狮
链接:https://www.imooc.com/article/4065
来源:慕课网





