以opencv320和vs2013为例说明 vs路径配置方法
=========================================== 新方法 =======================
新方法的配置过程,路径之类的设置都是一样。
区别在于,在一开始,在属性管理器中新建一个opencv专属的属性页
之后所有的配置,都在这个属性也上进行
保存这个属性页。
如后如果有新的工程建立,把这个属性添加进来就可以了。
直接在 vs 的属性上该是不可取的。对日后的维护不容易,而且可能造成没必要的属性错误。
============================================ 以下是老方法,实践中觉得不适用 ================================================
准备安装包
opencv320 官网下载exe,双击运行解压。
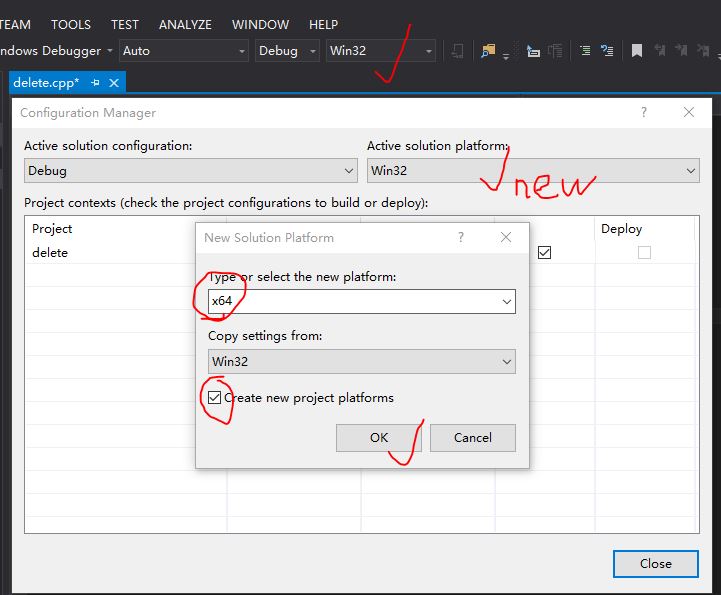
#1 新建vs工程,选择 X64平台 debug

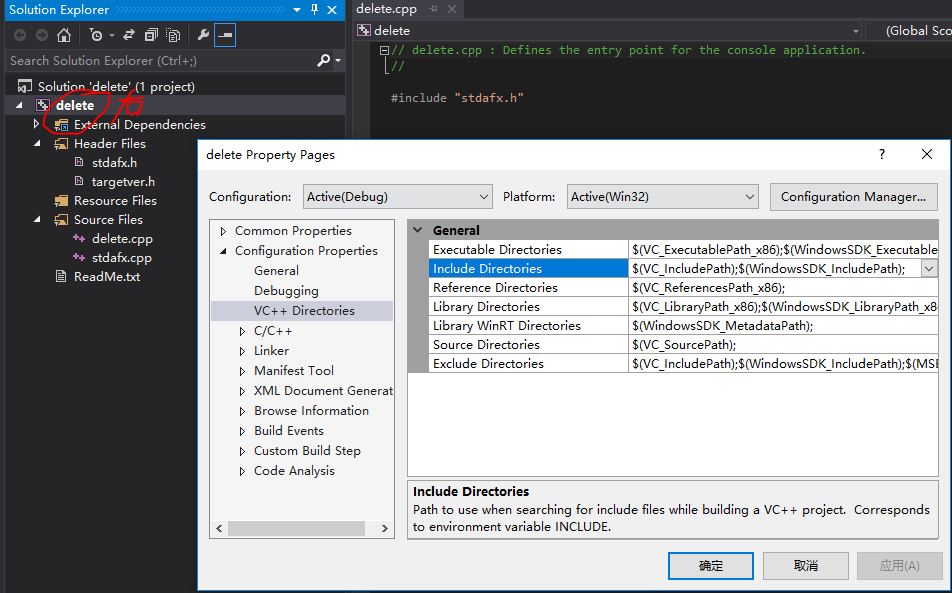
# 2 delete右键-》属性-》VC++-》包含目录-》%opencv解压目录% \build\include

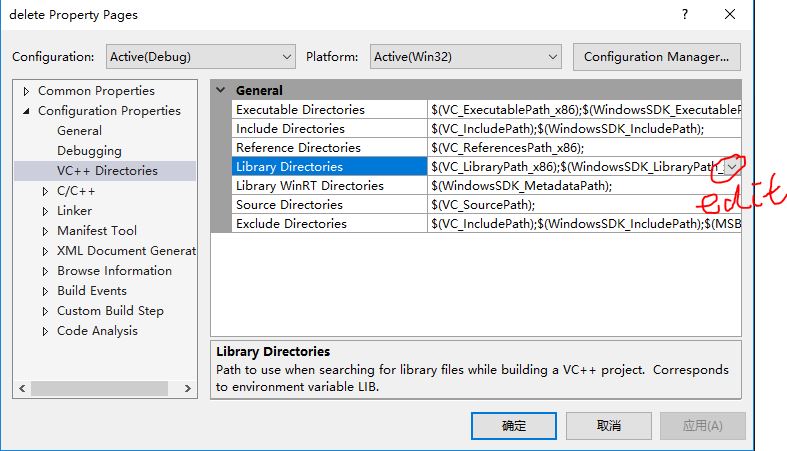
# 3 delete右键-》属性-》VC++-》库目录-》%opencv解压目录% \build\x64\vc14\lib

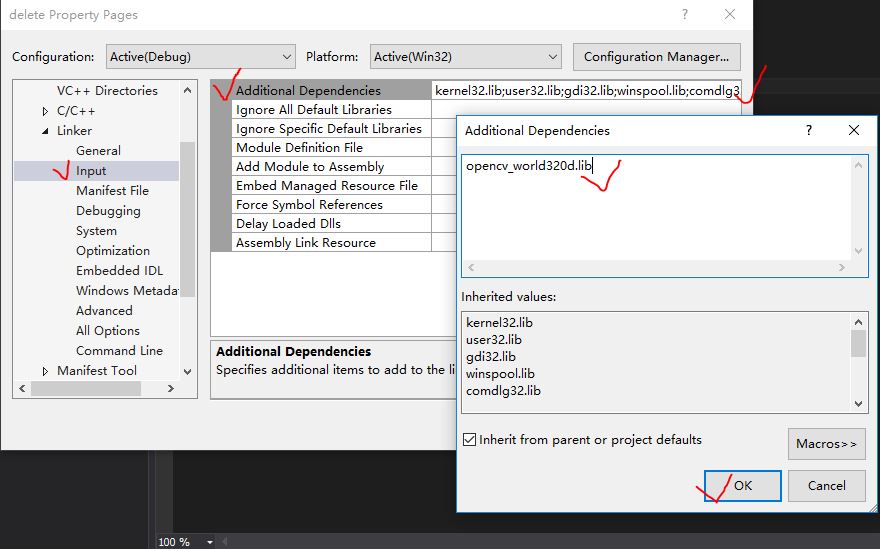
# 4 delete右键-》属性-》链接器-》输入-》opencv_world320d.lib(for debug)或者opencv_world320.lib(for release)

======================== 配置完成 ========================
# 5 测试代码
放一张图(比如1.jpg)在cpp文件所在路径下。
#include "stdafx.h" #include <opencv2\opencv.hpp> int _tmain(int argc, _TCHAR* argv[]) { cv::Mat src = cv::imread("1.jpg"); cv::imshow("window name", src); cv::WaitKey(0); return 0; }
======================== 测试完成 ========================




